ramonjosegn
Sigma
Verificación en dos pasos activada
Verificado por Whatsapp
¡Usuario popular!
Como comenté voy a explicar cómo redimensionar y cortar imágenes para usar en nuestros sitios web.
Al principio de otro tutorial explico cómo obtener los tamaños de las imágenes en caso de que se trate de imágenes para un theme de WordPress o similar
Chicos espero que os guste [MENTION=45450]engonga[/MENTION] jeffnegocios Cajuna
En este caso lo haremos con Adobe Photoshop.
PASO 1. -
Primero averiguamos qué tamaño necesitamos para nuestra imagen.
La resolución aconsejada para web es 72 dpi, así que este dato no cambiará.
En mi caso quiero usar una imagen para web con 620 píxeles de ancho por 315 píxeles de alto
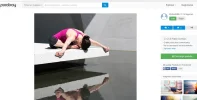
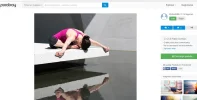
Usaré esta imagen de Pixabay (gratuita)
https://pixabay.com/es/yoga-niña-mujer-pacífica-1313117/

PASO 2. -
Una vez descargada la imagen la abrimos con Adobe Photoshop (puedes bajar una vesrsión de prueba del sitio web oficial)

PASO 3. -
Activamos la herramienta RECORTAR

PASO 4. -
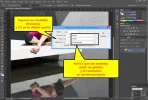
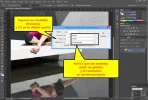
Desplegamos las opciones de la herramienta y escogemos TAMAÑO Y RESOLUCIÓN

PASO 5. -
En el cuadro de diálogo EN PÍXELES ingresamos los valores que queremos para nuestra imagen
en mi caso quiero 620 de ancho por 315 de alto
Recuerda que la resolución para web generalmente debería ser de 72 pixeles/pulgada

Pulsamos ACEPTAR
PASO 6. -
Aparecerá un previo del recorte. Podemos desplazar la imagen o cambiar el tamaño del previo para escoger la zona que nos interesa.

PASO 7. -
Una vez estés satisfecho con el resultado haz clic en el botón confirmar

PASO 8. -
Ya puedes guardar tu imagen, con la opción de guardar para web, estará lista (aunque recuerda que Photoshop no comprime bien para web)

Al principio de otro tutorial explico cómo obtener los tamaños de las imágenes en caso de que se trate de imágenes para un theme de WordPress o similar
Chicos espero que os guste [MENTION=45450]engonga[/MENTION] jeffnegocios Cajuna
En este caso lo haremos con Adobe Photoshop.
PASO 1. -
Primero averiguamos qué tamaño necesitamos para nuestra imagen.
La resolución aconsejada para web es 72 dpi, así que este dato no cambiará.
En mi caso quiero usar una imagen para web con 620 píxeles de ancho por 315 píxeles de alto
Usaré esta imagen de Pixabay (gratuita)
https://pixabay.com/es/yoga-niña-mujer-pacífica-1313117/

PASO 2. -
Una vez descargada la imagen la abrimos con Adobe Photoshop (puedes bajar una vesrsión de prueba del sitio web oficial)

PASO 3. -
Activamos la herramienta RECORTAR

PASO 4. -
Desplegamos las opciones de la herramienta y escogemos TAMAÑO Y RESOLUCIÓN

PASO 5. -
En el cuadro de diálogo EN PÍXELES ingresamos los valores que queremos para nuestra imagen
en mi caso quiero 620 de ancho por 315 de alto
Recuerda que la resolución para web generalmente debería ser de 72 pixeles/pulgada

Pulsamos ACEPTAR
PASO 6. -
Aparecerá un previo del recorte. Podemos desplazar la imagen o cambiar el tamaño del previo para escoger la zona que nos interesa.

PASO 7. -
Una vez estés satisfecho con el resultado haz clic en el botón confirmar

PASO 8. -
Ya puedes guardar tu imagen, con la opción de guardar para web, estará lista (aunque recuerda que Photoshop no comprime bien para web)


