ernesplata Seguir
Épsilon
Verificado
Verificación en dos pasos activada
Verificado por Whatsapp
¡Ha verificado su Paypal!
- Desde
- 26 Nov 2014
- Mensajes
- 752
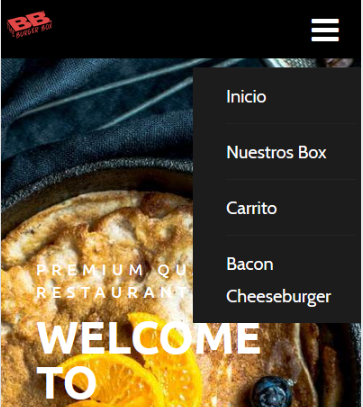
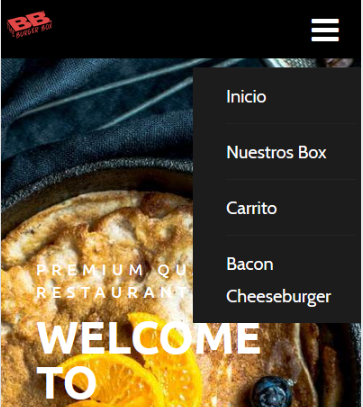
Estoy desarrollando el sitio www.theburgerbox.com.ar y tengo un problema al cargar la pagina en dispositivos moviles. La versión móvil del tema (restoneu ex) tiene un navigation menu que luce así cuando haces click en el boton:

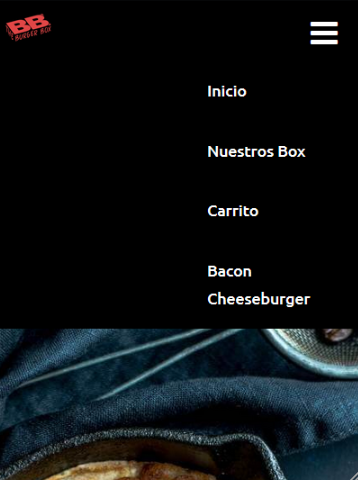
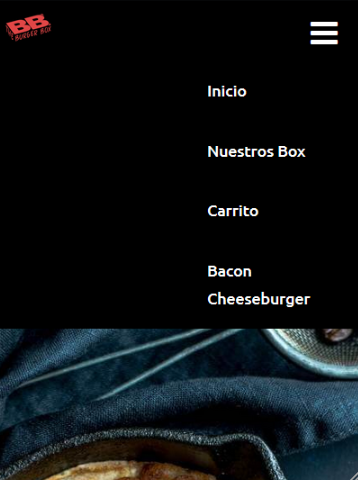
El problema es que mientras la página está cargando se ve por unos 2 o 3 segundos así (pueden probar entrando desde cualquier dispositivo móvil):

Luego de esos 2 o 3 segundos el menu colapsa y la home se ve normal como debería verse. Estuve investigando por todos lados y no pude encontrar la causa de esto, pero viendo el código de la web pude observar lo siguiente:

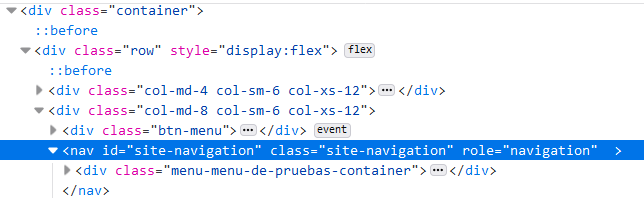
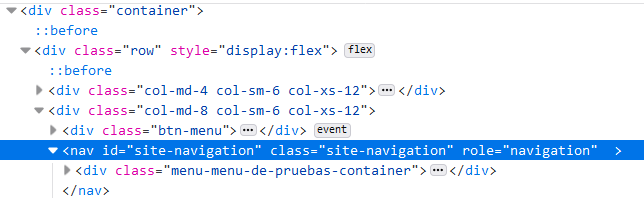
Así se ve el código del Nav cuando está cargando, podrán observar que el ID es site-navigation. Okay, resulta que tras esos 2 o 3 segundos el código cambia para verse de la siguiente manera:

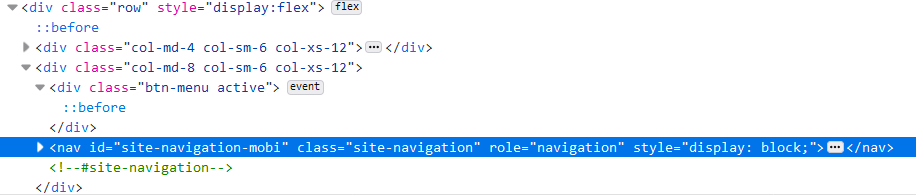
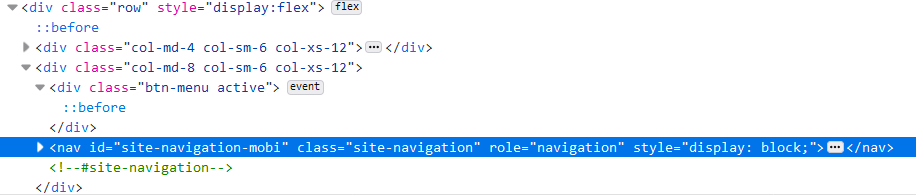
Ahora el ID es site-navigation-mobi y tiene un estilo in-line para el display.
Es lo único que pude rescatar analizando la web, y la verdad el asunto ya me frustró bastante. Me podrán dar una mano? Qué debo modificar para que el menu no se expanda mientras la web carga? Desde ya agadezco su tiempo

El problema es que mientras la página está cargando se ve por unos 2 o 3 segundos así (pueden probar entrando desde cualquier dispositivo móvil):

Luego de esos 2 o 3 segundos el menu colapsa y la home se ve normal como debería verse. Estuve investigando por todos lados y no pude encontrar la causa de esto, pero viendo el código de la web pude observar lo siguiente:

Así se ve el código del Nav cuando está cargando, podrán observar que el ID es site-navigation. Okay, resulta que tras esos 2 o 3 segundos el código cambia para verse de la siguiente manera:

Ahora el ID es site-navigation-mobi y tiene un estilo in-line para el display.
Es lo único que pude rescatar analizando la web, y la verdad el asunto ya me frustró bastante. Me podrán dar una mano? Qué debo modificar para que el menu no se expanda mientras la web carga? Desde ya agadezco su tiempo

