RabadanOscar
Gamma
Redactor
Verificación en dos pasos activada
Verificado por Whatsapp
¡Usuario con pocos negocios! ¡Utiliza siempre saldo de Forobeta!

Aquí les traigo este tutorial que trata sobre como crear una plantilla de Blogger con un aspecto mas profesional y adaptado a los tiempos que corren. No es un tutorial sobre como crear una plantilla desde cero, si no un tutorial básico sobre que cosas deben cambiar en la plantilla que viene por defecto, cuáles deben eliminar y cuáles deben añadir. Sin mas, vamos a ello:


Hace tiempo en blogger era mas complicado colocar un favicon, pero ahora es tan fácil como subir una imagen cuadrada que no pese mas de 100kb. Sube aquí el logo de tu blog para que sea vea en las pestañas del navegador y darle un toque mas profesional, de lo contrario aparecerá el logo de Blogger.

Esto también era mas complicado antes y había que tocar el código de la plantilla, ahora ocultar la barra de navegación de Blogger es tan fácil como indicar que no queremos que se vea.


Aquí insertamos una imagen rectangular que será la cabecera del blog, es importante tener un diseño bueno y personalizado. Mi consejo: ahora se llevan las cabeceras (header) que no ocupan mucho espacio de alto, de esta manera el visitante ve el contenido al instante sin tener que bajar la barra de desplazamiento. Usa tu logotipo junto al título del blog con una buena fuente y estará mas que listo.

Aquí agregan el widget de páginas para mostrar una barra de navegación. Si queréis personalizar el diseño de esta barra, no es necesario tocar el código, en la personalización del diseño tenemos la posibilidad de cambiar los colores y la fuente.

Ahora se lleva mucho hacer que esta barra se desplace hacia abajo a medida que nosotros bajamos por la pagina, es decir, que siempre se mantenga visible (como sucede en Facebook). Para conseguir esto hay que tocar el código HTML de la plantilla. Introducimos el siguiente código después de ]=]=></b: skin> (ojo, no antes como si hacemos al personalizar widgets):
<script>
//<=!=[=C=D=A=T=A=[
$(function() {
var $flotarMenu =$(".tabs-outer"),
$window =$(window),
offset =$flotarMenu.offset();
$window.scroll(function(){
if($window.scrollTop() > offset.top) {
$flotarMenu.css({'position': 'fixed', 'width' : '100%', 'top' : '0px'});
} else {
$flotarMenu.css({'position': 'relative', 'top' : 'auto'});
}
});
});
//]=]=>
</script>

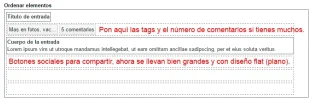
Ahora vamos a personalizar las entradas, sin duda el elemento mas importante, me sirvo de la siguiente imagen:



Debajo de los botones sociales muestra el widget de las entradas relacionadas. Con esto nuestras entradas estarán mas que optimizadas.

En los widgets de la barra lateral puedes mostrar tus datos para dar confianza al lector pero no es imprescindible. El widget de archivos del blog tampoco se ve mucho en estos tiempos. Puedes eliminarlos si quieres.
Los widgets que si debes mostrar son los siguientes: Suscripción mediante e-mail (con alguna imagen que invite a ello) Botones con enlaces a tus redes sociales. Widget de temas destacados + últimos comentarios, widget de páginas y/o tags del blog. Los demás son opcionales (como la caja de seguidores en Facebook o el widget de Twitter) y dependen del blog. Por ejemplo puedes colocar banners a tus mejores secciones. No hace falta que mencione el widget para la publicidad, que debe ir bien arriba, el primero de todos e incluso puedes colocar un segundo por en medio. Esto ya va en función de estudiar los resultados quedan.

En el footer no nos complicaremos mucho pero también hay que tratar que tenga un diseño plano, aquí podemos poner la caja de seguidores de Facebook o el widget de twitter, los últimos comentarios... también las páginas o temas mas destacados. Bien abajo en el footer colocaremos un enlace a nuestra página, y los típicos enlaces de About, Aviso Legal, Mapa Web...

Para quitar el widget de reconocimiento de Blogger vamos al código html, allí buscamos el valor Attribution (que se encuentra abajo del todo) y donde dice locked=”True” lo cambiamos por locked “False” y desde diseño ya podremos eliminar este widget.
Con todos estos cambios y añadidos, tu plantilla de blogger habrá pasado de la predefinida y anticuada plantilla a una que luce mucho mas profesional. Después ya se trata de personalizar las fuentes, colores de fondo y todo eso al gusto y dependiendo de la temática.

Reservo este espacio para responder las preguntas que tengan así como las dudas respecto a este tutorial o para profundizar en cualquier tema que me pidan en los comentarios. Eso fue todo, no olviden darle me agrada si les sirvió!, que espero que si...
Última edición:

