ramonjosegn
Sigma
Verificación en dos pasos activada
Verificado por Whatsapp
¡Usuario popular!
Os voy a enseñar cómo crear un efecto de TILT SHIFT que se ha puesto de moda en los últimos meses.
Este efecto se puede conseguir con Adobe Photoshop a base de aplicar máscaras y bastante trabajo manual, os puede llevar más de 30 minutos hasta que quede bien afinado por completo.
Sin embargo tenemos una herramienta mucho mejor y más versátil, y es ZONER PHOTO STUDIO PRO
Aunque Zoner Photo Studio es una herramienta de pago, la podéis bajar en ocasiones gratis en versión promocional, ahora mismo podéis bajarla gratis (no sabemos por cuánto tiempo) desde el siguiente hilo que abrí hace poco:
http://forobeta.com/herramientas/377784-gratis-zoner-photo-pro-16-promocional-no-reinstalable.html
(pese al título creo que sí es reinstalable, aunque es la versión pro, por ser promocional le han eliminado un par de cositas como el creador de sliders)
¿QUÉ NECESITAMOS?
1. -
El software ZONER PHOTO STUDIO PRO - puedes bajarlo de este link
2. -
Una foto sobre la que aplicar el efecto, mejor con fotos cuyo contenido destacado se encuentre en el centro más o menos de la imagen, en mi caso voy a usar la siguiente foto gratuita
The girl, the bike and the light | Skitterphoto

Para encontrar imágenes gratis seguir mi otro tutorial aquí
PASOS PARA APLICAR TILT SHIFT
1 - DESCARGAMOS EL SOFTWARE ZONER PHOTO STUDIO PRO y lo instalamos (en nuestro caso versión promocional)

2 - DESCARGAMOS LA FOTO CON LA QUE VAMOS A TRABAJAR
en mi caso - http://skitterphoto.com/?ddownload=18320
3 - ABRIMOS EL PROGRAMA ZONER PHOTO STUDIO PRO

4 - DESCARGAMOS LA IMAGEN CON LA QUE VAMOS A TRABAJAR en caso de que vayamos a usar una imagen de Internet como es mi caso

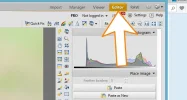
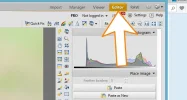
5 - ABRIMOS EN EL PROGRAMA ZONER LA IMAGEN CON LA QUE QUEREMOS TRABAJAR , para ello accedemos A LA PESTAÑA "EDITOR"

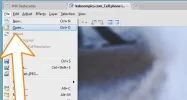
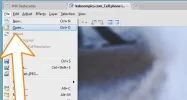
6 - PARA ABRIR NUESTRA IMAGEN ACCEDEMOS AL MENÚ FILE - OPEN

7 - SELECCIONAMOS LA UBICACIÓN DE NUESTRO ARCHIVO Y HACEMOS CLIC EN ABRIR (o doble clic sobre el archivo)

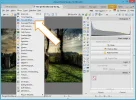
8 - AHORA DEBERÍAMOS TENER NUESTRA IMAGEN ABIERTA CON UN ASPECTO DEL PROGRAMA SIMILAR AL SIGUIENTE

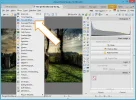
9 - ACCEDEMOS AL MENÚ EFFECTS Y ESCOGEMOS EL SUBMENÚ - TILT-SHIFT EFFECTS

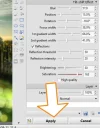
10 - A MANO DERECHA CAMBIARÁ EL EDITOR DE AJUSTES BÁSICO POR EL DE TILT-SHIFT CON LA CONFIGURACIÓN POR DEFECTO

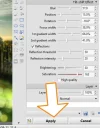
11 - MOVEMOS LOS DESLIZADORES HASTA CONSEGUIR EL EFECTO QUE DESEEMOS
En mi caso este es el resultado después de aplicar cambios

12 - HACEMOS CLIC EN APPLY (en la parte inferior del cuadro de ajustes)

13 - GUARDAMOS EL RESULTADO, SI ES PARA WEB PODEMOS USAR EL COMPRESOR INCLUIDO EN EL PROGRAMA

Este efecto se puede conseguir con Adobe Photoshop a base de aplicar máscaras y bastante trabajo manual, os puede llevar más de 30 minutos hasta que quede bien afinado por completo.
Sin embargo tenemos una herramienta mucho mejor y más versátil, y es ZONER PHOTO STUDIO PRO
Aunque Zoner Photo Studio es una herramienta de pago, la podéis bajar en ocasiones gratis en versión promocional, ahora mismo podéis bajarla gratis (no sabemos por cuánto tiempo) desde el siguiente hilo que abrí hace poco:
http://forobeta.com/herramientas/377784-gratis-zoner-photo-pro-16-promocional-no-reinstalable.html
(pese al título creo que sí es reinstalable, aunque es la versión pro, por ser promocional le han eliminado un par de cositas como el creador de sliders)
¿QUÉ NECESITAMOS?
1. -
El software ZONER PHOTO STUDIO PRO - puedes bajarlo de este link
2. -
Una foto sobre la que aplicar el efecto, mejor con fotos cuyo contenido destacado se encuentre en el centro más o menos de la imagen, en mi caso voy a usar la siguiente foto gratuita
The girl, the bike and the light | Skitterphoto

Para encontrar imágenes gratis seguir mi otro tutorial aquí
PASOS PARA APLICAR TILT SHIFT
1 - DESCARGAMOS EL SOFTWARE ZONER PHOTO STUDIO PRO y lo instalamos (en nuestro caso versión promocional)

2 - DESCARGAMOS LA FOTO CON LA QUE VAMOS A TRABAJAR
en mi caso - http://skitterphoto.com/?ddownload=18320
3 - ABRIMOS EL PROGRAMA ZONER PHOTO STUDIO PRO

4 - DESCARGAMOS LA IMAGEN CON LA QUE VAMOS A TRABAJAR en caso de que vayamos a usar una imagen de Internet como es mi caso

5 - ABRIMOS EN EL PROGRAMA ZONER LA IMAGEN CON LA QUE QUEREMOS TRABAJAR , para ello accedemos A LA PESTAÑA "EDITOR"

6 - PARA ABRIR NUESTRA IMAGEN ACCEDEMOS AL MENÚ FILE - OPEN

7 - SELECCIONAMOS LA UBICACIÓN DE NUESTRO ARCHIVO Y HACEMOS CLIC EN ABRIR (o doble clic sobre el archivo)

8 - AHORA DEBERÍAMOS TENER NUESTRA IMAGEN ABIERTA CON UN ASPECTO DEL PROGRAMA SIMILAR AL SIGUIENTE

9 - ACCEDEMOS AL MENÚ EFFECTS Y ESCOGEMOS EL SUBMENÚ - TILT-SHIFT EFFECTS

10 - A MANO DERECHA CAMBIARÁ EL EDITOR DE AJUSTES BÁSICO POR EL DE TILT-SHIFT CON LA CONFIGURACIÓN POR DEFECTO

11 - MOVEMOS LOS DESLIZADORES HASTA CONSEGUIR EL EFECTO QUE DESEEMOS
En mi caso este es el resultado después de aplicar cambios

12 - HACEMOS CLIC EN APPLY (en la parte inferior del cuadro de ajustes)

13 - GUARDAMOS EL RESULTADO, SI ES PARA WEB PODEMOS USAR EL COMPRESOR INCLUIDO EN EL PROGRAMA


