iNeedYou
1
Sigma
SEO
Verificado
Verificación en dos pasos activada
¡Ha verificado su Paypal!
¡Excelente comerciante!
¡Usuario popular!
Suscripción a IA
¡Hola!
Mi duda es simple, como ojalá sea su respuesta. 🙊
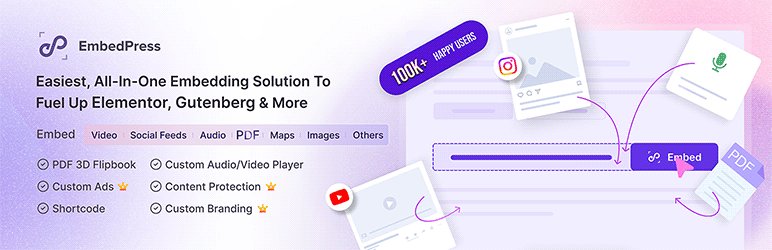
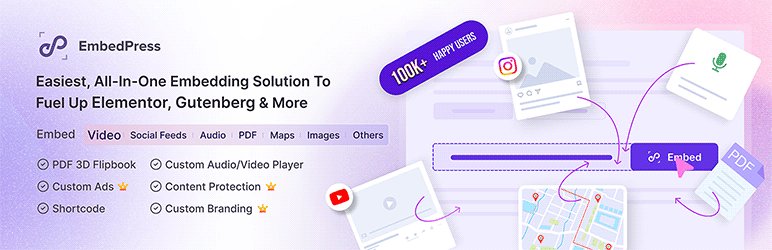
Digamos que quiero poner un bookmark con preview como el de la siguiente imagen en un post de WordPress. ¿Sería posible? ¿Alguno de los millones de plugins existentes lo permite? ¿Cuál?

A ver si "la sabiduría forobetana" me saca de dudas.
De hecho, ahora que lo pienso, el foro mismo hace esto cuando insertas un enlace. Ejemplo:

 forobeta.com
forobeta.com
¿Bastará con usar ese unfurl? 🤔 Quedo atenta a la solución del misterio.
¡Gracias de antemano, y feliz domingo! 🥰
Mi duda es simple, como ojalá sea su respuesta. 🙊
Digamos que quiero poner un bookmark con preview como el de la siguiente imagen en un post de WordPress. ¿Sería posible? ¿Alguno de los millones de plugins existentes lo permite? ¿Cuál?
A ver si "la sabiduría forobetana" me saca de dudas.
De hecho, ahora que lo pienso, el foro mismo hace esto cuando insertas un enlace. Ejemplo:
Herramientas de IA 🤖 interesantes ¡Entra y haz crecer la lista! 😊
Buenos días, En pleno auge de esta combinación de algoritmos, me animo a abrir este tema con tal de que conozcamos y compartamos herramientas de inteligencia artificial útiles. Especialmente, si tienen relación con el apasionante mundo del SEO. Y es que ya están saliendo "robots" para...
¿Bastará con usar ese unfurl? 🤔 Quedo atenta a la solución del misterio.
¡Gracias de antemano, y feliz domingo! 🥰