Z
ziney
Eta
Programador
Como la mayoría ya sabemos del clásico código rompe iframes para redireccionar las imágenes que provienen de las búsquedas de Google, permite redirigir automáticamente las visitas y aumentar nuestro tráfico.
Lamentablemente en Blogger hay un problema, una vez agregado el código este no permite editar la plantilla, ya que al momento de ir a la edición nos redirecciona a una pagina en blanco, haciendo casi imposible la edición de nuestras plantillas. Puedes esquivar eso presionando la tecla ESC, pero es muy tedioso y en navegadores rápidos la velocidad de redirección no te permite.
Entonces debido el problema de miles de usuarios he armado un código javascript que se encarga de evitar la redirección cuando se accede desde Blogger.
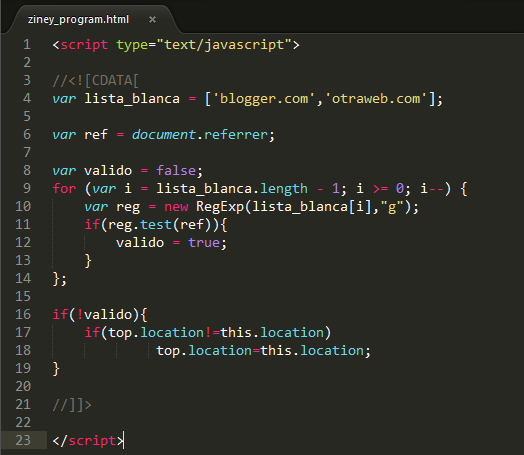
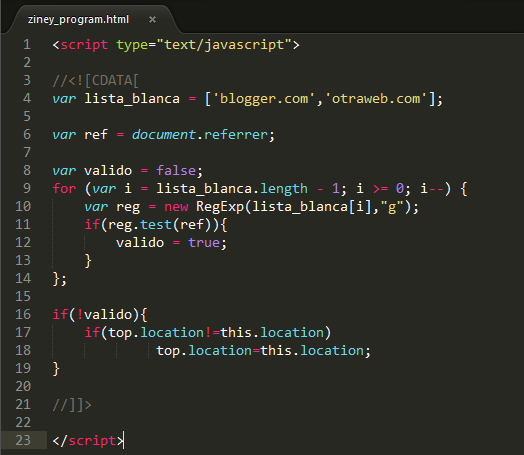
En la imagen hay un arreglo de lista blanca , incluso ahi puedes poner otros dominios a excluir (A los que no quieres romper el Frame), poner entre comillas separado por comas.

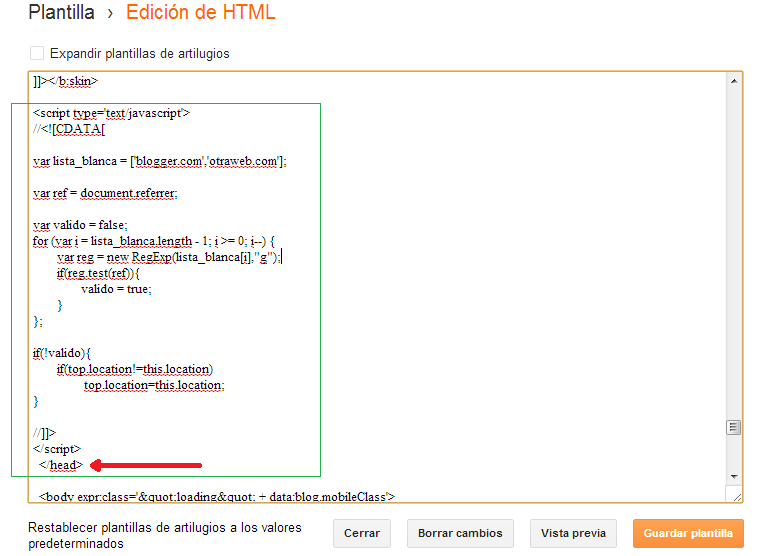
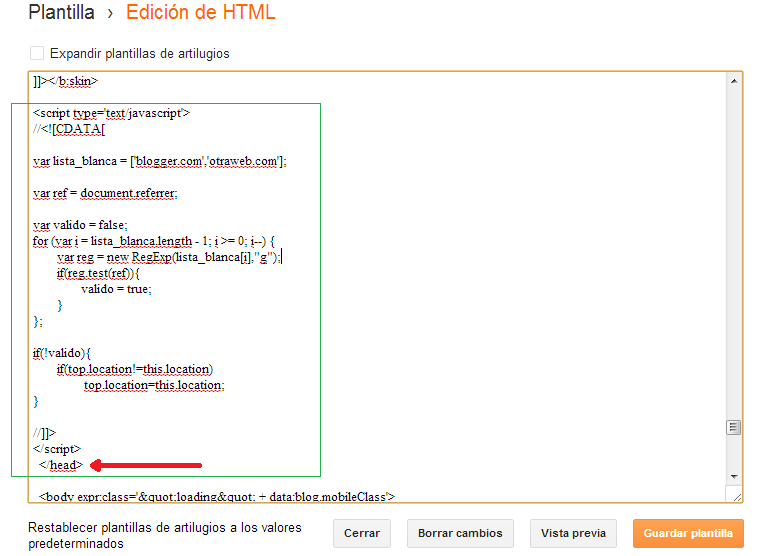
Entrar a la edición HTML , basta con Copiar el siguiente código justo antes del </head> y asunto solucionado.
La imagen siguiente ilustra el procedimiento.

Espero que les haya servido, un saludo. (Y)
PD: Sirve para Wordpress.
Lamentablemente en Blogger hay un problema, una vez agregado el código este no permite editar la plantilla, ya que al momento de ir a la edición nos redirecciona a una pagina en blanco, haciendo casi imposible la edición de nuestras plantillas. Puedes esquivar eso presionando la tecla ESC, pero es muy tedioso y en navegadores rápidos la velocidad de redirección no te permite.
Entonces debido el problema de miles de usuarios he armado un código javascript que se encarga de evitar la redirección cuando se accede desde Blogger.
En la imagen hay un arreglo de lista blanca , incluso ahi puedes poner otros dominios a excluir (A los que no quieres romper el Frame), poner entre comillas separado por comas.

Entrar a la edición HTML , basta con Copiar el siguiente código justo antes del </head> y asunto solucionado.
PHP:
<script type="text/javascript">
var lista_blanca = ['blogger.com','otraweb.com'];
var ref = document.referrer;
var valido = false;
for (var i = lista_blanca.length - 1; i >= 0; i--) {
var reg = new RegExp(lista_blanca[i],"g");
if(reg.test(ref)){
valido = true;
}
};
if(!valido){
if(top.location!=this.location)
top.location=this.location;
}
</script>La imagen siguiente ilustra el procedimiento.

Espero que les haya servido, un saludo. (Y)
PD: Sirve para Wordpress.
Última edición:

