ramonjosegn
Sigma
Verificación en dos pasos activada
Verificado por Whatsapp
¡Usuario popular!
A continuación voy a explicar cómo preparar una foto PARA WEB, usando un programa GRATUITO pero genial que se llama ZONER PHOTO.
El programa es GRATUITO EN SU VERSIÓN LITE, pero tiene herramientas más que suficiente para nuestros propósitos.
PASO 1 . -
Bajamos e instalamos el programa ZONER PHOTO FREE, podéis bajarlo del siguiente link, la instalación se realiza como en cualquier otro programa.
An Award-Winning Free Photo Editor: Feature-packed Zoner Photo Studio
PASO 2 . -
Abrimos el programa y seleccionamos nuestra imagen, usando el sistema de navegador por carpetas.

PASO 3 . -
Hacemos clic en la pestaña EDITOR

PASO 4 . -
Accedemos al menú EDIT > RESIZE

PASO 5 . -
Establecemos los DPI (puntos de impresión por pulgada en 72). La calidad y el tamaño de la imagen descenderán, pero será suficiente para la web.
Nota - algunos usuarios prefieren usar 92 DPI ya que hoy día los monitores soportan esa resolución.

PASO 6 . -
Ingresamos el tamaño que queramos que tenga nuestra foto en web, en mi caso voy a escoger 600 pixeles de ancho y el sistema SUPERSAMPLING que es propio de Zoner y es de los mejores que he probado hasta el momento para ampliar o reducir fotos (podéis probar otros, el más reconocido es LANCZOS):

Aceptamos haciendo clic en "OK"
PASO 7 . -
Accedemos al MENÚ > FILE > SAVE WEB JPEG...

seleccionamos un nombre para la imagen y pulsamos el botón "Guardar"
PASO 8 . -
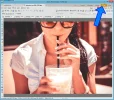
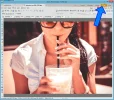
Aparece la pantalla para tener un previo ANTES Y DESPUÉS de guardar para WEB.
Lo primero que haremos es seleccionar VISIÓN 1:1 para ver el tamaño real.

PASO 9 . -
Escogemos las opciones que mejor se adapten a nuestras necesidades:

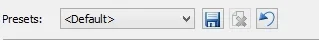
Presets - Default/Last:
Si seleccionamos "Default" se usarán los parámetros por defecto, los cuales serán aceptables para imágenes de unos 800 pixeles.
También podemos guardar nuestros propios ajustes para otras imágenes.

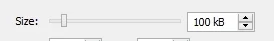
Size:
Podemos especificar el tamaño máximo en kilobytes que deseamos que tenga nuestra imagen una vez guardada.

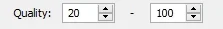
Quality:
Es la calidad mínima y máxima que queremos que tenga nuestra imagen.

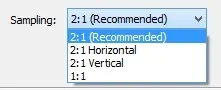
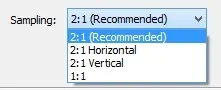
Sampling:
Es cómo escaneará el algoritmo la imagen, para imágenes con patrones verticales funcionará mejor "vertical", para imágenes con patrones horizontales funcionará mejor "horizontal", por defecto, ya que no suele haber patrones en las imágenes naturales es mejor dejar "Recommend"

Progresive/Optimized encoding:
Progresive - si se activa la imagen cargará en varias pasadas online -hoy día con las conexiones de alta velocidad en imágenes pequeña ni se percibe-.
Optimized encoding - si se activa el programa uso un sistema interno para mejorar la compresión

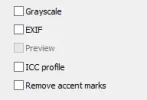
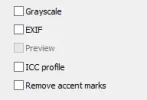
Grayscale - activado convierte NUESTRA IMAGEN A BLANCO Y NEGRO
EXIF - si lo activamos se guarda la información interna de la cámara digital con la foto (si existía)
Preview - si lo activamos se guarda el previo de la imagen (si existía)
ICC Profile - si lo activamos se guarda el PERFIL de color de la imagen (si existía)
Remove accent marks - si lo activamos elimina las tildes del nombre del archivo para hacerlo compatible con servidores web.
EXIF/Preview/ICC profile son opciones que harán que la imagen ocupe más espacio y no son esenciales para web.
PASO 10 . -
Clic en el botón OK Y TU IMAGEN ESTÁ LISTA PARA SUBIR A LA WEB CON UN CAMBIO DE TAMAÑO, UNA CALIDAD Y UNA COMPRESIÓN IMPRESIONANTES.
Pruébalo, no te arrepentirás.
El programa es GRATUITO EN SU VERSIÓN LITE, pero tiene herramientas más que suficiente para nuestros propósitos.
PASO 1 . -
Bajamos e instalamos el programa ZONER PHOTO FREE, podéis bajarlo del siguiente link, la instalación se realiza como en cualquier otro programa.
An Award-Winning Free Photo Editor: Feature-packed Zoner Photo Studio
PASO 2 . -
Abrimos el programa y seleccionamos nuestra imagen, usando el sistema de navegador por carpetas.

PASO 3 . -
Hacemos clic en la pestaña EDITOR

PASO 4 . -
Accedemos al menú EDIT > RESIZE

PASO 5 . -
Establecemos los DPI (puntos de impresión por pulgada en 72). La calidad y el tamaño de la imagen descenderán, pero será suficiente para la web.
Nota - algunos usuarios prefieren usar 92 DPI ya que hoy día los monitores soportan esa resolución.

PASO 6 . -
Ingresamos el tamaño que queramos que tenga nuestra foto en web, en mi caso voy a escoger 600 pixeles de ancho y el sistema SUPERSAMPLING que es propio de Zoner y es de los mejores que he probado hasta el momento para ampliar o reducir fotos (podéis probar otros, el más reconocido es LANCZOS):

Aceptamos haciendo clic en "OK"
PASO 7 . -
Accedemos al MENÚ > FILE > SAVE WEB JPEG...

seleccionamos un nombre para la imagen y pulsamos el botón "Guardar"
PASO 8 . -
Aparece la pantalla para tener un previo ANTES Y DESPUÉS de guardar para WEB.
Lo primero que haremos es seleccionar VISIÓN 1:1 para ver el tamaño real.

PASO 9 . -
Escogemos las opciones que mejor se adapten a nuestras necesidades:

Presets - Default/Last:
Si seleccionamos "Default" se usarán los parámetros por defecto, los cuales serán aceptables para imágenes de unos 800 pixeles.
También podemos guardar nuestros propios ajustes para otras imágenes.
Size:
Podemos especificar el tamaño máximo en kilobytes que deseamos que tenga nuestra imagen una vez guardada.
Quality:
Es la calidad mínima y máxima que queremos que tenga nuestra imagen.
Sampling:
Es cómo escaneará el algoritmo la imagen, para imágenes con patrones verticales funcionará mejor "vertical", para imágenes con patrones horizontales funcionará mejor "horizontal", por defecto, ya que no suele haber patrones en las imágenes naturales es mejor dejar "Recommend"

Progresive/Optimized encoding:
Progresive - si se activa la imagen cargará en varias pasadas online -hoy día con las conexiones de alta velocidad en imágenes pequeña ni se percibe-.
Optimized encoding - si se activa el programa uso un sistema interno para mejorar la compresión

Grayscale - activado convierte NUESTRA IMAGEN A BLANCO Y NEGRO
EXIF - si lo activamos se guarda la información interna de la cámara digital con la foto (si existía)
Preview - si lo activamos se guarda el previo de la imagen (si existía)
ICC Profile - si lo activamos se guarda el PERFIL de color de la imagen (si existía)
Remove accent marks - si lo activamos elimina las tildes del nombre del archivo para hacerlo compatible con servidores web.
EXIF/Preview/ICC profile son opciones que harán que la imagen ocupe más espacio y no son esenciales para web.
PASO 10 . -
Clic en el botón OK Y TU IMAGEN ESTÁ LISTA PARA SUBIR A LA WEB CON UN CAMBIO DE TAMAÑO, UNA CALIDAD Y UNA COMPRESIÓN IMPRESIONANTES.
Pruébalo, no te arrepentirás.
Última edición:


