ramonjosegn
Sigma
Verificación en dos pasos activada
Verificado por Whatsapp
¡Usuario popular!
En días anteriores estábamos hablando de algunos compresores de imágenes como RIOT, CAESIUM, TinyPNG/TinyJPG, Zoner Photo Studio con su compresión web, Smushit y otros.
Personalmente no me agrada usar programas como Adobe Photoshop para cosas sencillas, ya que este tipo de programas están pensados para realizar labores complejas, consumen mucha memoria y realmente son muy demorados en procesar los datos, cuando se trata de imágenes que no son excesivamente grandes.
Como muchos sabéis me encanta probar programas y probé algunos que me permitieran escalar y comprimir para web muchos de los mapas que manejo en mi blog. La verdad es que me llevó semanas hasta que encontré esta maravilla que apenas pesa un par de megas
VARIEDROP
Variedrop es un programa a simple vista bastante parco en opciones y por un momento uno diría "no parece gran cosa seguiré buscando..."
Pero cuando le das una oportunidad... verás que es un programa que te va a ahorrar muchos dolores de cabeza.
No me enrollo más, estudiemos el programa para que lo conozcas a fondo.
PASO 1)
Descarga VARIEDROP de la web oficial (o de alguna web de confianza).
IMPORTANTÍSIMO - > BAJAR LA VERSIÓN PORTABLE, LA VERSIÓN DE INSTALACIÓN ESTÁ EN UN IDIOMA ASIÁTICO Y LA INSTALACIÓN FUNCIONARÁ CON GRAVES ERRORES
nota - veo que el autor está trabajando en las traducciones pero no sé cómo lleve de avanzado el proceso
Software - Vieas Web
Software - Vieas Web

PASO 2)
Descomprimimos el programa portable en una carpeta, lo mejor es tener un acceso directo en el escritorio u otros sitios estratégicos en tu computadora.

PASO 3)
Lanzamos el programa - VarieDrop.exe

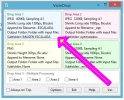
PASO 4)
Como puedes ver el programa ES UNA SIMPLE VENTANA pero una ventana poderosa.
Vamos a configurar EL ÁREA 1 para que haga comprima y escale nuestras imágenes al tamaño que deseemos.
Por ejemplo:
- QUIERO QUE MI IMAGEN TENGA UN TAMAÑO MÁXIMO DE 1200 PIXELES EN SU LADO MÁS ANCHO
- QUIERO QUE ME IMAGEN NO PESE MÁS DE 400 kbs (ojo porque si te excedes dañarás la imagen)
- QUIERO QUE ME IMAGEN SE GUARDE EN UNA CARPETA QUE SE LLAME "IMAGEN ESCALADA"
- QUIERO QUE ME IMAGEN SEA RENOMBRADA CON EL SUFIJO "-ESCALADA"
El primer paso es ubicar EL ÁREA DE ARRASTRE 1

PASO 5)
Hacemos CLIC SOBRE EL ÁREA 1

Hasta ahora ha sido requetefácil ¿o no?
Ahora se complica un poco, pero nada que te vaya a poner los pelos de punta (o eso espero)
PASO 6)
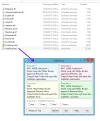
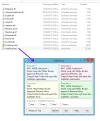
Verás que se ha abierto la página de configuración del ÁREA 1, ojo esto sólo aplica para este área (o el área compartida - luego lo veremos)
Veamos las diferentes OPCIONES

OUTPUT FORMAT ➤ te permite especificar el formato de conversión de la imagen, si quieres una buena compresión JPG se lo óptimo para imágenes y GIF/PNG para imágenes planas donde por ejemplo hay zonas de color muy bien dilimitadas, COMO EL CASO DE LAS BANDERAS. Si NO quieres perder calidad te recomiendo que uses TIFF.
PNG/GIF SETTINGS ➤ te permite especificar si vas a mantener las transparencias de tus archivos gif/png
JPEG SETTING ➤
➤ Quality > es la calidad de la imagen | ➤ Sampling > indica cómo la imagen es escaneada para ser comprimida, 4:1 será la óptima en la gran mayoría de casos | ➤ Max File Size > aquí indicamos el peso máximo que debería tener nuestro archivo (aquí es donde conseguirás la magia de este programa)
TRANSFORM ➤ Nos permite indicar cómo queremos escalar nuestra imagen (y recortar en ciertos casos)
RESAMPLE ➤ Nos permite escoger entre varias opciones para escalar la imagen, para fotos lo mejor es BICUBIC, para banderas, logos, etc, mejor NEAREST
SHARPEN EDGE ➤ Nos permite indicar si queremos enfocar la imagen al escalarla (personalmente prefiero que no)
APPEND TO FILENAME ➤ Nos permite poner un sufijo a nuestra imagen
OUTOPUT FOLDER ➤ Nos permite especificar cuál es la carpeta donde se guardará la imagen escalada
SUBFOLDER ➤ Si queremos que la imagen se guarde en una subcarpeta pondremos aquí el nombre de una carpeta (SE GENERARÁ DE FORMA AUTOMÁTICA)
DISABLE THIS AREA ➤ Bloquea el uso de este área temporalmente
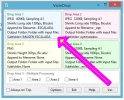
Bien, dejemos configurado entonces el área 1 con las opciones que habíamos comentado en el paso 4
Quedaría así configurado por lo tanto, recuerda PULSAR EL BOTÓN "OK"

Estas opciones serían para
- QUIERO QUE MI IMAGEN TENGA UN TAMAÑO MÁXIMO DE 1200 PIXELES EN SU LADO MÁS ANCHO
- QUIERO QUE ME IMAGEN NO PESE MÁS DE 400 kbs (ojo porque si te excedes dañarás la imagen)
- QUIERO QUE ME IMAGEN SE GUARDE EN UNA CARPETA QUE SE LLAME "IMAGEN ESCALADA"
- QUIERO QUE ME IMAGEN SEA RENOMBRADA CON EL SUFIJO "-ESCALADA"
PASO 7)
Ahora deberíamos ver el ÁREA 1 CONFIGURADA CON UN RESUMEN DE NUESTRAS OPCIONES

PASO 8)
Seleccionamos la imagen que desamos comprimir Y LA SOLTAMOS ARRASTRANDO SOBRE EL ÁREA 1
En mi caso usaré esta imagen a alta resolución
https://pixabay.com/es/chicas-retrato-excitación-sexual-555657/
la resolución inicial es de 5616 pixeles x 3744 píxeles - 3.90 MEGAS

PASO 9)
Revisemos el resultado, TIEMPO DE PROCESO MENOS DE 1 SEGUNDO!!!
SE HA CREADO LA CARPETA
IMAGEN ESCALADA

LA IMAGEN TIENE EL SUFIJO "-ESCALADA"

LA IMAGEN SE COMPRIMIÓ LO MÁS CERCANO POSIBLE A 400 KB, TENEMOS UN RESULTADO DE 311 KB!!!
LA IMAGEN TIENE UN TAMAÑO EN SU LADO MÁS ANCHO DE 1.200 PÍXELES

PASO 10)
Disfruta el resultado

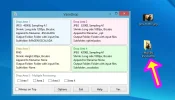
(( ADICIONAL - procesos múltiples ))
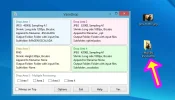
Habrá ocasiones en las que quieras probar varias opciones o procesar imágenes a varios formatos o formas de salida.
En ese caso configura las 4 zonas de arrastre como las necesitas.
Posteriormente ACTIVA EN LA PARTE INFERIOR las zonas de arrastre que entrarán en funcionamiento.
Por ejemplo, puedes configurar el ÁREA 1 PARA CONVERTIR A PNG Y EL ÁREA 2 PARA CONVERTIR A TIFF. Si lo haces por zonas tendrías que arrastrar la imagen 2 veces. Activando en la parte inferior 1/2 y arrastrando a esta zona se crearán las 2 imágenes al tiempo.
Espero que os haya gustado el tutorial
Se agradece el ME GUSTA.
Personalmente no me agrada usar programas como Adobe Photoshop para cosas sencillas, ya que este tipo de programas están pensados para realizar labores complejas, consumen mucha memoria y realmente son muy demorados en procesar los datos, cuando se trata de imágenes que no son excesivamente grandes.
Como muchos sabéis me encanta probar programas y probé algunos que me permitieran escalar y comprimir para web muchos de los mapas que manejo en mi blog. La verdad es que me llevó semanas hasta que encontré esta maravilla que apenas pesa un par de megas
VARIEDROP
Variedrop es un programa a simple vista bastante parco en opciones y por un momento uno diría "no parece gran cosa seguiré buscando..."
Pero cuando le das una oportunidad... verás que es un programa que te va a ahorrar muchos dolores de cabeza.
No me enrollo más, estudiemos el programa para que lo conozcas a fondo.
PASO 1)
Descarga VARIEDROP de la web oficial (o de alguna web de confianza).
IMPORTANTÍSIMO - > BAJAR LA VERSIÓN PORTABLE, LA VERSIÓN DE INSTALACIÓN ESTÁ EN UN IDIOMA ASIÁTICO Y LA INSTALACIÓN FUNCIONARÁ CON GRAVES ERRORES
nota - veo que el autor está trabajando en las traducciones pero no sé cómo lleve de avanzado el proceso
Software - Vieas Web
Software - Vieas Web

PASO 2)
Descomprimimos el programa portable en una carpeta, lo mejor es tener un acceso directo en el escritorio u otros sitios estratégicos en tu computadora.

PASO 3)
Lanzamos el programa - VarieDrop.exe

PASO 4)
Como puedes ver el programa ES UNA SIMPLE VENTANA pero una ventana poderosa.
Vamos a configurar EL ÁREA 1 para que haga comprima y escale nuestras imágenes al tamaño que deseemos.
Por ejemplo:
- QUIERO QUE MI IMAGEN TENGA UN TAMAÑO MÁXIMO DE 1200 PIXELES EN SU LADO MÁS ANCHO
- QUIERO QUE ME IMAGEN NO PESE MÁS DE 400 kbs (ojo porque si te excedes dañarás la imagen)
- QUIERO QUE ME IMAGEN SE GUARDE EN UNA CARPETA QUE SE LLAME "IMAGEN ESCALADA"
- QUIERO QUE ME IMAGEN SEA RENOMBRADA CON EL SUFIJO "-ESCALADA"
El primer paso es ubicar EL ÁREA DE ARRASTRE 1

PASO 5)
Hacemos CLIC SOBRE EL ÁREA 1

Hasta ahora ha sido requetefácil ¿o no?
Ahora se complica un poco, pero nada que te vaya a poner los pelos de punta (o eso espero)
PASO 6)
Verás que se ha abierto la página de configuración del ÁREA 1, ojo esto sólo aplica para este área (o el área compartida - luego lo veremos)
Veamos las diferentes OPCIONES

OUTPUT FORMAT ➤ te permite especificar el formato de conversión de la imagen, si quieres una buena compresión JPG se lo óptimo para imágenes y GIF/PNG para imágenes planas donde por ejemplo hay zonas de color muy bien dilimitadas, COMO EL CASO DE LAS BANDERAS. Si NO quieres perder calidad te recomiendo que uses TIFF.
PNG/GIF SETTINGS ➤ te permite especificar si vas a mantener las transparencias de tus archivos gif/png
JPEG SETTING ➤
➤ Quality > es la calidad de la imagen | ➤ Sampling > indica cómo la imagen es escaneada para ser comprimida, 4:1 será la óptima en la gran mayoría de casos | ➤ Max File Size > aquí indicamos el peso máximo que debería tener nuestro archivo (aquí es donde conseguirás la magia de este programa)
TRANSFORM ➤ Nos permite indicar cómo queremos escalar nuestra imagen (y recortar en ciertos casos)
RESAMPLE ➤ Nos permite escoger entre varias opciones para escalar la imagen, para fotos lo mejor es BICUBIC, para banderas, logos, etc, mejor NEAREST
SHARPEN EDGE ➤ Nos permite indicar si queremos enfocar la imagen al escalarla (personalmente prefiero que no)
APPEND TO FILENAME ➤ Nos permite poner un sufijo a nuestra imagen
OUTOPUT FOLDER ➤ Nos permite especificar cuál es la carpeta donde se guardará la imagen escalada
SUBFOLDER ➤ Si queremos que la imagen se guarde en una subcarpeta pondremos aquí el nombre de una carpeta (SE GENERARÁ DE FORMA AUTOMÁTICA)
DISABLE THIS AREA ➤ Bloquea el uso de este área temporalmente
Bien, dejemos configurado entonces el área 1 con las opciones que habíamos comentado en el paso 4
Quedaría así configurado por lo tanto, recuerda PULSAR EL BOTÓN "OK"

Estas opciones serían para
- QUIERO QUE MI IMAGEN TENGA UN TAMAÑO MÁXIMO DE 1200 PIXELES EN SU LADO MÁS ANCHO
- QUIERO QUE ME IMAGEN NO PESE MÁS DE 400 kbs (ojo porque si te excedes dañarás la imagen)
- QUIERO QUE ME IMAGEN SE GUARDE EN UNA CARPETA QUE SE LLAME "IMAGEN ESCALADA"
- QUIERO QUE ME IMAGEN SEA RENOMBRADA CON EL SUFIJO "-ESCALADA"
PASO 7)
Ahora deberíamos ver el ÁREA 1 CONFIGURADA CON UN RESUMEN DE NUESTRAS OPCIONES

PASO 8)
Seleccionamos la imagen que desamos comprimir Y LA SOLTAMOS ARRASTRANDO SOBRE EL ÁREA 1
En mi caso usaré esta imagen a alta resolución
https://pixabay.com/es/chicas-retrato-excitación-sexual-555657/
la resolución inicial es de 5616 pixeles x 3744 píxeles - 3.90 MEGAS

PASO 9)
Revisemos el resultado, TIEMPO DE PROCESO MENOS DE 1 SEGUNDO!!!
SE HA CREADO LA CARPETA
IMAGEN ESCALADA

LA IMAGEN TIENE EL SUFIJO "-ESCALADA"

LA IMAGEN SE COMPRIMIÓ LO MÁS CERCANO POSIBLE A 400 KB, TENEMOS UN RESULTADO DE 311 KB!!!
LA IMAGEN TIENE UN TAMAÑO EN SU LADO MÁS ANCHO DE 1.200 PÍXELES

PASO 10)
Disfruta el resultado

(( ADICIONAL - procesos múltiples ))
Habrá ocasiones en las que quieras probar varias opciones o procesar imágenes a varios formatos o formas de salida.
En ese caso configura las 4 zonas de arrastre como las necesitas.
Posteriormente ACTIVA EN LA PARTE INFERIOR las zonas de arrastre que entrarán en funcionamiento.
Por ejemplo, puedes configurar el ÁREA 1 PARA CONVERTIR A PNG Y EL ÁREA 2 PARA CONVERTIR A TIFF. Si lo haces por zonas tendrías que arrastrar la imagen 2 veces. Activando en la parte inferior 1/2 y arrastrando a esta zona se crearán las 2 imágenes al tiempo.
Espero que os haya gustado el tutorial
Se agradece el ME GUSTA.
Última edición:

