JosRod Seguir
Beta
Verificación en dos pasos desactivada
Verificado por Whatsapp
¡Usuario con pocos negocios! ¡Utiliza siempre saldo de Forobeta!
- Desde
- 22 May 2020
- Mensajes
- 125
- Edad
- 27
Por favor, ten en cuenta 📝 que si deseas hacer un trato 🤝 con este usuario, está baneado 🔒.
Les traigo este increible aporte el cual pueden incluirlo a sus blogs (Warrez). Es una buena idea cuando ustedes tienen poco tiempo para mantener el blog vivo, con este aporte los usuarios pueden darle link embed de los video que suban y tu solo tendras que editar y publicar (Ahorrandote mucho tiempo). Sin mas que decir dejo el siguiente aporte.
Ahora nos dirigimos a la página principal, presionamos el botón "Crear Formulario" y en la ventana emergente, seleccionamos "Formulario blanco".

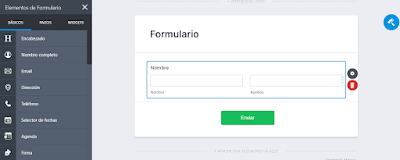
En la página que nos aparece, vamos a agregar el elemento "Nombre completo" hacía la plantilla en blanco de la siguiente forma:

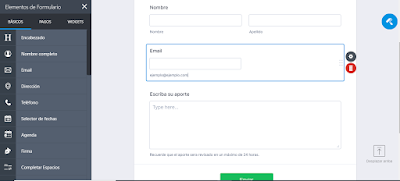
También vamos a agregar el campo "Correo Electrónico" de igual manera como habíamos agregado el elemento Nombre completo.
Y ahora lo más importante, el campo de texto que le permitirá al usuario redactar el artículo, para ello agregamos un "Campo de Texto Largo" y le damos un nombre:

Ahora vamos a dirigirnos a "Ajustes" y a la pestaña "Form Settings", presionamos el botón "Mostrar más opciones" y desactivamos la opción "Datos cifrados del formulario" de la siguiente forma:

Desde la pestaña ¨Correos¨ podemos Configurar los destinatarios, debemos de cambiar nuestro correo que aparece por ¨Determinado¨ y colocar el correo de nuestro Blog.
Desde la pestaña "Página gracias" puedes modificar la página que verán tus usuarios al enviar un mensaje de forma exitosa. También puedes crear una página estática en tu blog y agregar el enlace a tu formulario:

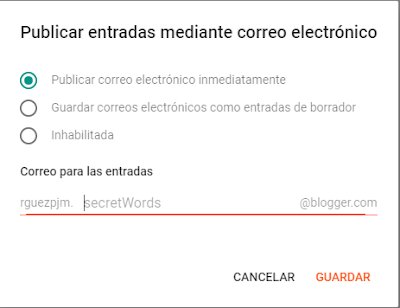
Una vez habilitada la opción nos saldrá una Ventana Emergente, con las diferentes opciones que tenemos. Seleccionamos la segunda opción ¨Guardar correos electrónicos como entradas de borrador¨. Luego debemos de poner una palabra secreta el cual nos ayudara a publicar las entradas en nuestro blog, para poner la palabra secreta solo deben de hacer click en ¨SecretWords¨.

Y listo, ya hemos terminado de configurar el formulario. Si de todas formas te quedaron dudas, puedes dejarme un comentario y con gusto te ayudaré.
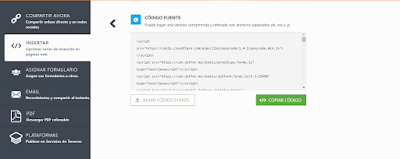
Insertar el código es la mejor manera de hacerlo, y para ello vamos a dirigirnos a la sección "Publicar", a la pestaña "Embed" en donde seleccionaremos "Código fuente", por último presionamos el botón "Bajar código fuente".

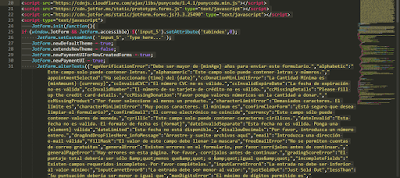
Descomprimimos el rar y abrimos el documento.html con cualquier editor de código o de texto. Primero vamos a copiar el código javascript del formulario, este se encuentra arriba de </head> y lo haremos como se muestra en la captura:

Ahora nos dirigimos a nuestro panel de administración en blogger, la pestaña temas, edición html y pegamos el código arriba de </body>.

Con esto ya nuestro formulario estaría trabajando completamente bien, cuando un usuario publique alguna entrada en nuestro blog podremos ver esa entrada como borrador en nuestro panel de entradas.

Entrada principal de mi blog. (espero su apoyo visitando el blog y dejando cualquier comentario alli.)
Crear formulario
Primero vamos a crear una cuenta en la plataforma. Una vez creada hay que quitar el nuevo modelo de formularios, para ello vamos a configuración de la cuenta, deshabilitamos "Enable New Form Layout" y dejamos marcado "Version 4".Ahora nos dirigimos a la página principal, presionamos el botón "Crear Formulario" y en la ventana emergente, seleccionamos "Formulario blanco".
En la página que nos aparece, vamos a agregar el elemento "Nombre completo" hacía la plantilla en blanco de la siguiente forma:
También vamos a agregar el campo "Correo Electrónico" de igual manera como habíamos agregado el elemento Nombre completo.
Y ahora lo más importante, el campo de texto que le permitirá al usuario redactar el artículo, para ello agregamos un "Campo de Texto Largo" y le damos un nombre:
Ahora vamos a dirigirnos a "Ajustes" y a la pestaña "Form Settings", presionamos el botón "Mostrar más opciones" y desactivamos la opción "Datos cifrados del formulario" de la siguiente forma:
Desde la pestaña ¨Correos¨ podemos Configurar los destinatarios, debemos de cambiar nuestro correo que aparece por ¨Determinado¨ y colocar el correo de nuestro Blog.
Desde la pestaña "Página gracias" puedes modificar la página que verán tus usuarios al enviar un mensaje de forma exitosa. También puedes crear una página estática en tu blog y agregar el enlace a tu formulario:
Creando correo de Blogger
Primero nos dirigimos a ¨Configuración¨ y buscamos el apartado que diga ¨Correo Electrónico¨. Una vez localizada debemos de habilitar nuestro correo. Como lo veremos en esta imagen:Una vez habilitada la opción nos saldrá una Ventana Emergente, con las diferentes opciones que tenemos. Seleccionamos la segunda opción ¨Guardar correos electrónicos como entradas de borrador¨. Luego debemos de poner una palabra secreta el cual nos ayudara a publicar las entradas en nuestro blog, para poner la palabra secreta solo deben de hacer click en ¨SecretWords¨.
Y listo, ya hemos terminado de configurar el formulario. Si de todas formas te quedaron dudas, puedes dejarme un comentario y con gusto te ayudaré.
Integrar formulario en Blogger
Insertar el código es la mejor manera de hacerlo, y para ello vamos a dirigirnos a la sección "Publicar", a la pestaña "Embed" en donde seleccionaremos "Código fuente", por último presionamos el botón "Bajar código fuente".
Descomprimimos el rar y abrimos el documento.html con cualquier editor de código o de texto. Primero vamos a copiar el código javascript del formulario, este se encuentra arriba de </head> y lo haremos como se muestra en la captura:
Ahora nos dirigimos a nuestro panel de administración en blogger, la pestaña temas, edición html y pegamos el código arriba de </body>.
Instalar como widget
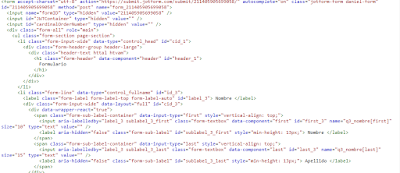
Para ello creamos un Gadget HTML/Javascript y de contenido vamos a pegar el código html de nuestro formulario, el codigo empieza desde <form class="jotform-form"> y termina en </form>.Con esto ya nuestro formulario estaría trabajando completamente bien, cuando un usuario publique alguna entrada en nuestro blog podremos ver esa entrada como borrador en nuestro panel de entradas.
Entrada principal de mi blog. (espero su apoyo visitando el blog y dejando cualquier comentario alli.)
Última edición:

