Cicklow
Admin
Épsilon
Verificado
Verificación en dos pasos activada
Verificado por Whatsapp
¡Ha verificado su Paypal!
¡Usuario popular!
Suscripción a IA

Hoy aprenderán como colocar un panel de administración a nuestro theme
Tutoriales anteriores:
Crear Themes Para WP *
Mejorar rendimiento de Wordpress - Sin plugin
Redireccionar error 404 al inicio de Wordpress
Videos XXX (u Ocio) en automático
* Es el tutorial que tendrían que aprender antes 🙂 (Pero no es obligatorio)
1- Comenzando
Para este tutorial usaremos una librería la cual permite crear paneles de administración para nuestros themes en forma sencillas. Descargaremos:
Insertar CODE, HTML o PHP:
https://github.com/bainternet/Admin-Page-ClassUsaremos el theme del tutorial: Crear Themes Para WP al cual le agregaremos un panel de administración.
2- Agregar la librería a nuestro theme
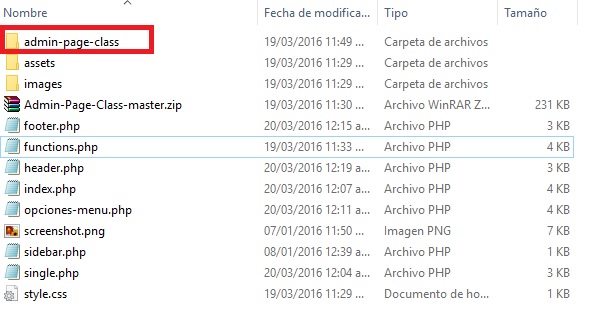
a- Copiamos el contenido del archivo descargado dentro de la carpeta de nuestro theme, quedaría así:

b- Editamos functions.php y agregamos:
PHP:
//Agregar opciones al theme
require_once('opciones-menu.php');c- Ahora creamos el archivo opciones-menu.php (dentro de la carpeta del theme)
3- Editar opciones-menu.php con nuestras opciones
Este archivo contendrá las distintas opciones de nuestro theme, es fácil de armar, solo es cuestión de acostumbrarse.
Llamamos la libreria y un fix
PHP:
//agregamos la clase encargada de crear el panel de opciones
require_once("admin-page-class/admin-page-class.php");
require_once("admin-page-class/fixed.php");Configuraciones básicas:
PHP:
// configurar el panel
$config = array(
'menu' => 'theme', //desde donde alojara el panel (bajo que menú)
'page_title' => 'Opciones Theme ForoBeta', //nombre del panel
'capability' => 'edit_themes', // los permisos para editar el theme (no tocar)
'option_group' => 'opciones_forobeta', //nombre del campo en la base de datos
'id' => 'admin_page', // id unico para el panel
'fields' => array(), // no lo usamos
'local_images' => false, // imágenes locales u opción para colocar url
'use_with_theme' => true //cambiar a false si el panel sera usado en un plugin
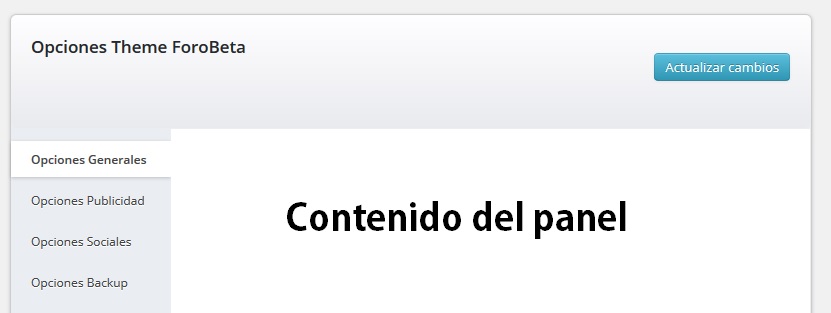
);Indicar los paneles: Aca lo que hacemos es crear los paneles que necesitaremos, yo he creado 4 paneles los cuales se vera asi:

Cada uno crea los paneles necesarios, o simplemente un solo panel con todo...
PHP:
// iniciar el panel
$options_panel = new BF_Admin_Page_Class($config);
$options_panel->OpenTabs_container('');
$options_panel->TabsListing(array(
'links' => array(
'op1' => 'Opciones Generales',
'op2' => 'Opciones Publicidad',
'op3' => 'Opciones Sociales',
'op4' => 'Opciones Backup',
)
));Contenido de los paneles: Ahora crearemos el contenido para cada panel, tengan en cuenta que cada objeto del panel necesita una llamada unica (lo veran mas adelante)
PHP:
//Tabs 1
$options_panel->OpenTab('op1'); //Crear panel para el id1
$options_panel->Title("<center>Opciones</center>"); //titulo que aparecera en el panel
$options_panel->addColor('color_fon', array('name'=> 'Color de fondo ', 'std'=>'#f4f4f4', 'desc' => 'Color de fondo del theme'));
$options_panel->addColor('color_nlnk', array('name'=> 'Color Links/Texto ', 'std'=>'#646464', 'desc' => 'Color de los links y del texto del theme'));
$options_panel->addText('id_GA', array('name'=> 'ID Google Analytics ','desc'=>'UA-123456-78'));
$options_panel->addTextarea('add_Header',array('name'=> 'Agregado en el header ','validate_func' => 'remove_extra_slashes'));
$options_panel->addTextarea('add_Footer',array('name'=> 'Agregado en el footer ','validate_func' => 'remove_extra_slashes'));
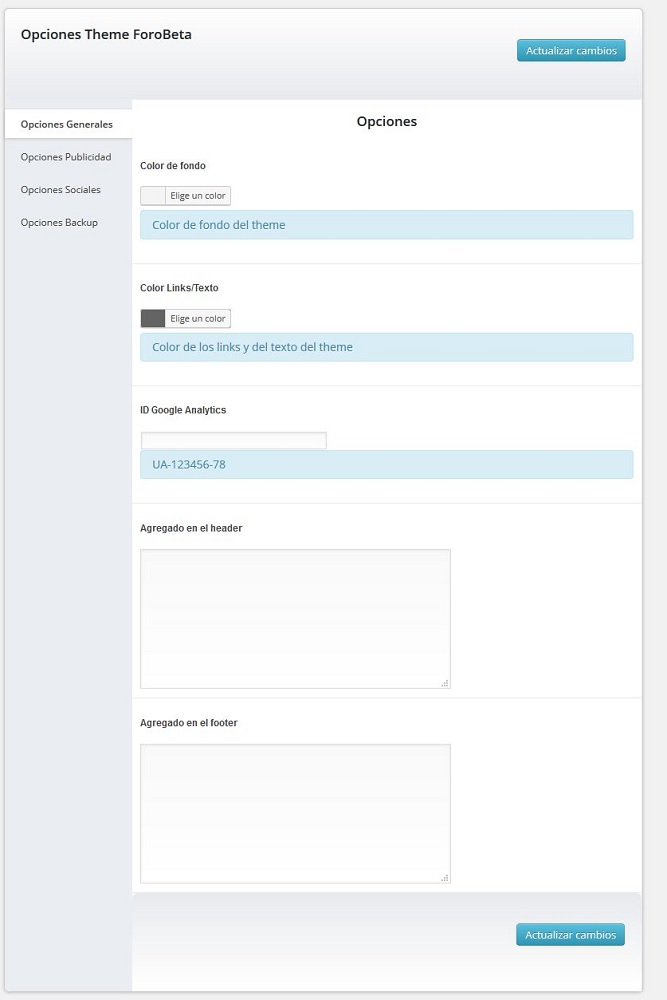
$options_panel->CloseTab();En el ejemplo del panel usamos dos selectores de colores, un campo de texto, un campo de texto con soporte de salto de linea. El cual se vería:

Básicamente los parametros de las funciones son (cada función tiene sus parámetros):
PHP:
nombreFuncion('ID_UNICO',array('name'=>'Nombre o titulo','std'=>'Valor por defecto','desc'=>'Descripcion, aparece abajo del campo','validate_func'=>'función que llamara para validar');Los campos son (Texto extraído del sitio web del autor):
Insertar CODE, HTML o PHP:
Input
Textarea
Radio button
Checkbox
Select Dropdown
File Upload
Image Upload
WYSIWYG editor
Date Picker
Time Picker
Color Picker
Taxonomy List Dropdwon or checkboxes
Post list Dropdown or checkboxes
WordPress User Roles Dropdown or checkboxes
Syntax Highlighted Code Editor (PHP, CSS, HTML, JAVASCRIPT)
Typography Field (set of size, color, face, family fields)
Sortable Drag & Drop
Repeater Field which can be set as sortableComo ven no es difícil crear un panel, es tan solo colocar las funciones de los campos que usaremos...
** No explicare todo el opciones-menu.php, ya que dentro se encuentra los demás paneles, y se crean de la misma manera solo se cambia el id del panel.
4- Editar nuestro theme agregando las opciones
Depende donde necesitemos agregar las opciones (index.php, single.php, etc) tendremos que agregar arriba del todo:
PHP:
<?php
//Obtenemos los datos del panel
$dto_theme = get_option('opciones_forobeta');
?>Y básicamente (si si, muchos básicamente) para obtener el valor usaríamos:
PHP:
if(!empty($dto_theme['ID_DEL_CAMPO'])) echo $dto_theme['ID_DEL_CAMPO'];Ejemplo si quisiéramos agregar el "agregado del header" editamos header.php y antes de </head> (es un ejemplo):
PHP:
<?php if(!empty($dto_theme['add_Header'])) echo $dto_theme['add_Header']; ?>Como vemos usamos el ID que le agregamos en:
PHP:
$options_panel->addTextarea('add_Header',array('name'=> 'Agregado en el header ','validate_func' => 'remove_extra_slashes'));No es tan difícil de agregar opciones al theme, solo creamos un panel con las opciones necesarias y usamos los mismos id en los archivos de nuestro theme...
Descarga del Theme ForoBeta con panel:
Insertar CODE, HTML o PHP:
https://mega.nz/#!159D2DpC!qm0I2zZkBKrHgtkuWvNuCYiqkgUsWprtN1G1BZdovaI
Insertar CODE, HTML o PHP:
https://github.com/bainternet/Admin-Page-Class
Insertar CODE, HTML o PHP:
https://en.bainternet.info/my-options-panel/Saludos :encouragement:
Este tutorial puede ser colocado en cualquier otro lugar siempre y cuando exista un link hacia el mismo, y se prohíbe la comercialización total o parcial del mismo

