o primero que haremos será insertar el script en la plantilla, para ello entra en Plantilla | Edición de HTML y antes de </head> agrega lo siguiente:
Insertar CODE, HTML o PHP:
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.min.js' type='text/javascript'/>
<script type='text/javascript'>
//<![CDATA[
//------------------------------
// Developed by Roshan Bhattarai
// Visit http://roshanbh.com.np for this script and more.
// This notice MUST stay intact for legal use
// ---------------------------------
$(document).ready(function()
{
$("#firstpane p.menu_head").click(function()
{
$(this).css({backgroundImage:"url(https://lh5.googleusercontent.com/-BBN4_uSiCs4/TlQJSAXI5CI/AAAAAAAABnk/cmdGRetC38U/flecha-arriba.png)"}).next("div.menu_body").slideToggle(300).siblings("div.menu_body").slideUp("slow");
$(this).siblings().css({backgroundImage:"url(https://lh5.googleusercontent.com/-mQHPLQrjxcI/TlQJSHgEsZI/AAAAAAAABno/HbkoM9nbaWQ/flecha-abajo.png)"});
});
$("#secondpane p.menu_head").mouseover(function()
{
$(this).css({backgroundImage:"url(https://lh5.googleusercontent.com/-BBN4_uSiCs4/TlQJSAXI5CI/AAAAAAAABnk/cmdGRetC38U/flecha-arriba.png)"}).next("div.menu_body").slideDown(500).siblings("div.menu_body").slideUp("slow");
$(this).siblings().css({backgroundImage:"url(https://lh5.googleusercontent.com/-mQHPLQrjxcI/TlQJSHgEsZI/AAAAAAAABno/HbkoM9nbaWQ/flecha-abajo.png)"});
});
});
//]]>
</script>
Ahora antes de ]]></b:skin> añade los estilos:
Insertar CODE, HTML o PHP:
/* Menú vertical desplegable
----------------------------------------------- */
.menu_list {
width: 180px; /* Ancho del menú */
}
.menu_head {
padding: 5px 10px;
color:#848484; /* Color de las pestañas principales */
cursor: pointer;
position: relative;
margin:1px;
margin-left:0;
margin-right:0;
font-weight:bold;
background-color: #424242; /* Color de fondo */
background-image: url(https://lh5.googleusercontent.com/-mQHPLQrjxcI/TlQJSHgEsZI/AAAAAAAABno/HbkoM9nbaWQ/flecha-abajo.png);
background-position:center right;
background-repeat:no-repeat;
}
.menu_body {
display:none;
}
.menu_body a{
display:block;
color:#848484; /* Color de los enlaces */
background-color:#BDBDBD; /* Color de fondo de los enlaces */
padding-left:10px;
font-weight:bold;
text-decoration:none;
}
.menu_body a:hover{
color: #000000; /* Color de los enlaces al pasar el cursor */
text-decoration:underline;
}
Por último entra en Diseño | Añadir un gadget | HTML/Javascript, y ahí pega la estructura del menú.
Si quieres el que se activa al hacer click pega este código:
HTML:
<div id="firstpane" class="menu_list">
<p class="menu_head">Pestaña 1</p>
<div class="menu_body">
<a href="URL del enlace">Sub pestaña 1</a>
<a href="URL del enlace">Sub pestaña 2</a>
<a href="URL del enlace">Sub pestaña 3</a>
</div>
<p class="menu_head">Pestaña 2</p>
<div class="menu_body">
<a href="URL del enlace">Sub pestaña 1</a>
<a href="URL del enlace">Sub pestaña 2</a>
<a href="URL del enlace">Sub pestaña 3</a>
</div>
<p class="menu_head">Pestaña 3</p>
<div class="menu_body">
<a href="URL del enlace">Sub pestaña 1</a>
<a href="URL del enlace">Sub pestaña 2</a>
<a href="URL del enlace">Sub pestaña 3</a>
</div>
</div>
Si quieres el que se activa al pasar el cursor entonces pega este código:
HTML:
<div class="menu_list" id="secondpane">
<p class="menu_head">Pestaña 1</p>
<div class="menu_body">
<a href="URL del enlace">Sub pestaña 1</a>
<a href="URL del enlace">Sub pestaña 2</a>
<a href="URL del enlace">Sub pestaña 3</a>
</div>
<p class="menu_head">Pestaña 2</p>
<div class="menu_body">
<a href="URL del enlace">Sub pestaña 1</a>
<a href="URL del enlace">Sub pestaña 2</a>
<a href="URL del enlace">Sub pestaña 3</a>
</div>
<p class="menu_head">Pestaña 3</p>
<div class="menu_body">
<a href="URL del enlace">Sub pestaña 1</a>
<a href="URL del enlace">Sub pestaña 2</a>
<a href="URL del enlace">Sub pestaña 3</a>
</div>
</div>
Ya sólo cambia el nombre de las pestañas, de las subpestañas, y agrega las URLs de los enlaces donde se indica.
Si quieres agregar más subpestañas sólo añade debajo de la última subpestaña una línea como esta:
HTML:
<a href="URL del enlace">Sub pestaña 3</a>
Y si quieres agregar otra pestaña con sus respectivas subpestañas agrega antes del último </div> un código como este
HTML:
<p class="menu_head">Pestaña 4</p>
<div class="menu_body">
<a href="URL del enlace">Sub pestaña 1</a>
<a href="URL del enlace">Sub pestaña 2</a>
<a href="URL del enlace">Sub pestaña 3</a>
</div>
Como siempre en color verde he puesto las anotaciones donde puedes personalizar el menú como es el color de fondo, el texto, etc.
Las flechas son unas imágenes, si quieres cambiarlas deberás cambiar las URLs de estas imágenes que se encuentran tanto en el primer como en el segundo código.
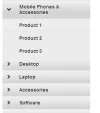
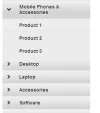
Es un menú sencillo pero con la facilidad de agrupar varios enlaces y además con esos efectos deslizantes que a todos gusta.