Cicklow
Admin
Dseda
Verificado
Verificación en dos pasos activada
Verificado por Whatsapp
¡Ha verificado su Paypal!
¡Usuario popular!
Suscripción a IA
Hola, en este tutorial aprenderán como crear videos con imágenes mas audio textual (lo que se muestra en pantalla se dice por voz).
Antes de comenzar con el tutorial, algunas aclaraciones básicas:
- NO funciona en un compartido (a menos que el compartido tenga ffmpeg y permita el comando shell_exec).
- SI funciona en un VPS, dedicado o en nuestra propia PC.
- Necesitaremos que nuestro servidor tenga instalado ffmpeg (con los respectivos codecs), que el PHP este compilado con soporte de GD. Si no logran instalar en el servidor ffmpeg pueden hacer el tutorial desde la PC que usan!...
- Nivel del tutorial: Medio/Avanzado
Lo que hacemos en el tutorial es leer los RSS de Yahoo! Deportes (en ingles), crear las imágenes usando GD, crear el audio usando Google Translate, crear el video usando ffmpeg y subir ese video a dailymotion.
Yo aca uso Y! Deportes, ustedes pueden usar lo que gusten, ya que podrán ver como crear las imágenes y el audio, ejemplo pueden usar una base de datos de algo, chistes por ejemplo, o citas famosas, etc... Lo que tengan!
(Las explicaciones no seran a nivel de programación, sino básicamente lo que se hace...)
Paso 1 - Crear Imagenes
Para esto editaremos el archivo crear_img.php y tendremos esto (parte del código)
Como vemos en este fragmento del código que leemos los RSS de Y! y obtenemos el titulo, imagen, texto y url para poder crear nuestro video. Vemos también las funciones CrearImg, que lo que hace es usar GD para crear las imagenes con el texto dentro (Y crear la imagen de portada del video):
La función CrearCache es encargada de crear un archivo temporario el cual tendra el titulo del video + la url de la noticia:
La función CrearAudio se encarga de convertir el texto en un audio, usando Google Translate (suena un poco feucho, pero sirve igual).
Paso 2 - Crear Videos
Para esto editaremos crear_vid.php, el cual tendremos esto:
Lo que hacemos aca es leer el cache de nuestros videos a crear (es un archivo el cual tiene dentro los videos que tendremos que crear), usamos las funciones de copy de php, para copiar la imagen creada anteriormente varias veces, para de esta forma armar el video luego. El cual tendremos 2 videos, uno sera la noticia y otro video sera la presentación, luego unimos los dos videos en uno solo...
Usando ffmpeg creamos el video de la noticia:
-r 1/12 => es el tiempo de duracion por cada imagen, 12 segundos...
-i tmp/%01d.jpg => son las imagenes a usar, %01d significa digitos solo 1... 0,1,2,3...etc en el nombre de la imagen...
-i audio/file.mp3 => es el audio del video
-strict experimental -c:a aac -c:v libx264 -pix_fmt yuv420p -s 1280x720 => codecs de audio/video, tamaño del video y soporte para reproductores viejos.
-y => es para reemplazar el archivo si ya existe
vid/file_1.mp4 => es el video con las imágenes + audio
Les recomiendo aprender sobre ffmpeg si quieren lograr otras cosas, ya que es cuestión de ponerse y romperse la cabeza logrando cosas funcionales (se los digo por experiencia propia)...
Paso 3 - Subir Videos
Para subir los videos usaremos la API de dailymotion, la cual necesitaremos crear una aplicación y obtener de esta manera los código de acceso.
Vamos a: Dailymotion y creamos una nueva aplicación, rellenando todos los campos que se requieran. De esta forma podremos configurar el archivo encargado de subir los videos.
Editaremos daily_up.php y tendremos:
Lo que hacemos aca es usar la api de dailymotion para logearnos en el servidor, luego leemos el cache de videos a subir, creamos los campos necesarios, como titulo, descripcion, tags, etc y subimos el video!
Como se ve en el codigo, se coloca la url de la noticia en la descripcion del video, ustedes pueden usar la api de linkbucs, o alguna otra api de acortadores de url para ganar dinero o simplemente acortar la url de la noticia real!.
Paso 4 - Configurar CRON
El CRON se encargara de ejecutar los archivos necesarios para crear las imágenes, los videos y subirlos, sin tener que estar nosotros ejecutando los códigos...
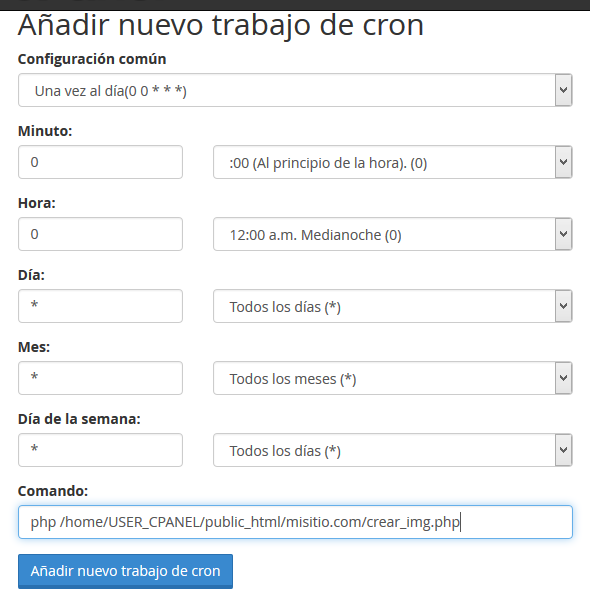
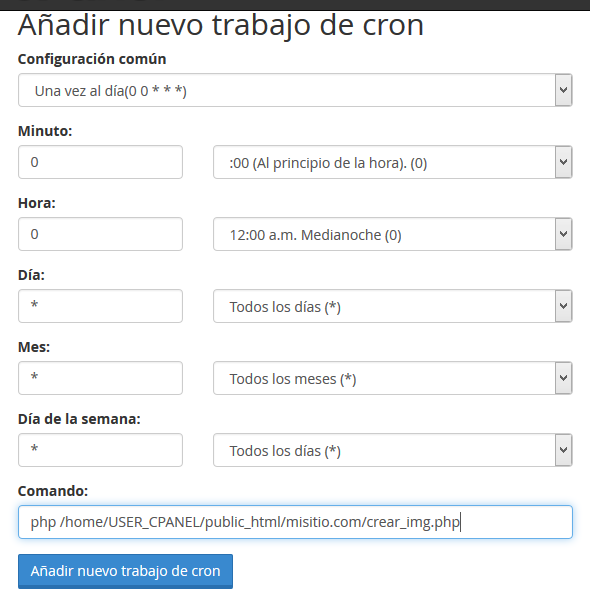
Para esto iremos a nuestro cpanel (también se puede hacer por consola) -> CRON:

Lo que hacemos es crear un cron que se ejecuta todos los dias a las 00:00hs llamando a crear_img.php, tambien tendremos que crear 2 cron mas para crear_vid.php y daily_up.php, pero con diferencia de 20 minutos entre ellos...
Porque esto?... pues para darle tiempo entre cron y cron en ejecutarse bien y no hacer que se pisen entre ellos...
Notas finales
Explico como subirlo a dailymotion porque es mas simple que youtube, para este ultimo necesitamos muchas otras cosas y configuraciones de por medio
- ZEND Framework => http://framework.zend.com/downloads/latest
- API Youtube => https://developers.google.com/youtube/?hl=es
- KEY de Google DEV => https://code.google.com/apis/console/?noredirect#:access
- Canal de Youtube
- Acceso de 3° a nuestra cuenta (ya que sino no deja subir videos desde fuera de nuestra IP)
- Contraseña de canal
El cual un código simple de como subir un video a youtube seria:
Lo de subir a youtube desde la api se los dejo para que aprendan ustedes y rompan cráneos contra el monitor hasta lograrlo! XD
Tutorial de ffmpeg sobre como crear slideshow con imagenes: https://trac.ffmpeg.org/wiki/Create a video slideshow from images
Instalar ffmpeg centos: https://trac.ffmpeg.org/wiki/CompilationGuide/Centos
Auto instalador: http://ffmpeginstaller.com/
Sino quieren instalarlo en su server, solo descarguen la versión para windows y listo! Funciona lo mismo!
Antes de comenzar con el tutorial, algunas aclaraciones básicas:
- NO funciona en un compartido (a menos que el compartido tenga ffmpeg y permita el comando shell_exec).
- SI funciona en un VPS, dedicado o en nuestra propia PC.
- Necesitaremos que nuestro servidor tenga instalado ffmpeg (con los respectivos codecs), que el PHP este compilado con soporte de GD. Si no logran instalar en el servidor ffmpeg pueden hacer el tutorial desde la PC que usan!...
- Nivel del tutorial: Medio/Avanzado
El resultado de nuestro tutorial sera (esta subido a youtube ya que el foro no tiene soporte de Dailymotion)
[video=youtube;S5uiG3r-0X0]https://www.youtube.com/watch?v=S5uiG3r-0X0[/video]
[video=youtube;S5uiG3r-0X0]https://www.youtube.com/watch?v=S5uiG3r-0X0[/video]
Lo que hacemos en el tutorial es leer los RSS de Yahoo! Deportes (en ingles), crear las imágenes usando GD, crear el audio usando Google Translate, crear el video usando ffmpeg y subir ese video a dailymotion.
Yo aca uso Y! Deportes, ustedes pueden usar lo que gusten, ya que podrán ver como crear las imágenes y el audio, ejemplo pueden usar una base de datos de algo, chistes por ejemplo, o citas famosas, etc... Lo que tengan!
(Las explicaciones no seran a nivel de programación, sino básicamente lo que se hace...)
Paso 1 - Crear Imagenes
Para esto editaremos el archivo crear_img.php y tendremos esto (parte del código)
PHP:
$RSS = "http://sports.yahoo.com/top/rss.xml"; //RSS a leer
$RSS = file_get_contents($RSS); //Obtenemos el contenido del RSS
preg_match_all("|<item>(.*)</item>|sU",$RSS,$B); //parseamos el RSS
foreach($B[1] as $T){
preg_match("|http://media.zenfs.com/(.*)\"|sU",$T,$IMG); //Obtenemos la imagen de la noticia
preg_match("|<title>(.*)</title>|sU",$T,$TIT); //Obtenemos el titulo de la noticia
preg_match("|<link>(.*)</link>|sU",$T,$LNK); //Obtenemos el link de la noticia
preg_match("|<description><\!\[CDATA\[(.*)\]\]></description>|sU",$T,$DES); //Obtenemos la descripcion de la noticia
CrearImg($DES[1],"http://media.zenfs.com/".$IMG[1], $TIT[1]); //Creamos la imagen
CrearCache($TIT[1],$LNK[1]); //Agregamos la noticia a nuestro cache
CrearAudio($DES[1],$TIT[1]); //Creamos audio
die();
}La función CrearCache es encargada de crear un archivo temporario el cual tendra el titulo del video + la url de la noticia:
PHP:
Shaka Smart leaving VCU to coach at Texas, replacing Barnes |http://us.rd.yahoo.com/sports/rss/top/SIG=13b15232r/*http%3A//sports.yahoo.com/news/shaka-smart-leaving-vcu-coach-texas-replacing-barnes-030628328--ncaab.htmlPaso 2 - Crear Videos
Para esto editaremos crear_vid.php, el cual tendremos esto:
PHP:
<?php
set_time_limit(0);
$TXT = file_get_contents("cache.txt");
$S = preg_split("|[\r\n]+|i", $TXT, -1, PREG_SPLIT_NO_EMPTY);
$DIR = realpath(".")."\\"; //Directorio donde andamos! la doble barra es para obtener \... si es linux usar /
$FFMPEG = "C:/Users/Cicklow/Desktop/ffmpeg/bin/"; //eso es solo en windows!, si usan linux usar vacio!
foreach($S as $W){
@unlink("tmp/ini.jpg"); //eliminamos el archivo anterior
copy("img/noti_".$W.".jpg","tmp/ini.jpg"); //inicio, imagen de la noticia!
//Creamos copias de la imagen de la noticia varias veces para crear nuestro video
for($i=0;$i<=5;$i++){
@unlink("tmp/".$i.".jpg"); //eliminamos el archivo anterior
copy("img/".$W.".jpg","tmp/".$i.".jpg"); //creamos uno nuevo
}
//Creamos el video de la noticia + audio
shell_exec($FFMPEG.'ffmpeg -r 1/12 -f image2 -i tmp/%01d.jpg -i audio/'.$W.'.mp3 -strict experimental -c:a aac -c:v libx264 -pix_fmt yuv420p -s 1280x720 -y vid/'.$W.'_1.mp4');
//Creamos el inicio del video imagen + silencio de 5 segundos!
shell_exec($FFMPEG.'ffmpeg -r 1/5 -f image2 -i tmp/ini.jpg -i sil.ac3 -strict experimental -c:a aac -c:v libx264 -pix_fmt yuv420p -shortest -s 1280x720 -y vid/'.$W.'_2.mp4');
//Concatenamos los videos en uno solo!
shell_exec($FFMPEG.'ffmpeg -i vid/'.$W.'_2.mp4 -i vid/'.$W.'_1.mp4 -filter_complex "[0:0] [0:1] concat=n=2:v=1:a=1 [v] [a]" -map "[v]" -map "[a]" -c:a aac -c:v libx264 -pix_fmt yuv420p -strict -2 -y vid/'.$W.'.mp4');
//Pasamos el video a FLV ya que dailymotion no reconoce MP4 :(
shell_exec($FFMPEG.'ffmpeg -i vid/'.$W.'.mp4 -y vid/'.$W.'.flv');
//Eliminamos temporarios!
@unlink("vid/".$W."_1.mp4");
@unlink("vid/".$W."_2.mp4");
@unlink("tmp/ini.jpg");
for($i=0;$i<=5;$i++){
@unlink("tmp/".$i.".jpg");
}
}
?>Usando ffmpeg creamos el video de la noticia:
PHP:
ffmpeg -r 1/12 -f image2 -i tmp/%01d.jpg -i audio/file.mp3 -strict experimental -c:a aac -c:v libx264 -pix_fmt yuv420p -s 1280x720 -y vid/file_1.mp4-i tmp/%01d.jpg => son las imagenes a usar, %01d significa digitos solo 1... 0,1,2,3...etc en el nombre de la imagen...
-i audio/file.mp3 => es el audio del video
-strict experimental -c:a aac -c:v libx264 -pix_fmt yuv420p -s 1280x720 => codecs de audio/video, tamaño del video y soporte para reproductores viejos.
-y => es para reemplazar el archivo si ya existe
vid/file_1.mp4 => es el video con las imágenes + audio
Les recomiendo aprender sobre ffmpeg si quieren lograr otras cosas, ya que es cuestión de ponerse y romperse la cabeza logrando cosas funcionales (se los digo por experiencia propia)...
Paso 3 - Subir Videos
Para subir los videos usaremos la API de dailymotion, la cual necesitaremos crear una aplicación y obtener de esta manera los código de acceso.
Vamos a: Dailymotion y creamos una nueva aplicación, rellenando todos los campos que se requieran. De esta forma podremos configurar el archivo encargado de subir los videos.
Editaremos daily_up.php y tendremos:
PHP:
<?php
set_time_limit(0);
$apiKey = "API_KEY"; //Api key
$apiSecret = "API_SECRET"; //api secret
require_once 'Dailymotion.php'; //agregamos la clase de dailymotion
$api = new Dailymotion();
$api->setGrantType(
Dailymotion::GRANT_TYPE_PASSWORD,
$apiKey, $apiSecret, array(),
array(
'username' => "USER_DAILYMOTION", // usuario,
'password' => "PASS_DAILYMOTION", // password
)
);
$TXT = file_get_contents("cache.txt");
$S = preg_split("|[\r\n]+|i", $TXT, -1, PREG_SPLIT_NO_EMPTY);
foreach($S as $T){
if(!file_exists("vid/".$T.".flv")){ echo "Error NO Video ".$T."\n"; continue; }
//leemos el cache para obtener el titulo de la noticia y el link!
$NOTI = file_get_contents("txt/".$T);
$NOTI = explode("|",$NOTI);
$titulo = utf8_encode($NOTI[0]); //titulo del video!
$descripcion = utf8_encode("Latest news and information from the world of sports. | " . $NOTI[0] . " | Read More: ".$NOTI[1]); //descripcion de la noticia, pueden usar la api de algun acortador o de x ejemplo linkbucks para acortar el link
$tags = 'latest sports,sport, news, scores, rumors, fantasy games'; //tags a usar en la noticia
$url = $api->uploadFile("vid/".$T.".flv");
$result = $api->post(
'/me/videos',
array('url' => $url, 'title' => $titulo, 'channel'=>"sport", 'published'=>true,'tags'=>$tags,'description'=>$descripcion)
);
echo "Video ".$T."\n";
sleep(10); //10 segundos antes de subir el otro video!
}
?>Como se ve en el codigo, se coloca la url de la noticia en la descripcion del video, ustedes pueden usar la api de linkbucs, o alguna otra api de acortadores de url para ganar dinero o simplemente acortar la url de la noticia real!.
Paso 4 - Configurar CRON
El CRON se encargara de ejecutar los archivos necesarios para crear las imágenes, los videos y subirlos, sin tener que estar nosotros ejecutando los códigos...
Para esto iremos a nuestro cpanel (también se puede hacer por consola) -> CRON:

Lo que hacemos es crear un cron que se ejecuta todos los dias a las 00:00hs llamando a crear_img.php, tambien tendremos que crear 2 cron mas para crear_vid.php y daily_up.php, pero con diferencia de 20 minutos entre ellos...
Insertar CODE, HTML o PHP:
CRON 1: 00:00hs => crear_img.php
CRON 2: 00:20hs => crear_vid.php
CRON 3: 00:30hs => daily_up.phpPorque esto?... pues para darle tiempo entre cron y cron en ejecutarse bien y no hacer que se pisen entre ellos...
Notas finales
Explico como subirlo a dailymotion porque es mas simple que youtube, para este ultimo necesitamos muchas otras cosas y configuraciones de por medio
- ZEND Framework => http://framework.zend.com/downloads/latest
- API Youtube => https://developers.google.com/youtube/?hl=es
- KEY de Google DEV => https://code.google.com/apis/console/?noredirect#:access
- Canal de Youtube
- Acceso de 3° a nuestra cuenta (ya que sino no deja subir videos desde fuera de nuestra IP)
- Contraseña de canal
El cual un código simple de como subir un video a youtube seria:
PHP:
<?php
session_start();
set_time_limit(0);
$_SESSION['developerKey'] = 'DEV_KEY';
require_once 'Zend/Loader.php';
Zend_Loader::loadClass('Zend_Gdata_YouTube');
Zend_Loader::loadClass('Zend_Gdata_ClientLogin');
$authenticationURL= 'https://www.google.com/accounts/ClientLogin';
$httpClient = Zend_Gdata_ClientLogin::getHttpClient(
$username = 'EMAIL_CANAL',
$password = 'PASS_CANAL',
$service = 'youtube',
$client = null,
$source = 'NombreAPPS',
$loginToken = null,
$loginCaptcha = null,
$authenticationURL
);
$developerKey = 'DEV_KEY';
$applicationId = 'APP_ID';
$clientId = 'CLIENT_ID';
$yt = new Zend_Gdata_YouTube($httpClient, $applicationId, $clientId, $developerKey);
$TXT = file_get_contents("cache.txt");
$S = preg_split("|[\r\n]+|i", $TXT, -1, PREG_SPLIT_NO_EMPTY);
foreach($S as $T){
if(!file_exists('vid/'.$T.'.mp4')) continue;
$myVideoEntry = new Zend_Gdata_YouTube_VideoEntry();
$filesource = $yt->newMediaFileSource('vid/'.$T.'.mp4'); //archivo a subir
$filesource->setContentType('video/mp4v-es'); //tipo de video
$filesource->setSlug('vid/'.$T.'.mp4');
$myVideoEntry->setMediaSource($filesource);
//leemos el cache para obtener el titulo de la noticia y el link!
$NOTI = file_get_contents("txt/".$T);
$NOTI = explode("|",$NOTI);
/*$myVideoEntry->setVideoPrivate();*/ //esto hace que el video sea privado...ahora esta comentado
$myVideoEntry->setVideoTitle(utf8_encode($NOTI[0]));
$myVideoEntry->setVideoDescription(utf8_encode("Latest news and information from the world of sports. | " . $NOTI[0] . " | Read More: ".$NOTI[1]));
$myVideoEntry->setVideoCategory('Sports');
$myVideoEntry->SetVideoTags('latest sports,sport, news, scores, rumors, fantasy games');
$uploadUrl = 'http://uploads.gdata.youtube.com/feeds/users/USER_CANAL/uploads';
try {
$newEntry = $yt->insertEntry($myVideoEntry,$uploadUrl,'Zend_Gdata_YouTube_VideoEntry');
echo "Video ".$T."\n";
} catch (Zend_Gdata_App_HttpException $httpException) {
echo $httpException->getRawResponseBody();
} catch (Zend_Gdata_App_Exception $e) {
echo $e->getMessage();
}
sleep(10); //10 segundos antes del proximo video
}
?>Tutorial de ffmpeg sobre como crear slideshow con imagenes: https://trac.ffmpeg.org/wiki/Create a video slideshow from images
Instalar ffmpeg centos: https://trac.ffmpeg.org/wiki/CompilationGuide/Centos
Auto instalador: http://ffmpeginstaller.com/
Sino quieren instalarlo en su server, solo descarguen la versión para windows y listo! Funciona lo mismo!
Espero que les guste y puedan lograr muchas cosas en automatico!
Última edición: