trafalgarmeow
Épsilon
Social Media
Verificación en dos pasos activada
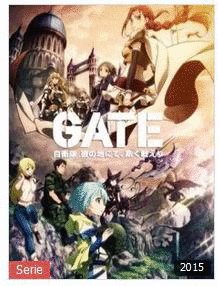
Hola, no se como explicarlo xD Lo siento por el título. Pero basicamente busco hacer algo así:

Es decir, que al pasar el ratón por encima de la imagen se ponga "modo rejilla" XD... Y que salga lo de serie y el año en las esquinas, el título, todo eso.
Pero no se como hacerlo en html :neglected:

Es decir, que al pasar el ratón por encima de la imagen se ponga "modo rejilla" XD... Y que salga lo de serie y el año en las esquinas, el título, todo eso.
Pero no se como hacerlo en html :neglected:
Última edición:

