A
AlexxxBcN
Gamma
Verificado por Whatsapp
¡Usuario con pocos negocios! ¡Utiliza siempre saldo de Forobeta!
Hola tengo un menu despegable y me gustaria añadirle al lado derecho otro codigo
Es un codigo de compartir , face , twitter y whatsapp
Alguna ayuda o idea ?
gracias.
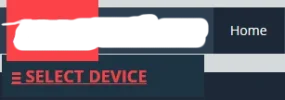
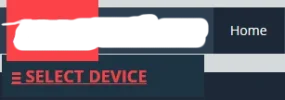
Aqui sale sin lo que quiero poner

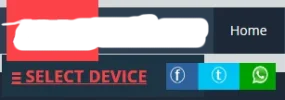
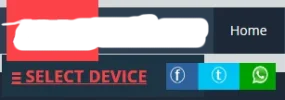
Y asi mas o menos me gustaria que saliera

Menu despegable
Codigo para añadir - este es el codigo que le quiero añadir:
( En lado derecho : ≡ SELECT DEVICE ( Aquí iria )
Es un codigo de compartir , face , twitter y whatsapp
Alguna ayuda o idea ?
gracias.
Aqui sale sin lo que quiero poner

Y asi mas o menos me gustaria que saliera

Menu despegable
<nav id="navigation">
<span style="color: white;"><a class="menu_button" href="#footer_nav" onclick="toggleNav(); return false;"> ≡ SELECT DEVICE </a>
<ul id="navigation_list" role="navigation">
<li class="al"><span style="font-size: x-small;"><a href="xxxx">xxxx</a></span></li>
<li class='al'><a href='xxxx'>xxxx</a></li>
<li class='al'><a href='xxxx'>xxxx</a></li>
</ul>
</span></nav>
<span style="color: white;"><a class="menu_button" href="#footer_nav" onclick="toggleNav(); return false;"> ≡ SELECT DEVICE </a>
<ul id="navigation_list" role="navigation">
<li class="al"><span style="font-size: x-small;"><a href="xxxx">xxxx</a></span></li>
<li class='al'><a href='xxxx'>xxxx</a></li>
<li class='al'><a href='xxxx'>xxxx</a></li>
</ul>
</span></nav>
Codigo para añadir - este es el codigo que le quiero añadir:
( En lado derecho : ≡ SELECT DEVICE ( Aquí iria )
<div class='share'>
<b:if cond='data:blog.pageType == "item"'>
<div style='width: autopx; height: 20px; margin-bottom: 7px; color: #fff; font-size: 31px; font-weight: 800'>
<script>document.write("<a class='ssba' data-action='share/whatsapp/share' href='whatsapp://send?text="+document.URL+"'><img border='0' height='12' width='40' src='http://4.bp.blogspot.com/-8QbwWPtaNH4/VPOkB05073I/AAAAAAAADUQ/1oAZsi-m9pE/s1600/whatsapp-logo.png' width='40'background-color: #2d609b /></a>")</script>
<a href='http://www.facebook.com/sharer.php' id='boton_compartir_abajo' rel='nofollow' style='width: 80px; padding: 3px 0; color: #fff; float: left; text-align: center; background-color: #2d609b'> ⓕ</a>
<a href='http://twitter.com/intent/tweet' id='boton_twittear_abajo' rel='nofollow' style='width: 80px; padding: 3px 0; color: #fff; float: left; text-align: center; background-color: #00c3f3'>ⓣ </a>
<br />
</div></b:if></div>
<b:if cond='data:blog.pageType == "item"'>
<div style='width: autopx; height: 20px; margin-bottom: 7px; color: #fff; font-size: 31px; font-weight: 800'>
<script>document.write("<a class='ssba' data-action='share/whatsapp/share' href='whatsapp://send?text="+document.URL+"'><img border='0' height='12' width='40' src='http://4.bp.blogspot.com/-8QbwWPtaNH4/VPOkB05073I/AAAAAAAADUQ/1oAZsi-m9pE/s1600/whatsapp-logo.png' width='40'background-color: #2d609b /></a>")</script>
<a href='http://www.facebook.com/sharer.php' id='boton_compartir_abajo' rel='nofollow' style='width: 80px; padding: 3px 0; color: #fff; float: left; text-align: center; background-color: #2d609b'> ⓕ</a>
<a href='http://twitter.com/intent/tweet' id='boton_twittear_abajo' rel='nofollow' style='width: 80px; padding: 3px 0; color: #fff; float: left; text-align: center; background-color: #00c3f3'>ⓣ </a>
<br />
</div></b:if></div>
Última edición:

