L
Lucascoding
Curioso
Verificado por Whatsapp
¡Usuario con pocos negocios! ¡Utiliza siempre saldo de Forobeta!
Hace unos años, si me hubieras dicho que algunas herramientas podrían reemplazar el 70% del trabajo de todo un equipo de desarrollo, habría pensado que estabas soñando. Pero ahora estamos en 2025, y las herramientas avanzadas surgen una tras otra. Con su ayuda, la eficiencia de la codificación puede aumentar 5x o incluso 10x. La idea de que una sola persona sea un equipo de desarrollo ya no es una fantasía.
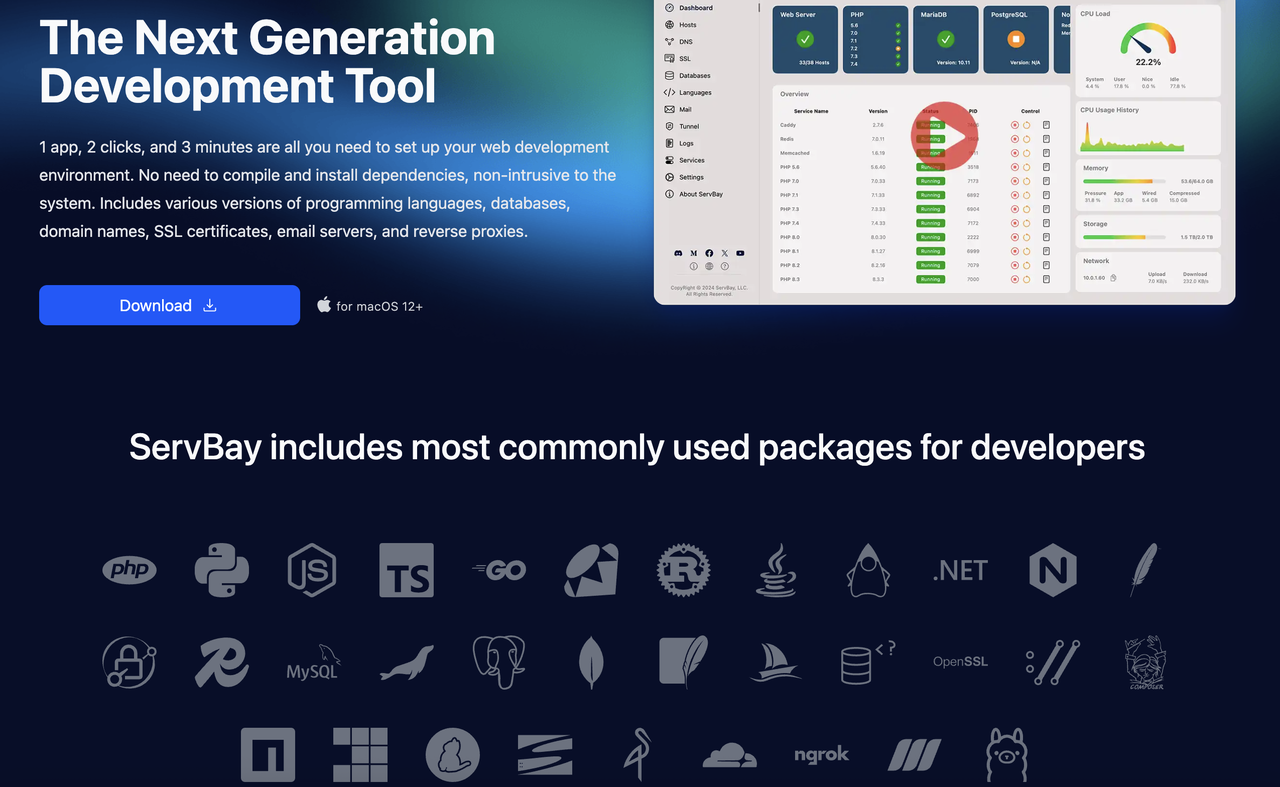
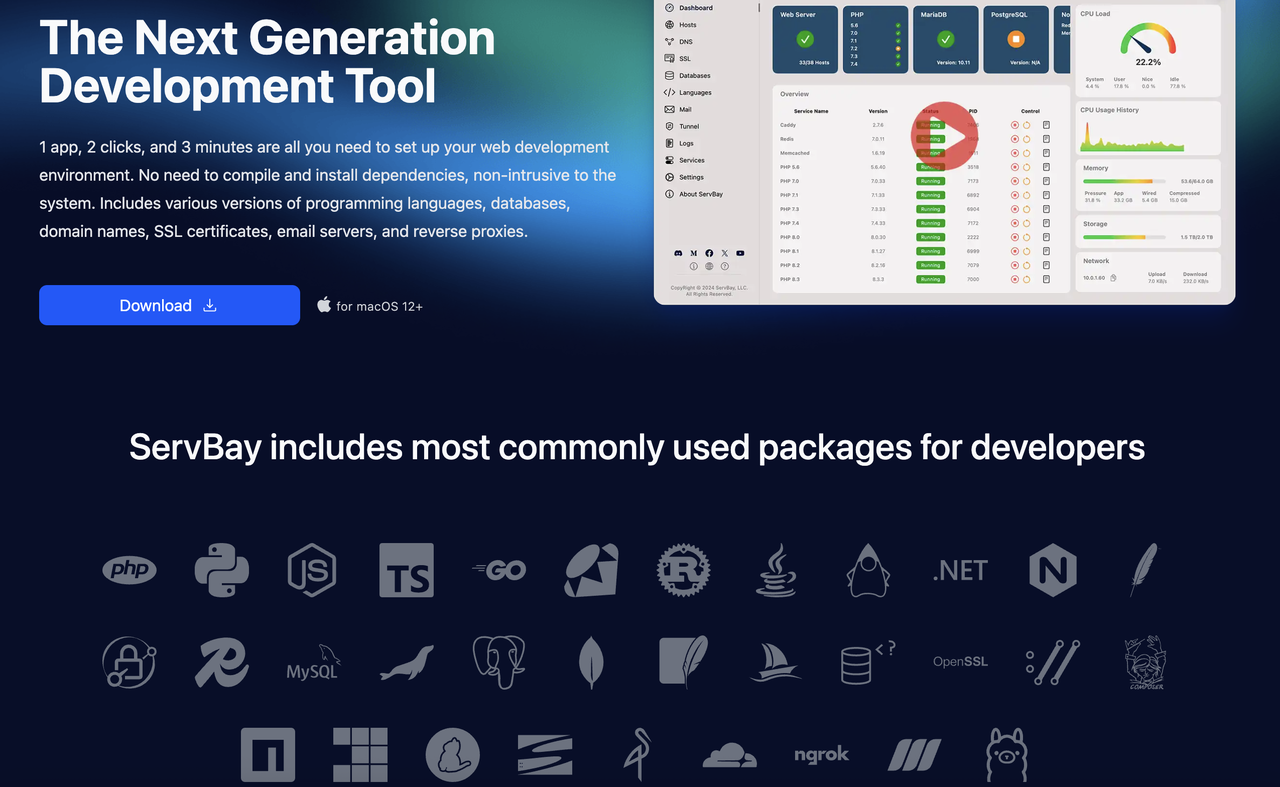
ServBay -- El Mayordomo del Desarrollo Web
Sitio web: ServBay

Naive UI — Una Elegante Biblioteca de Componentes para Vue 3
Sitio web: Naive UI

GitHub Copilot — Asistente de Codificación con IA
Sitio web: GitHub Copilot

Selenium — El Estándar de la Industria para Pruebas de Automatización Web
Sitio web: Selenium

Durable.co — Constructor de Sitios Web en 30 Segundos
Sitio web: Durable

Codium AI — Genera pruebas automáticamente a partir de tu código
Sitio web: Codium AI

Strapi — Motor de API de Contenido Flexible
Sitio web: Strapi

Notion AI — El Espacio de Trabajo Todo en Uno
Sitio web: Notion AI

En Conclusión
ServBay -- El Mayordomo del Desarrollo Web
Sitio web: ServBay

- Reemplaza a: Gestores de contenedores o paquetes como Docker y Homebrew + entornos locales tradicionales como MAMP y XAMPP.
- Desde configurar entornos de desarrollo hasta proxy inverso y soporte para el despliegue local de IA, ServBay ofrece casi todas las funciones que un desarrollador web necesita. Además de los entornos de lenguajes de programación y bases de datos comunes, también incluye soporte para servidores web, gestión de certificados SSL, MinIO, Typesense y más. Si lo necesitas, es probable que ServBay lo soporte.
- Más que un simple entorno de desarrollo, ServBay es un mayordomo del desarrollo web todo en uno que puede aumentar tu productividad 3x o incluso 5x.
Naive UI — Una Elegante Biblioteca de Componentes para Vue 3
Sitio web: Naive UI

- Reemplaza a: Escribir CSS y componentes desde cero / Otros frameworks de UI (como Element Plus).
- Una biblioteca de componentes basada en Vue 3 que proporciona una vasta colección de componentes de UI hermosos y de alto rendimiento, listos para usar.
- Cuenta con un excelente soporte para TypeScript y capacidades detalladas de personalización de temas, ofreciendo una experiencia de desarrollo excepcional.
GitHub Copilot — Asistente de Codificación con IA
Sitio web: GitHub Copilot

- Reemplaza a: Desarrolladores Junior, Compañeros de Código (Code Buddies).
- Sugiere líneas individuales o funciones completas en tiempo real basándose en el contexto (comentarios y código existente).
- No solo puede convertir comentarios en lenguaje natural en código, sino que también ayuda a los desarrolladores a aprender rápidamente nuevos usos de API y a escribir casos de prueba, mejorando significativamente la velocidad y la calidad de la codificación.
Selenium — El Estándar de la Industria para Pruebas de Automatización Web
Sitio web: Selenium

- Reemplaza a: Pruebas de regresión manuales realizadas por ingenieros de QA.
- Al escribir scripts de código, puedes simular casi cualquier acción del usuario en un navegador (hacer clic, escribir, desplazarse, enviar, etc.).
- Es multiplataforma, multinavegador y soporta múltiples lenguajes de programación importantes, lo que lo convierte en el estándar reconocido de la industria y la piedra angular de las pruebas de automatización web.
Durable.co — Constructor de Sitios Web en 30 Segundos
Sitio web: Durable

- Reemplaza a: Desarrolladores Front-end + Diseñadores.
- Con solo una simple indicación de texto, puede generar un sitio web completo con textos, una galería de imágenes y un formulario de contacto en 30 segundos.
- Su concepto central es la creación de sitios web "sin pensar", reduciendo significativamente la barrera y el coste para que las pequeñas empresas o los individuos muestren su trabajo.
Codium AI — Genera pruebas automáticamente a partir de tu código
Sitio web: Codium AI

- Reemplaza a: El tedioso trabajo de escribir pruebas unitarias manualmente.
- Funciona como un plugin para el IDE (editor de código), analizando automáticamente tu código para generar casos de prueba significativos, no solo plantillas.
- Su objetivo es mejorar la cobertura de código y la calidad del software mediante la generación automática de pruebas, permitiendo a los desarrolladores centrarse en la lógica de negocio en lugar de en tareas repetitivas.
Strapi — Motor de API de Contenido Flexible
Sitio web: Strapi

- Reemplaza a: CMS tradicionales (como WordPress) / Desarrolladores Back-end (para construir sistemas de gestión de contenido).
- Construye rápidamente APIs y gestiona contenido a través de una interfaz visual amigable sin escribir código de back-end desde cero.
- Desacopla completamente el contenido (back-end) de la presentación (front-end), permitiendo que una sola pieza de contenido se sirva a través de una API a cualquier cliente, como sitios web, aplicaciones o miniprogramas.
Notion AI — El Espacio de Trabajo Todo en Uno
Sitio web: Notion AI

- Reemplaza a: Múltiples aplicaciones separadas como Google Docs, Trello, etc.
- Integra notas, documentos, bases de datos, gestión de proyectos y bases de conocimiento, todo en un solo lugar.
- Su alto grado de flexibilidad y modularidad le permite servir como un potente sistema de toma de notas personal o una eficiente plataforma de colaboración para equipos y base de conocimiento.
En Conclusión
- Con el conjunto de herramientas adecuado, una sola persona puede desatar un nivel de creatividad que antes requería un gran equipo.
- La verdadera amenaza no es una nueva herramienta en sí, sino tus colegas que ya están construyendo flujos de trabajo altamente eficientes con estas nuevas herramientas.
- Aprende a delegar tareas en las herramientas más adecuadas, y podrás volver al rol central de un creador: centrándote en el código, la experiencia de usuario y la innovación.

