- Desde
- 2 Ago 2011
- Mensajes
- 36
Ayuda, ¿Saben ustedes como poner interlink??
Hola a todos :encouragement: me gustaría saber como puedo hacer para que al momento de pasar el cusor sobre la imagen, este se vuela clickeable y asi poder entrar a la entrada. esta es la plantilla Black Rock Shooter
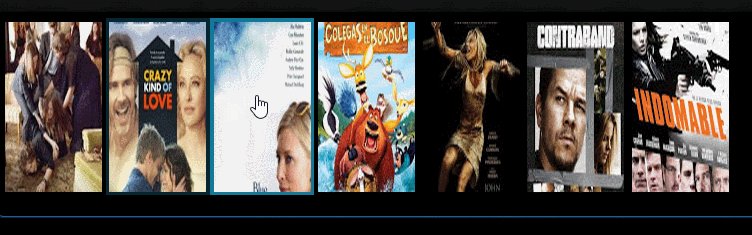
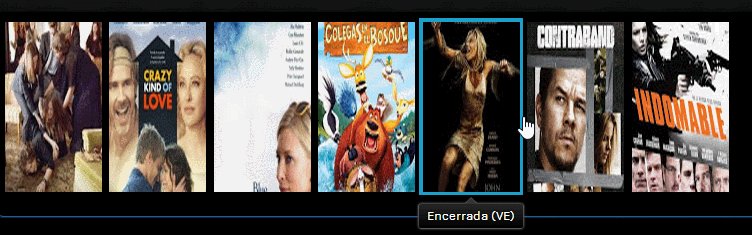
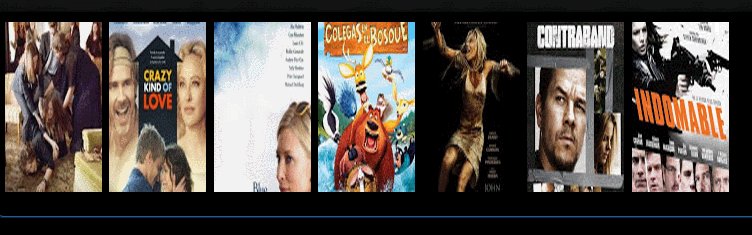
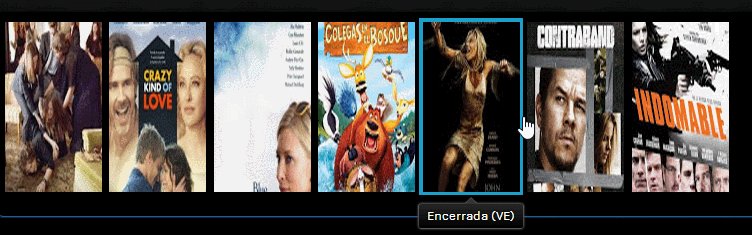
Ven como aqui se pasa el cursor sobre la imagen y se puede clickear, en cambio en la otra plantilal no sucede eso...asi como este:

Template sd v2 | Templates AjMrDeSiGn
Y quisiera agregarlo a esta plantilla, y no se como hacerlo
Hola a todos :encouragement: me gustaría saber como puedo hacer para que al momento de pasar el cusor sobre la imagen, este se vuela clickeable y asi poder entrar a la entrada. esta es la plantilla Black Rock Shooter
Ven como aqui se pasa el cursor sobre la imagen y se puede clickear, en cambio en la otra plantilal no sucede eso...asi como este:

Template sd v2 | Templates AjMrDeSiGn
Y quisiera agregarlo a esta plantilla, y no se como hacerlo
Última edición:


