ramonjosegn
Sigma
Verificación en dos pasos activada
Verificado por Whatsapp
¡Usuario popular!
Hola chicos/as.
Seguramente más de una vez habréis querido añadir vuestros propios iconos de posición personalizados en Google Earth ¿cierto?
Pues ahí cómo hacerlo. Muy sencillo.
<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>
PASO 1. -
Abre Google Earth Pro.

<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>
PASO 2. -
Muévete dentro del mapa hasta la ubicación donde quieras poner tu icono personalizado de ubicación.
Puedes usar el buscador integrado en Google Earth para poder buscar la ubicación deseada.

<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>
PASO 3. -
Una vez ubicada la posición hacemos clic en el botón "Agregar Marca de Posición"

<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>
PASO 4. -
Aparecerá el cuadro habitual para insertar marcas de posición, con el icono por defecto:

<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>
PASO 5. -
Hacemos clic en el botón de selección de iconos:

<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>
PASO 6. -
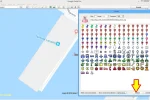
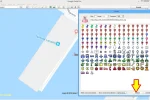
Verás que existen algunos iconos que Google Earth tiene integrados, y que por supuesto puedes usar.

<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>
PASO 7. -
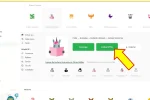
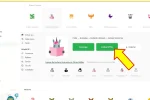
Ahora deberemos decidir qué icono usar. Puedes utilizar iconos que tengas guardados localmente (recomendable un tamaño de 64x64 píxeles) o iconos vinculados desde su dirección en la web.
Un interesante lugar para encontrar iconos que puedes "embeber" es ICONS8.com accediendo desde el siguiente enlace web:
Iconos gratis
(recuerda revisar las licencias)
En mi caso voy a optar por este icono:
Color → Animales → Fantastic Animals→ Lectura Unicornio (Color Iconos de Animales)
Haciendo clic en el botón EMBED HTML obtienes los códigos para embeber.

Mi código para el icono en formato 64 píxeles (que he tenido que personalizar) es https://img.icons8.com/color/64/000000/reading-unicorn.png
Lo copio para poder usarlo en Google Earth.
<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>
PASO 8. -
Hago clic en el botón AGREGAR ICONO PERSONALIZADO en la ventana de personalización de iconos de GOOGLE EARTH

<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>
PASO 9. -
Pegamos el código del icono a embeber (o lo seleccionamos de nuestra computadora, en caso de tenerlo localmente)

Aceptamos una vez seleccionado nuestro icono

<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>
PASO 10. -
Ahora deberías poder ver el icono en la lista de iconos personalizados de Google Earth.
Selecciona el icono para poder configurarlo.

Configura el TAMAÑO (1:1 sería escala real, 64x64, pero puedes optar por otras escalas) y configura la opacidad.

<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>
PASO 10. -
Una vez estés seguro/a de las opciones simplemente acepta.

Añade el nombre que desees que muestre el icono. En mi caso voy a poner AQUÍ ESTUVE YO

<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>
PASO 11. -
Acepta y disfruta el resultado.

<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>
Comenta que es GRATIS.
Si tienes cualquier duda PREGUNTA (también es gratis eh).
Seguramente más de una vez habréis querido añadir vuestros propios iconos de posición personalizados en Google Earth ¿cierto?
Pues ahí cómo hacerlo. Muy sencillo.
<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>
PASO 1. -
Abre Google Earth Pro.

<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>
PASO 2. -
Muévete dentro del mapa hasta la ubicación donde quieras poner tu icono personalizado de ubicación.
Puedes usar el buscador integrado en Google Earth para poder buscar la ubicación deseada.

<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>
PASO 3. -
Una vez ubicada la posición hacemos clic en el botón "Agregar Marca de Posición"

<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>
PASO 4. -
Aparecerá el cuadro habitual para insertar marcas de posición, con el icono por defecto:

<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>
PASO 5. -
Hacemos clic en el botón de selección de iconos:

<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>
PASO 6. -
Verás que existen algunos iconos que Google Earth tiene integrados, y que por supuesto puedes usar.

<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>
PASO 7. -
Ahora deberemos decidir qué icono usar. Puedes utilizar iconos que tengas guardados localmente (recomendable un tamaño de 64x64 píxeles) o iconos vinculados desde su dirección en la web.
Un interesante lugar para encontrar iconos que puedes "embeber" es ICONS8.com accediendo desde el siguiente enlace web:
Iconos gratis
(recuerda revisar las licencias)
En mi caso voy a optar por este icono:
Color → Animales → Fantastic Animals→ Lectura Unicornio (Color Iconos de Animales)
Haciendo clic en el botón EMBED HTML obtienes los códigos para embeber.

Mi código para el icono en formato 64 píxeles (que he tenido que personalizar) es https://img.icons8.com/color/64/000000/reading-unicorn.png
Lo copio para poder usarlo en Google Earth.
<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>
PASO 8. -
Hago clic en el botón AGREGAR ICONO PERSONALIZADO en la ventana de personalización de iconos de GOOGLE EARTH

<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>
PASO 9. -
Pegamos el código del icono a embeber (o lo seleccionamos de nuestra computadora, en caso de tenerlo localmente)

Aceptamos una vez seleccionado nuestro icono

<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>
PASO 10. -
Ahora deberías poder ver el icono en la lista de iconos personalizados de Google Earth.
Selecciona el icono para poder configurarlo.

Configura el TAMAÑO (1:1 sería escala real, 64x64, pero puedes optar por otras escalas) y configura la opacidad.

<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>
PASO 10. -
Una vez estés seguro/a de las opciones simplemente acepta.

Añade el nombre que desees que muestre el icono. En mi caso voy a poner AQUÍ ESTUVE YO

<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>
PASO 11. -
Acepta y disfruta el resultado.

<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>:<:>
Comenta que es GRATIS.
Si tienes cualquier duda PREGUNTA (también es gratis eh).

