- Desde
- 31 Oct 2013
- Mensajes
- 812
Por favor, ten en cuenta 📝 que si deseas hacer un trato 🤝 con este usuario, está baneado 🔒.
Saludos!!
Ando montando un portal de vídeos de unos grupos musicales, y me he visto en la necesidad de integrar un sistema de búsqueda avanzada en el que aparte del texto a buscar, me deje seleccionar una o mas categorías, y a su vez etiquetas, para poder restringir la búsqueda.
Por ejemplo cada canción (entrada) están categorizadas por grupo, y etiquetada por año, tipo de vídeo, etc. Pero si busco una canción, está me saldrá varias veces ya que a parte del vídeo musical, también hay versiones de otros grupos, y sobre todo habrá muchas en directo. De este modo podré restringir la búsqueda por ejemplo a canción, por tipo y por año.
Así que a pesar de que no soy ningún gurú y aun menos profesional, quiero compartirlo por si a alguien le resulta útil.
Si bien este plugin acepta muchas opciones, y algunas avanzadas, voy a comentar como hacerlo de una manera básica, para ir empezando, ya que entre otras cosas, no soy un experto del tema, y aun menos conozco todos los detalles.
Mi blog está en inglés, no sé si el plugin está traducido o no, pero no os preocupéis, por que para lo que vamos ha hacer no es difícil.
Este plugin ofrecerá algunas diferencias dependiendo del tema que estemos usando actualmente. También ofrecerá opciones diferentes dependiendo del tipo de taxonomías que estés utilizando, y también dependiendo de los plugins que tengas instalados.
Comenzaremos instalando el plugin en cuestión: Ultimate WP Query Search Filter
Una vez hecho y activado, lo veremos en la columna de la izquierda. Pulsaremos sobre ‘Add form’ (añadir formulario).

Añadiremos un título a nuestro formulario, yo he colocado ‘Advanced Search’, puedes ponerle el título que prefieras.

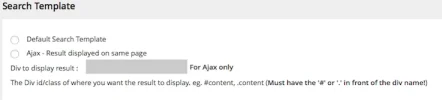
Search Template (Plantilla de la búsqueda)

Aquí elegiremos si queremos que los resultados aparezcan en la página de resultados que viene por defecto (Default Search Template) , o queremos mostrarlos en la página actual (Ajax - Result displayed on same page).
Si optamos por la segunda opción, debemos indicarle el id o class del div en el que queremos que lo muestre. En mi caso sería #content
Esta opción yo la he descartado, ya que no me ofrecía buenos resultados con mi tema, y el diseño no era el esperado, pero si lo deseas siempre puedes probar. En este caso dejaré marcada la primera opción.
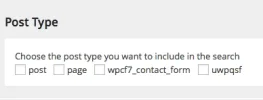
Post Type (Tipo de entrada)

Aquí elegiremos en que tipo de contenido queremos que busque. En mi caso quiero que busque en los post (entradas) y en las páginas (pages). Marca las que te interese.
Taxonomy (Taxonomía)
En el menú desplegable veremos algunas opciones que podemos elegir. En mi caso las siguientes:
Category (categoría)
post_tag (etiquetas)
nav_menu
link_categor
post_format
Como he dicho antes, los resultados variarán en función de tu tema y tus plugins.
Primero elegiré category, para poder filtrar una búsqueda por categoría, que en mi caso son los grupos musicales.

En Label (título, etiqueta, etc) introduciremos el texto que queremos que aparezca, en mi caso voy a poner Groups.
En Text For 'Search All’ Options (texto para la opción ‘Buscar en todo’) introduciremos un texto para indicar que queremos buscar en todas las categorías, yo voy a colocar All Groups.
En la opción Hide Empty Terms? (Esconder términos vacíos) le indicaremos si queremos que aparezcan las categorías en las que aun no hay ninguna entrada asociada. En mi caso le indico que no, para que me muestre todas las categorías independientemente de si tiene entradas asociadas o no.
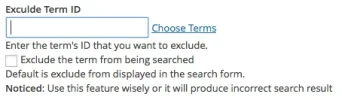
Exculde Term ID (excluir términos)

Aquí podemos indicarle que términos, en este caso categorías, queremos excluir de la búsqueda, podemos ponerlo de manera manual, o pulsar en Choose Terms y hacer click en aquellos que quieras excluir. En este caso los dejaré todos.
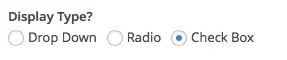
Display Type? (Tipo de visualización)

Aquí indicaremos si queremos mostrarlos como una lista (Drop down), como botón (radio) o como casilla para marcar (check box). Yo indico esta última ya que quiero dejar la opción de poder buscar en varias categorías a la vez.
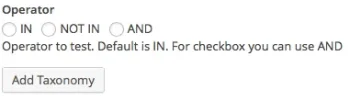
En Operator indicaremos como queremos que se comporte el buscador a la hora de hacer una búsqueda:

IN esto significa que lo que buscamos está en alguna de las categoría. Por ejemplo si busco un título y marco más de una categoría, si está en una de las categorías, me mostrará los resultados de los términos de búsqueda, que incluyan esa categoría.
NOT IN esto significa que lo que buscarmos no está en la categoría. Por ejemplo, si busco un título y marco una categoría, me mostrará los resultados de los términos de búsqueda que no se incluyan en esa categoría.
AND esto significa que tiene que estar en todas las categorías que hemos marcado. Si marcamos más de una casilla, y no se encuentra en una de las categorías, no nos mostrará resultados.
Marcaremos IN para este ejemplo que estamos haciendo. Y pulsaremos sobre el botón ‘Add Taxonomy’.
Aunque no hemos terminado, vamos a ir viendo los resultados poco a poco. Así que vamos abajo de la página y pulsamos sobre el botón ‘Save’ para guardar los cambios.
Antes de salir vamos arriba de la página del todo y copiamos el código de nuestro formulario de búsqueda, lo verás en la caja verde enorme. En este caso [ULWPQSF id=705].

Ahora vamos a crear una página donde incluiremos este formulario que estamos realizando. Para ello iremos al menú Páginas, y pulsaremos sobre Añadir página. En mi caso voy a llamarla Advanced Search.
En el cuadro de redacción pulsaremos en ‘Texto’ y añadiremos el código del formulario que hemos copiado antes, y publicaremos la página.
En mi caso, las páginas publicadas no se incluyen en el menu del tema, así que si no quieres que aparezca está página en tu barra de menus siempre puedes instalar el plugin 'Exclude pages' o alguno similar, para que no aparezca la página en el menú si así lo deseas.
Por ahora el resultado anda así:

Como podéis ver, no aparece una caja de búsqueda (ya que no es obligatorio), pero lo añadiremos enseguida. Si marcamos una categoría, y pulsamos en buscar, nos saldrán los resultados de todas las entradas con esa categoría, pero claro, eso es lo mismo que pulsar sobre el enlace de una categoría. El tema está en que podemos marcar más de una categoría, y nos mostrará el resultado de todas las entradas que que tengan esa categoría.
Ahora vamos a añadir una caja de búsqueda. Para ello volvemos al plugin pulsando sobre 'Ultimate WPQSF’ y pulsaremos sobre el formulario que hemos creado antes.
Bajamos hasta Result Setting and Others

y marcaremos la casilla que pone Enabling string search (Activar cadena de búsqueda). En Label for string search incluiremos el texto que queramos que aparezca sobre la caja de búsqueda y marcaremos la casilla Combine string search with filters above para combinar el texto de la búsqueda con las categorías que hemos incluido.
Una vez guardado el resultado será algo así:

Ahora podremos hacer una búsqueda con texto, y que nos muestre los resultados que se encuentren en las categorías que hemos marcado.
Vamos a completar ahora las opciones de búsqueda añadiendo etiquetas, el paso será el mismo que cuando hemos añadido las categorías, solo que esta vez cuando añadamos una nueva taxonomía elegiremos la opción post_tag.
Para ver un ejemplo práctico, voy a elegir solo las etiquetas que incluyen un año. Quedando así.

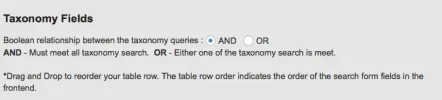
Recordar poner AND en Taxonomy Fields para que busque en todas las opciones que marquemos.

Como me gusta tener más opciones a la hora de buscar, voy ha hacer otra de etiquetas en la que pondré el tipo de vídeo que quiero que busque (Vídeo musical, concierto, actuación etc…) El paso será el mismo que el anterior, tan solo elegiré otras etiquetas. El resultado algo así:

Podeís cambiar el orden pulsando sobre un menu y arrastrándolo a donde queráis.

Ahora por ejemplo puedo buscar un vídeo, de un grupo en concreto, que sea de un concierto, y de un año en concreto. Muy útil dependiendo el tipo de contenido que tengas en tu blog para no mostrar muchos resultados y no volverse loco buscando algo.
Yo por mi parte, le voy a cambiar un poco el diseño, ya que no me gusta el diseño. A partir de aquí tendrás que modificar el CSS a tu gusto. Como podéis ver en la siguiente imagen he añadido un fondo, he cambiado el tamaño y el espaciado, he quitado el borde, etc..

Como veis la caja está ahora arriba, lamentablemente, mis conocimientos se escapan, así que he tenido que modificar el fichero searchform.php que se encuentra dentro de la carpeta html del plugin, esto significa que si el plugin se actualiza, perderé los cambios realizados, así que tener mucho cuidado si optáis por esta técnica.
Ahora voy añadir el enlace, en este caso lo voy a hacer encima de la caja de búsqueda. Es tan sencillo como escribir el texto que quieres y enlazarlo a la página de búsqueda que hemos creado.

A partir de aquí, como podéis ver las opciones son variadas, en función de lo que tu blog necesite, ya que podemos combinar operadores.
Como podéis ver hay un apartado con otros campos para elegir, pero lamentablemente esto ya se me escapa a mi conocimiento, pero por lo que puedo ver, puedes usar tus campos personalizados e incluso de otros plugins para poder incluir tus propios operadores en las búsquedas.
Como complemento os comento, que si por ejemplo, añadís una nueva categoría o etiqueta, está se colocará automáticamente. Por ejemplo, si yo ahora añado una etiqueta que se llama 'Concierto en Super Saitama Arena', está aparecerá en el apartado de años y tipo de vídeo que he incluido ya que son etiquetas. Si no quieres que aparezca tendrás que editar el formulario cada vez que añadas algo.
Lamentablemente no hay una funcionalidad por ahora para que en lugar de excluir categorías, las incluya solamente. Algún usuario está trabajando en ello, y no sé hasta que punto han conseguido algo, podéis verlo en el siguiente enlace: WordPress › Support » Include instead of Exclude?
Solamente espero que os sea útil como lo ha sido a mi.
Un Saludo.
Ando montando un portal de vídeos de unos grupos musicales, y me he visto en la necesidad de integrar un sistema de búsqueda avanzada en el que aparte del texto a buscar, me deje seleccionar una o mas categorías, y a su vez etiquetas, para poder restringir la búsqueda.
Por ejemplo cada canción (entrada) están categorizadas por grupo, y etiquetada por año, tipo de vídeo, etc. Pero si busco una canción, está me saldrá varias veces ya que a parte del vídeo musical, también hay versiones de otros grupos, y sobre todo habrá muchas en directo. De este modo podré restringir la búsqueda por ejemplo a canción, por tipo y por año.
Así que a pesar de que no soy ningún gurú y aun menos profesional, quiero compartirlo por si a alguien le resulta útil.
Si bien este plugin acepta muchas opciones, y algunas avanzadas, voy a comentar como hacerlo de una manera básica, para ir empezando, ya que entre otras cosas, no soy un experto del tema, y aun menos conozco todos los detalles.
Mi blog está en inglés, no sé si el plugin está traducido o no, pero no os preocupéis, por que para lo que vamos ha hacer no es difícil.
Este plugin ofrecerá algunas diferencias dependiendo del tema que estemos usando actualmente. También ofrecerá opciones diferentes dependiendo del tipo de taxonomías que estés utilizando, y también dependiendo de los plugins que tengas instalados.
Comenzaremos instalando el plugin en cuestión: Ultimate WP Query Search Filter
Una vez hecho y activado, lo veremos en la columna de la izquierda. Pulsaremos sobre ‘Add form’ (añadir formulario).

Añadiremos un título a nuestro formulario, yo he colocado ‘Advanced Search’, puedes ponerle el título que prefieras.
Search Template (Plantilla de la búsqueda)
Aquí elegiremos si queremos que los resultados aparezcan en la página de resultados que viene por defecto (Default Search Template) , o queremos mostrarlos en la página actual (Ajax - Result displayed on same page).
Si optamos por la segunda opción, debemos indicarle el id o class del div en el que queremos que lo muestre. En mi caso sería #content
Esta opción yo la he descartado, ya que no me ofrecía buenos resultados con mi tema, y el diseño no era el esperado, pero si lo deseas siempre puedes probar. En este caso dejaré marcada la primera opción.
Post Type (Tipo de entrada)
Aquí elegiremos en que tipo de contenido queremos que busque. En mi caso quiero que busque en los post (entradas) y en las páginas (pages). Marca las que te interese.
Taxonomy (Taxonomía)
En el menú desplegable veremos algunas opciones que podemos elegir. En mi caso las siguientes:
Category (categoría)
post_tag (etiquetas)
nav_menu
link_categor
post_format
Como he dicho antes, los resultados variarán en función de tu tema y tus plugins.
Primero elegiré category, para poder filtrar una búsqueda por categoría, que en mi caso son los grupos musicales.

En Label (título, etiqueta, etc) introduciremos el texto que queremos que aparezca, en mi caso voy a poner Groups.
En Text For 'Search All’ Options (texto para la opción ‘Buscar en todo’) introduciremos un texto para indicar que queremos buscar en todas las categorías, yo voy a colocar All Groups.
En la opción Hide Empty Terms? (Esconder términos vacíos) le indicaremos si queremos que aparezcan las categorías en las que aun no hay ninguna entrada asociada. En mi caso le indico que no, para que me muestre todas las categorías independientemente de si tiene entradas asociadas o no.
Exculde Term ID (excluir términos)
Aquí podemos indicarle que términos, en este caso categorías, queremos excluir de la búsqueda, podemos ponerlo de manera manual, o pulsar en Choose Terms y hacer click en aquellos que quieras excluir. En este caso los dejaré todos.
Display Type? (Tipo de visualización)
Aquí indicaremos si queremos mostrarlos como una lista (Drop down), como botón (radio) o como casilla para marcar (check box). Yo indico esta última ya que quiero dejar la opción de poder buscar en varias categorías a la vez.
En Operator indicaremos como queremos que se comporte el buscador a la hora de hacer una búsqueda:
IN esto significa que lo que buscamos está en alguna de las categoría. Por ejemplo si busco un título y marco más de una categoría, si está en una de las categorías, me mostrará los resultados de los términos de búsqueda, que incluyan esa categoría.
NOT IN esto significa que lo que buscarmos no está en la categoría. Por ejemplo, si busco un título y marco una categoría, me mostrará los resultados de los términos de búsqueda que no se incluyan en esa categoría.
AND esto significa que tiene que estar en todas las categorías que hemos marcado. Si marcamos más de una casilla, y no se encuentra en una de las categorías, no nos mostrará resultados.
Marcaremos IN para este ejemplo que estamos haciendo. Y pulsaremos sobre el botón ‘Add Taxonomy’.
Aunque no hemos terminado, vamos a ir viendo los resultados poco a poco. Así que vamos abajo de la página y pulsamos sobre el botón ‘Save’ para guardar los cambios.
Antes de salir vamos arriba de la página del todo y copiamos el código de nuestro formulario de búsqueda, lo verás en la caja verde enorme. En este caso [ULWPQSF id=705].
Ahora vamos a crear una página donde incluiremos este formulario que estamos realizando. Para ello iremos al menú Páginas, y pulsaremos sobre Añadir página. En mi caso voy a llamarla Advanced Search.
En el cuadro de redacción pulsaremos en ‘Texto’ y añadiremos el código del formulario que hemos copiado antes, y publicaremos la página.
En mi caso, las páginas publicadas no se incluyen en el menu del tema, así que si no quieres que aparezca está página en tu barra de menus siempre puedes instalar el plugin 'Exclude pages' o alguno similar, para que no aparezca la página en el menú si así lo deseas.
Por ahora el resultado anda así:

Como podéis ver, no aparece una caja de búsqueda (ya que no es obligatorio), pero lo añadiremos enseguida. Si marcamos una categoría, y pulsamos en buscar, nos saldrán los resultados de todas las entradas con esa categoría, pero claro, eso es lo mismo que pulsar sobre el enlace de una categoría. El tema está en que podemos marcar más de una categoría, y nos mostrará el resultado de todas las entradas que que tengan esa categoría.
Ahora vamos a añadir una caja de búsqueda. Para ello volvemos al plugin pulsando sobre 'Ultimate WPQSF’ y pulsaremos sobre el formulario que hemos creado antes.
Bajamos hasta Result Setting and Others

y marcaremos la casilla que pone Enabling string search (Activar cadena de búsqueda). En Label for string search incluiremos el texto que queramos que aparezca sobre la caja de búsqueda y marcaremos la casilla Combine string search with filters above para combinar el texto de la búsqueda con las categorías que hemos incluido.
Una vez guardado el resultado será algo así:

Ahora podremos hacer una búsqueda con texto, y que nos muestre los resultados que se encuentren en las categorías que hemos marcado.
Vamos a completar ahora las opciones de búsqueda añadiendo etiquetas, el paso será el mismo que cuando hemos añadido las categorías, solo que esta vez cuando añadamos una nueva taxonomía elegiremos la opción post_tag.
Para ver un ejemplo práctico, voy a elegir solo las etiquetas que incluyen un año. Quedando así.

Recordar poner AND en Taxonomy Fields para que busque en todas las opciones que marquemos.
Como me gusta tener más opciones a la hora de buscar, voy ha hacer otra de etiquetas en la que pondré el tipo de vídeo que quiero que busque (Vídeo musical, concierto, actuación etc…) El paso será el mismo que el anterior, tan solo elegiré otras etiquetas. El resultado algo así:

Podeís cambiar el orden pulsando sobre un menu y arrastrándolo a donde queráis.
Ahora por ejemplo puedo buscar un vídeo, de un grupo en concreto, que sea de un concierto, y de un año en concreto. Muy útil dependiendo el tipo de contenido que tengas en tu blog para no mostrar muchos resultados y no volverse loco buscando algo.
Yo por mi parte, le voy a cambiar un poco el diseño, ya que no me gusta el diseño. A partir de aquí tendrás que modificar el CSS a tu gusto. Como podéis ver en la siguiente imagen he añadido un fondo, he cambiado el tamaño y el espaciado, he quitado el borde, etc..

Como veis la caja está ahora arriba, lamentablemente, mis conocimientos se escapan, así que he tenido que modificar el fichero searchform.php que se encuentra dentro de la carpeta html del plugin, esto significa que si el plugin se actualiza, perderé los cambios realizados, así que tener mucho cuidado si optáis por esta técnica.
Ahora voy añadir el enlace, en este caso lo voy a hacer encima de la caja de búsqueda. Es tan sencillo como escribir el texto que quieres y enlazarlo a la página de búsqueda que hemos creado.

A partir de aquí, como podéis ver las opciones son variadas, en función de lo que tu blog necesite, ya que podemos combinar operadores.
Como podéis ver hay un apartado con otros campos para elegir, pero lamentablemente esto ya se me escapa a mi conocimiento, pero por lo que puedo ver, puedes usar tus campos personalizados e incluso de otros plugins para poder incluir tus propios operadores en las búsquedas.
Como complemento os comento, que si por ejemplo, añadís una nueva categoría o etiqueta, está se colocará automáticamente. Por ejemplo, si yo ahora añado una etiqueta que se llama 'Concierto en Super Saitama Arena', está aparecerá en el apartado de años y tipo de vídeo que he incluido ya que son etiquetas. Si no quieres que aparezca tendrás que editar el formulario cada vez que añadas algo.
Lamentablemente no hay una funcionalidad por ahora para que en lugar de excluir categorías, las incluya solamente. Algún usuario está trabajando en ello, y no sé hasta que punto han conseguido algo, podéis verlo en el siguiente enlace: WordPress › Support » Include instead of Exclude?
Solamente espero que os sea útil como lo ha sido a mi.
Un Saludo.
Adjuntos
Última edición:



