ramonjosegn
Sigma
Verificación en dos pasos activada
Verificado por Whatsapp
¡Usuario popular!
:turtle:Hola. Aunque ya había escrito un tutorial bastante amplio sobre este tema parece que algunos usuarios/as han tenido problemas para seguirlo, quizás porque había muchos pasos y algunos pasos volvían sobre pasos anteriores.
En esta ocasión voy a tratar de limitarme a los pasos básicos, y daré por sentado que ya se tiene una cuenta BOX y las explicaciones para crearla.
Es decir, este tutorial requerirá que ya tengas una cuenta BOX.COM funcionando. Una cuenta gratuita es válida.
Me limitaré a los pasos para pode embeber los archivos de Box en WordPress.
Box soporta un gran número de formatos, aunque en el tutorial haré los pasos con un archivo PDF.
♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡
PASO 1. -
♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡
Escogemos el archivo que queremos embeber en WordPress y que previamente tendremos que subir a Box.
En mi caso voy a descargar el siguiente archivo PDF
http://freeprintableadultcoloringpages.com/download/coloring-1-3?wpdmdl=290

♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡
PASO 2. -
♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡
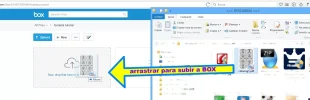
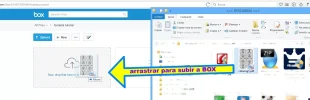
Lo arrastro y subo a BOX.COM, por supuesto ya habiendo ingresado a mi cuenta.

♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡
PASO 3. -
♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡
Ahora, que ya hemos subido el archivo, hacemos clic en la opción SHARED

♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡
PASO 4. -
♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡
Se abrirá una ventana con opciones para compartir.
Esta ventana en sí NO NOS INTERESA, y no haremos nada en ella, lamentablemente toca pasar por pella para seguir configurando las opciones que nos interesan.

♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡
PASO 5. -
♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡
Hacemos clic en la rueda dentada que se encuentra en la parte superior derecha en pantalla

♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡
PASO 6. -
♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡
Si queremos que los visitantes de nuestro sitio web puedan:
- ver y descargar los archivos, dejamos activada la opción Allow Download
- ver y pero NO descargar los archivos, dejamos DESACTIVADA la opción Allow Download

Escoge la opción que desees y haz clic en el botón SAVE

♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡
PASO 7. -
♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡
Cerramos la ventana de configuración que se abrirá (que como ya sabes no usaremos)

♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡
PASO 8. -
♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡
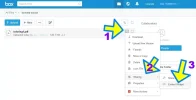
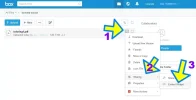
Hacemos clic, en la opción del archivo que tiene 3 puntos, luego seleccionamos SHARING y posteriormente EMBED WIDGET

♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡
PASO 9. -
♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡
Se abrirá una ventana donde podremos configurar el widget a insertar en nuestra web.
Podemos cambiar:
- SIZE: tamaño, escoge custom para poner un tamaño personalizado
- THEME: white si quieres un widget blanco, y black si quieres los bordes del widget negros
En mi caso lo he configurado de la siguiente forma

♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡
PASO 10. -
♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡
Para ver el previo de cómo quedará el widget utiliza el botón PREVIEW THIS EMBED

En mi caso el previo se muestra así

♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡
PASO 11. -
♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡
Una vez termines de configurarlo y esté a tu gusto copia el código que hay en la zona que dice EMBED CODE (este código también está disponible en la parte inferior del PREVIO)

COPIA EL CÓDIGO COMPLETO CON LAS ETIQUETAS IFRAME INCLUIDAS
♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡
PASO 12. -
♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡
Ingresa a tu sitio web en WordPress y crea (o sitúate) en la página o post donde quieras insertar el WIDGET
En mi caso he creado una entrada de "prueba" titulada "box" para el tutorial.

♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡
PASO 13. -
♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡
Ubícate en la pestaña de edición en HTML. Tienes que hacer clic para activar esta opción.

♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡
PASO 14. -
♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡
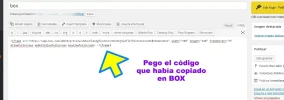
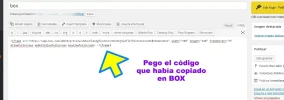
Pegamos el código que habíamos COPIADO DESDE BOX

♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡
PASO 15. -
♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡
Cuando lo desees puedes volver a la pestaña de edición visual (salir del modo HTML), una vez que el código ya esté listo y pegado.
Ahora sólo tienes que ver cómo ha quedado el widget en tu sitio web

-------------
Para los usuarios que tenían problemas con la versión anterior del tutorial (más detallada y quizás por eso se perdían) espero que les sirva [MENTION=127722]EddyJhoel[/MENTION] [MENTION=164196]Beggliaroa[/MENTION] [MENTION=165381]terepaimawork[/MENTION]
Como siempre cualquier duda con gusto. Y se agradecen los "me gusta".
En esta ocasión voy a tratar de limitarme a los pasos básicos, y daré por sentado que ya se tiene una cuenta BOX y las explicaciones para crearla.
Es decir, este tutorial requerirá que ya tengas una cuenta BOX.COM funcionando. Una cuenta gratuita es válida.
Me limitaré a los pasos para pode embeber los archivos de Box en WordPress.
Box soporta un gran número de formatos, aunque en el tutorial haré los pasos con un archivo PDF.
♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡
PASO 1. -
♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡
Escogemos el archivo que queremos embeber en WordPress y que previamente tendremos que subir a Box.
En mi caso voy a descargar el siguiente archivo PDF
http://freeprintableadultcoloringpages.com/download/coloring-1-3?wpdmdl=290

♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡
PASO 2. -
♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡
Lo arrastro y subo a BOX.COM, por supuesto ya habiendo ingresado a mi cuenta.

♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡
PASO 3. -
♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡
Ahora, que ya hemos subido el archivo, hacemos clic en la opción SHARED

♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡
PASO 4. -
♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡
Se abrirá una ventana con opciones para compartir.
Esta ventana en sí NO NOS INTERESA, y no haremos nada en ella, lamentablemente toca pasar por pella para seguir configurando las opciones que nos interesan.

♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡
PASO 5. -
♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡
Hacemos clic en la rueda dentada que se encuentra en la parte superior derecha en pantalla

♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡
PASO 6. -
♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡
Si queremos que los visitantes de nuestro sitio web puedan:
- ver y descargar los archivos, dejamos activada la opción Allow Download
- ver y pero NO descargar los archivos, dejamos DESACTIVADA la opción Allow Download

Escoge la opción que desees y haz clic en el botón SAVE

♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡
PASO 7. -
♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡
Cerramos la ventana de configuración que se abrirá (que como ya sabes no usaremos)

♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡
PASO 8. -
♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡
Hacemos clic, en la opción del archivo que tiene 3 puntos, luego seleccionamos SHARING y posteriormente EMBED WIDGET

♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡
PASO 9. -
♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡
Se abrirá una ventana donde podremos configurar el widget a insertar en nuestra web.
Podemos cambiar:
- SIZE: tamaño, escoge custom para poner un tamaño personalizado
- THEME: white si quieres un widget blanco, y black si quieres los bordes del widget negros
En mi caso lo he configurado de la siguiente forma

♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡
PASO 10. -
♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡
Para ver el previo de cómo quedará el widget utiliza el botón PREVIEW THIS EMBED

En mi caso el previo se muestra así

♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡
PASO 11. -
♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡
Una vez termines de configurarlo y esté a tu gusto copia el código que hay en la zona que dice EMBED CODE (este código también está disponible en la parte inferior del PREVIO)

COPIA EL CÓDIGO COMPLETO CON LAS ETIQUETAS IFRAME INCLUIDAS
♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡
PASO 12. -
♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡
Ingresa a tu sitio web en WordPress y crea (o sitúate) en la página o post donde quieras insertar el WIDGET
En mi caso he creado una entrada de "prueba" titulada "box" para el tutorial.

♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡
PASO 13. -
♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡
Ubícate en la pestaña de edición en HTML. Tienes que hacer clic para activar esta opción.

♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡
PASO 14. -
♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡
Pegamos el código que habíamos COPIADO DESDE BOX

♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡
PASO 15. -
♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡
Cuando lo desees puedes volver a la pestaña de edición visual (salir del modo HTML), una vez que el código ya esté listo y pegado.
Ahora sólo tienes que ver cómo ha quedado el widget en tu sitio web

-------------
Para los usuarios que tenían problemas con la versión anterior del tutorial (más detallada y quizás por eso se perdían) espero que les sirva [MENTION=127722]EddyJhoel[/MENTION] [MENTION=164196]Beggliaroa[/MENTION] [MENTION=165381]terepaimawork[/MENTION]
Como siempre cualquier duda con gusto. Y se agradecen los "me gusta".
Última edición:

