ramonjosegn
Sigma
Verificación en dos pasos activada
Verificado por Whatsapp
¡Usuario popular!
En un tutorial anterior expliqué cómo preparar una imagen desde Adobe Photoshop para poder subirla a la web.
http://forobeta.com/tutoriales-de-diseno-grafico/378747-preparar-imagen-web-adobe-photoshop.html
A continuación os voy a explicar cómo preparar una imagen con el programa Zoner Photo Studio que como he comentado en muchas ocasiones es el programa que utilizo para comprimir mis imágenes, recortarlas, añadir textos, crear los tutoriales para Forobeta, etc. Es un programa bastante versátil la verdad y lo mejor de todo es que tiene versiones LITE que son GRATIS.
En ocasiones he dejado links a versiones promocionales PRO que puedes bajar gratis (en la sección de Herramientas)
¿Qué necesitas?
ZONER PHOTO STUDIO 17 FREE - puedes bajarla de este link - An Award-Winning Photo Editor: Feature-packed Zoner Photo Studio
La foto que desees usar para internet - puedes revisar fotos gratis en este link - http://forobeta.com/tutoriales/369032-y-bajar-miles-de-imagenes-gratis.html
Por mi parte usaré la siguiente foto gratuita - Friendship - SplitShire
¿Cómo lo hacemos?
1. -
Descarga e instala el software Zoner Photo Studio 17 - An Award-Winning Photo Editor: Feature-packed Zoner Photo Studio
2. -
Descarga la foto que vayas a usar (en caso de que vayas a usar una de Internet)
3. -
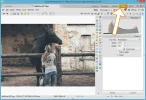
Abrimos el programa Zoner
4. -
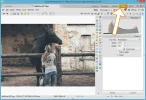
Usamos el navegador del lateral de ZONER PHOTO STUDIO para acceder a la carpeta donde tengamos guardada nuestra imagen y abrirla. Para ello hacemos clic sobre la imagen.

5. -
Hacemos clic en la pestaña editor de ZONER

6. -
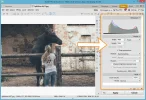
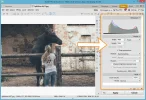
Accedemos al menú EDIT > RESIZE

7. -
En este paso deberíamos ver una nueva paleta lateral con opciones para cambiar el tamaño

8. -
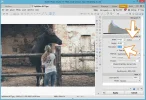
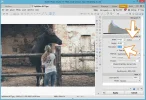
Como nuestra imagen la usaremos para WEB DEBEMOS CAMBIA LA RESOLUCIÓN A 72 DPI, que es la recomendaba para Internet
Para ello en la barra lateral seleccionamos INCHES en el desplegable que se indica en la captura

Ingresamos el valor de 72 (en nuestro caso la imagen ya tiene la resolución apropiada)

9. -
En el desplegable seleccionamos PIXELS, que es la medida que se usa para web

10. -
Ingresamos el tamaño que deseamos que la imagen tenga para Internet, en mi caso voy a usar 640 pixeles de ancho

Tenéis varias sistemas "internos" que usa el programa para cambiar el tamaño de la imagen, pero Zoner es un programa muy potente, por lo general la opción por defecto SUPERSAMPLING será la que os irá mejor
11. -
Hacemos clic en el botón APPLY

12. -
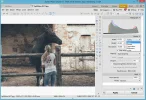
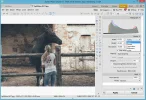
Procedemos a guardar la imagen para web, para ello vamos al menú
FILE > SAVE WEB JPEG

Seleccionamos la carpeta donde vamos a guardar y el nombre del archivo
13. -
Podemos usar los ajustes por defecto, el primer deslizador nos ayuda a proponerle a Zoner un peso final por la imagen, aunque siempre tendremos que revisar que la calidad es aceptable, es decir, podemos indicarle que deje la imagen en 40 kilobytes de peso pero la imagen puede dañarse, las opciones por defecto suelen ser aceptables para imágenes por debajo de 800 pixeles de ancho

14. -
Mi imagen guardada

Imagen original - peso 10.1 megas
Imagen final - peso 97 kilobytes
Me he ahorrado más de 9 megas!!!!!
http://forobeta.com/tutoriales-de-diseno-grafico/378747-preparar-imagen-web-adobe-photoshop.html
A continuación os voy a explicar cómo preparar una imagen con el programa Zoner Photo Studio que como he comentado en muchas ocasiones es el programa que utilizo para comprimir mis imágenes, recortarlas, añadir textos, crear los tutoriales para Forobeta, etc. Es un programa bastante versátil la verdad y lo mejor de todo es que tiene versiones LITE que son GRATIS.
En ocasiones he dejado links a versiones promocionales PRO que puedes bajar gratis (en la sección de Herramientas)
¿Qué necesitas?
ZONER PHOTO STUDIO 17 FREE - puedes bajarla de este link - An Award-Winning Photo Editor: Feature-packed Zoner Photo Studio
La foto que desees usar para internet - puedes revisar fotos gratis en este link - http://forobeta.com/tutoriales/369032-y-bajar-miles-de-imagenes-gratis.html
Por mi parte usaré la siguiente foto gratuita - Friendship - SplitShire
¿Cómo lo hacemos?
1. -
Descarga e instala el software Zoner Photo Studio 17 - An Award-Winning Photo Editor: Feature-packed Zoner Photo Studio
2. -
Descarga la foto que vayas a usar (en caso de que vayas a usar una de Internet)
3. -
Abrimos el programa Zoner
4. -
Usamos el navegador del lateral de ZONER PHOTO STUDIO para acceder a la carpeta donde tengamos guardada nuestra imagen y abrirla. Para ello hacemos clic sobre la imagen.

5. -
Hacemos clic en la pestaña editor de ZONER

6. -
Accedemos al menú EDIT > RESIZE

7. -
En este paso deberíamos ver una nueva paleta lateral con opciones para cambiar el tamaño

8. -
Como nuestra imagen la usaremos para WEB DEBEMOS CAMBIA LA RESOLUCIÓN A 72 DPI, que es la recomendaba para Internet
Para ello en la barra lateral seleccionamos INCHES en el desplegable que se indica en la captura

Ingresamos el valor de 72 (en nuestro caso la imagen ya tiene la resolución apropiada)

9. -
En el desplegable seleccionamos PIXELS, que es la medida que se usa para web

10. -
Ingresamos el tamaño que deseamos que la imagen tenga para Internet, en mi caso voy a usar 640 pixeles de ancho

Tenéis varias sistemas "internos" que usa el programa para cambiar el tamaño de la imagen, pero Zoner es un programa muy potente, por lo general la opción por defecto SUPERSAMPLING será la que os irá mejor
11. -
Hacemos clic en el botón APPLY

12. -
Procedemos a guardar la imagen para web, para ello vamos al menú
FILE > SAVE WEB JPEG

Seleccionamos la carpeta donde vamos a guardar y el nombre del archivo
13. -
Podemos usar los ajustes por defecto, el primer deslizador nos ayuda a proponerle a Zoner un peso final por la imagen, aunque siempre tendremos que revisar que la calidad es aceptable, es decir, podemos indicarle que deje la imagen en 40 kilobytes de peso pero la imagen puede dañarse, las opciones por defecto suelen ser aceptables para imágenes por debajo de 800 pixeles de ancho

14. -
Mi imagen guardada

Imagen original - peso 10.1 megas
Imagen final - peso 97 kilobytes
Me he ahorrado más de 9 megas!!!!!

