50euros
Seguir
- Seguidores
- 12
Épsilon
Verificado
Verificación en dos pasos activada
Verificado por Whatsapp
Verificado por Binance
¡Usuario popular!
- Desde
- 25 May 2021
- Mensajes
- 952
Buenas estoy intentando encontrar el class de este boton pero sin exito, alguien me podria echar una mano porfavor
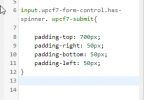
el class que he puesto

puse 700px para ver si se movia
class que encontre con el insprector de google


el class que he puesto
puse 700px para ver si se movia
class que encontre con el insprector de google