WebmasterKing
Kappa
Verificación en dos pasos activada
Verificado por Binance
¡Usuario popular!
Hola!! Necesito una ayudita.
Tengo este codigo funcionando bien
HTML:
CCS:
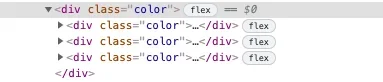
PERO CUANDO INTENTO CAMBIAR EL NOMBRE .circulos EN TODO EL CCS Y HTML, PARA HACER ALGUNOS CAMBIOS DE COLORES Y MANTENER LA PRODPIEDADES DEL PRIMER CODIGO EN OTRAS COLUNNAS SE ME PONE ASI:

COMO SE SOLUCIONA ESTO?
Tengo este codigo funcionando bien
HTML:
Insertar CODE, HTML o PHP:
</style>
<div class="circulos">
<div class="circulo">
<h2>30</h2>
</div>
<div class="circulo">
<h2>22</h2>
</div>
<div class="circulo">
<h2>25</h2>
</div>
</div>
</body>
</html>
Insertar CODE, HTML o PHP:
.circulos {
width: 500px;
display: flex;
}
.circulo {
width: 60px;
height: 60px;
color: #737373;
border-radius: 50%;
background-color: #efefff;
border: 0px solid #efefff;
display: flex;
justify-content: center;
align-items: center;
margin-right: 5px;
margin-bottom: 5px;
}
.circulo:nth-child(6){
color: #ffffff;
background-color: #6f70ff;
border: 0px solid #0100fe;
}
.circulo:nth-child(7){
color: #ffffff;
background-color: #ff6162;
border: 0px solid #ff6162;
}
.circulo > h2 {
font-size: 25px;
font-weight: bold;
font-family: sans-serif;
margin: 0px;
}
.circulos {
width: 300px;
display: flex;
flex-wrap: wrap;
}PERO CUANDO INTENTO CAMBIAR EL NOMBRE .circulos EN TODO EL CCS Y HTML, PARA HACER ALGUNOS CAMBIOS DE COLORES Y MANTENER LA PRODPIEDADES DEL PRIMER CODIGO EN OTRAS COLUNNAS SE ME PONE ASI:
COMO SE SOLUCIONA ESTO?