J
josedaba
Beta
¡Usuario con pocos negocios! ¡Utiliza siempre saldo de Forobeta!
Un saludo betas.
En este tutorial aprenderás cómo insertar manualmente Social Locker (Like para ver contenido)
Para esto necesitaremos:
Vayamos paso por paso:
Lo primero es ingresar a nuestra web:

Luego procedemos a ingresar a nuestro panel de wordpress de la siguiente manera:

Escribimos el usuario y contraseña:

En Plugins añadimos uno nuevo:

Escribes SHORTCODER:

Lo reconoces por su color, y le das clic en instalar:

Una vez instalado el plugin, procedes a activarlo:

Obseva como debe quedar:

Ahora clic ajustes, luego en SHORTCODER:

Antes de continuar, observa cómo vamos a dividir el código.

Ahora escribimos un nombre (ocultar1) y pegamos la primera parte del código:

Nuevamente ingresamos a shorcoder para crear la otra parte:

Pero antes de proseguir tienes que modificar la segunda parte según la imagen.

Después de modificar nuestros con nuestros datos, le damos otro nombre y pegamos la segunda parte del código:

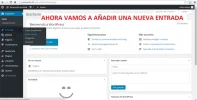
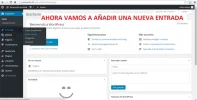
Hasta aquí ya tenemos todo listo para usarlo en cualquier entrada que crearemos. Ahora vamos a crear la entrada y ver cómo se usa el código acortado.

Nos aparecerá un nuevo botón de nuestro plugins SHORTCODER

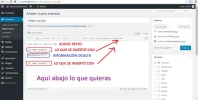
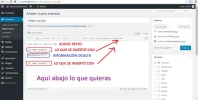
Escribimos cualquier texto si lo deseas y procedes a insertar los dos códigos.

Debe quedar de la siguiente manera:

En la parte donde dice INFORMACIÓN OCULTA, también puedes poner otros códigos como el de youtube.
Así quedará finalmente y una vez que le den Like(que será en tu fanpage) entonces se mostrará el contenido.

Finalmente:

En este tutorial aprenderás cómo insertar manualmente Social Locker (Like para ver contenido)
Para esto necesitaremos:
- Plugin Shorcoder
- Script para ocultar
- API de facebook (para esto hay cientos de videos en youtube)
Vayamos paso por paso:
Lo primero es ingresar a nuestra web:

Luego procedemos a ingresar a nuestro panel de wordpress de la siguiente manera:

Escribimos el usuario y contraseña:

En Plugins añadimos uno nuevo:

Escribes SHORTCODER:

Lo reconoces por su color, y le das clic en instalar:

Una vez instalado el plugin, procedes a activarlo:

Obseva como debe quedar:

Ahora clic ajustes, luego en SHORTCODER:

Antes de continuar, observa cómo vamos a dividir el código.

Ahora escribimos un nombre (ocultar1) y pegamos la primera parte del código:

Nuevamente ingresamos a shorcoder para crear la otra parte:

Pero antes de proseguir tienes que modificar la segunda parte según la imagen.

Después de modificar nuestros con nuestros datos, le damos otro nombre y pegamos la segunda parte del código:

Hasta aquí ya tenemos todo listo para usarlo en cualquier entrada que crearemos. Ahora vamos a crear la entrada y ver cómo se usa el código acortado.

Nos aparecerá un nuevo botón de nuestro plugins SHORTCODER

Escribimos cualquier texto si lo deseas y procedes a insertar los dos códigos.

Debe quedar de la siguiente manera:

En la parte donde dice INFORMACIÓN OCULTA, también puedes poner otros códigos como el de youtube.
Así quedará finalmente y una vez que le den Like(que será en tu fanpage) entonces se mostrará el contenido.

Finalmente:


