JoseCuevas
Iota
Verificación en dos pasos activada
Verificado por Whatsapp
Hola betas buenas tardes!
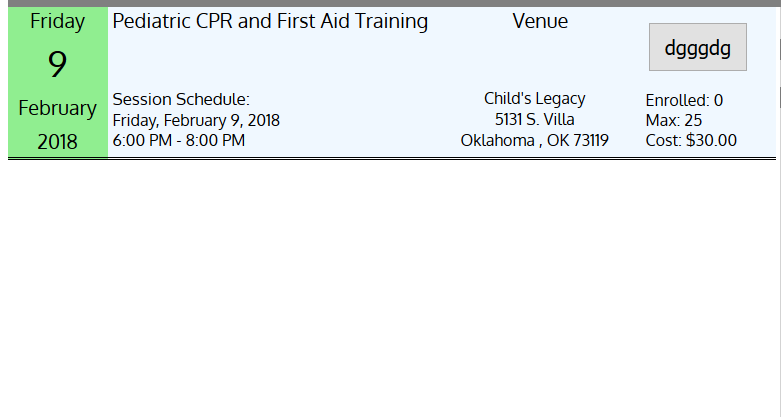
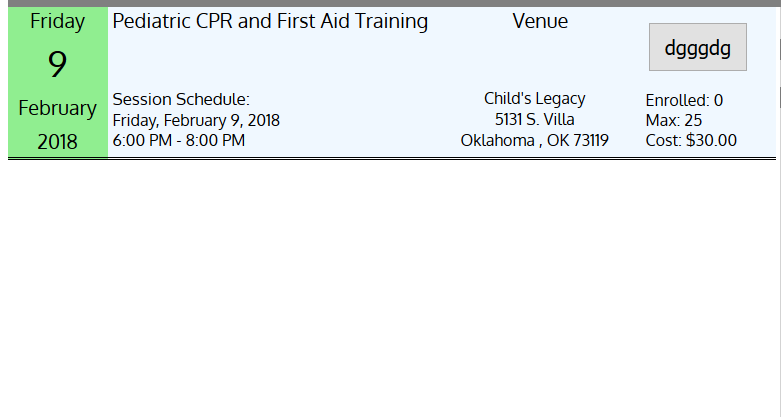
Tengo un problemilla con una web que estoy desarrollando, el punto es que al crear el primer post como pueden ver en la imagen, todo está bien, solo que al hacer copy-paste y hacer otro, el texto de arriba se va hacia el post de abajo... ¿Cómo puedo solucionarlo?

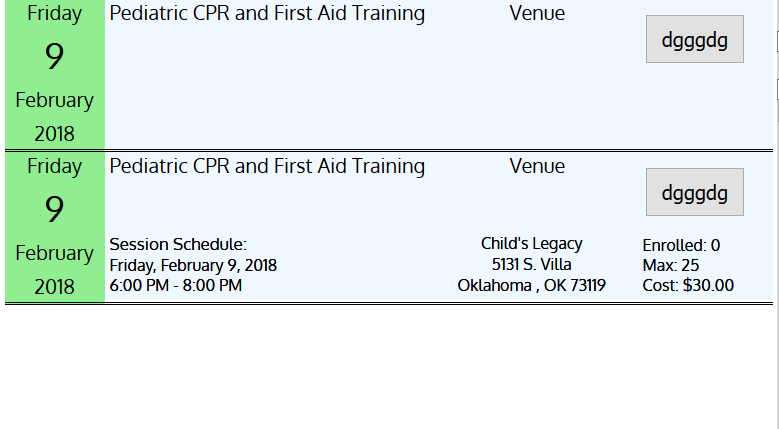
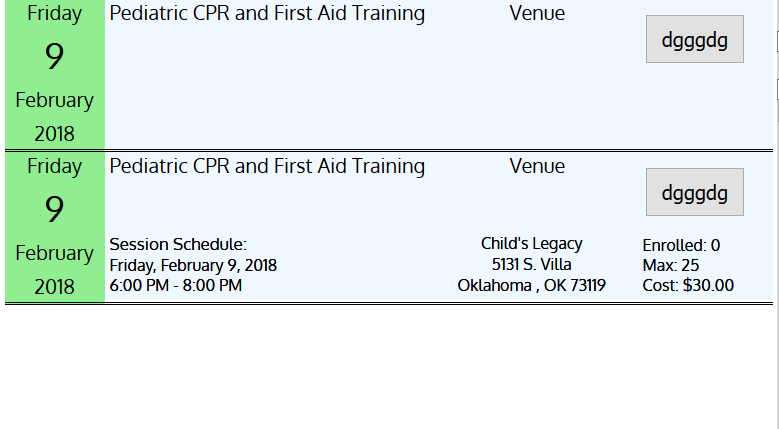
Aqui tengo el texto duplicado:

Aquí está mi código html:
Gracias!
- - - Actualizado - - -
Arreglado, gracias!
Tengo un problemilla con una web que estoy desarrollando, el punto es que al crear el primer post como pueden ver en la imagen, todo está bien, solo que al hacer copy-paste y hacer otro, el texto de arriba se va hacia el post de abajo... ¿Cómo puedo solucionarlo?

Aqui tengo el texto duplicado:

Aquí está mi código html:
PHP:
<section class="post">
<div class="fecha">
<p style="padding-top: 0px;">Friday</p>
<p style="font-size:35px;">9</p>
<p>February</p>
<p>2018</p>
</div>
<div class="contentCourse">
<p style="margin-top:opx;font-size:20px;">Pediatric CPR and First Aid Training</p>
<p style="position: absolute;
bottom: 50px; font-size:17px">Session Schedule: </p>
<p style="position: absolute;
bottom: 30px;">Friday, February 9, 2018</p>
<p style="position: absolute;
bottom: 10px;">6:00 PM - 8:00 PM</p>
</div>
<div class="venue">
<p style="text-align: center; font-size:20px;">Venue</p>
<p style="position: absolute;
bottom: 10px;">
Child's Legacy <br />
5131 S. Villa <br />
Oklahoma , OK 73119</p>
</div>
<div class="enroll">
<form enctype="text/plain" style="text-align:center;">
<input type="button" value="dgggdg" style="width:100px; height:50px; font-size:20px; margin-top:15px;"/>
</form>
<p style="position: absolute;
bottom: 50px;">Enrolled: 0 </p>
<p style="position: absolute;
bottom: 30px;">Max: 25</p>
<p style="position: absolute;
bottom: 10px;">Cost: $30.00 </p>
</div>
</section>Gracias!
- - - Actualizado - - -
Arreglado, gracias!

