M
migaso
Beta
¡Usuario con pocos negocios! ¡Utiliza siempre saldo de Forobeta!
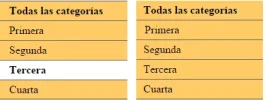
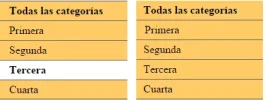
Hola, tengo una sidebar de color naranja. Cuando se pasa el ratón por encima de un enlace se ve de color blanco el fondo de ese enlace, pero cuando hago clic y vuelvo, paso el ratón por ese enlace y el fondo ya no cambia a blanco.


Insertar CODE, HTML o PHP:
<div class="sidebar1">
<ul class="nav">
<li><a href="#"><strong>Todas las categorías</strong></a></li>
<li><a href="#">Primera</a></li>
<li><a href="#">Segunda</a></li>
<li><a href="#">Tercera</a></li>
<li><a href="#">Cuarta</a></li>
</ul>
</div>
a:link {
color: #000000;
text-decoration: none;
}
a:visited {
text-decoration: none;
color: #000000;
}
a:hover, a:active, a:focus {
text-decoration: none;
color: #000000;
}
ul.nav {
list-style: none;
border-top: 1px solid #666;
margin-bottom: 0px;
}
ul.nav li {
border-bottom: 1px solid #666;
}
ul.nav a, ul.nav a:visited {
padding: 5px 5px 5px 15px;
display: block;
width: 170px;
text-decoration: none;
background-color: #FFCC66;
}
ul.nav a:hover, ul.nav a:active, ul.nav a:focus {
background-color: #FFFFFF;
color: #000;
font-weight: bold;
font-size: 100%;
}
.sidebar1 {
float: left;
width: 190px;
font-size: 100%;
margin-top: 10px;
margin-bottom: 50px;
text-decoration:none;
background-color: #FFCC66;
}
