ramonjosegn
Sigma
Verificación en dos pasos activada
Verificado por Whatsapp
¡Usuario popular!
Si exactamente, con CSS lo podrás hacer sin problema.
Me gustaría saber el código...
pasame el link del adjunto para visualizarlo...
es muy facil con CSS, pero primero que nada debes registrar el menu_nav en el functions, luego añadirle una clase para que el CSS lo reconozca.
te dejo unos ejemplos muy buenos..
Menus desplegables CSS - Recursos CSS - araudi.net


dame un minuto dejame ver 🙂
background-color: transparent;
background-image: -moz-linear-gradient(#DDDDDD 0,#EDEDED 100%);
background-image: -webkit-linear-gradient(#DDDDDD 0,#EDEDED 100%);
background-image: linear-gradient(#DDDDDD 0,#EDEDED 100%);
background-repeat: repeat-x;es muy facil de hacer, busca la clase ul.nav-menu y agregale esto al final
Insertar CODE, HTML o PHP:background-color: transparent; background-image: -moz-linear-gradient(#DDDDDD 0,#EDEDED 100%); background-image: -webkit-linear-gradient(#DDDDDD 0,#EDEDED 100%); background-image: linear-gradient(#DDDDDD 0,#EDEDED 100%); background-repeat: repeat-x;
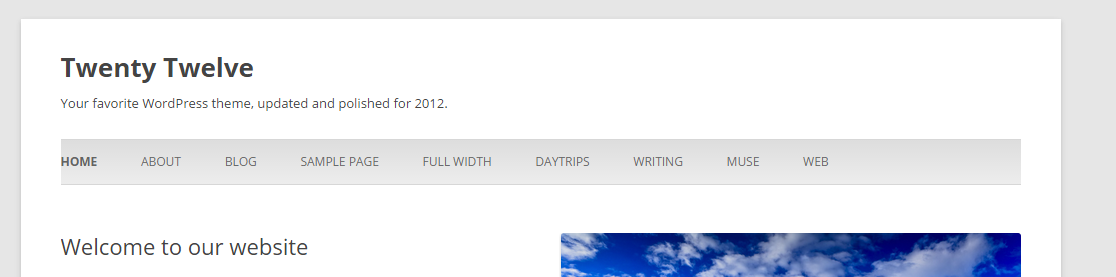
¿Ese código es para que quede como la imagen que subiste? La idea es que quede igual que la web de referencia, supongo que toca una imagen de fondo repetida?

a .main-navigation ul.nav-menu, .main-navigation div.nav-menu > ul
le añadi:
-webkit-box-shadow: 1px 3px 6px 0px rgba(226,222,222,1);-moz-box-shadow: 1px 3px 6px 0px rgba(226,222,222,1);box-shadow: 1px 3px 6px 0px rgba(226,222,222,1);
border-top: 1px solid #E2DEDE;
border-bottom: 1px solid #E2DEDE;No sé si capte lo que querían hacer aquí les traigo algo en css.

HTML:a .main-navigation ul.nav-menu, .main-navigation div.nav-menu > ul le añadi: -webkit-box-shadow: 1px 3px 6px 0px rgba(226,222,222,1);-moz-box-shadow: 1px 3px 6px 0px rgba(226,222,222,1);box-shadow: 1px 3px 6px 0px rgba(226,222,222,1); border-top: 1px solid #E2DEDE; border-bottom: 1px solid #E2DEDE;

algo así te refieres no entendí muy bien,

solo cambie la de border-bottom de color, border-bottom: 1px solid #C3C1C1;

te combiene poner la imagen de fondo pero obviamente mas angosta para consumir menos recursos y que sea rapida la carga que creo que es eso lo que queres por eso elejiste un theme tan simple
http://cluster2.hostgator.co.in/fil...ate-images/hostgator66_live111631_nav-bg2.png

background: linear-gradient(to bottom, #ffffff 0%,#ffffff 48%,#dddddd 100%);
-webkit-box-shadow: 1px 3px 6px 0px rgba(226,222,222,1);-moz-box-shadow: 1px 3px 6px 0px rgba(226,222,222,1);box-shadow: 1px 3px 6px 0px rgba(226,222,222,1);border-top: 1px solid #E2DEDE;border-bottom: 1px solid #D2CECE;Quizás así:

HTML:background: linear-gradient(to bottom, #ffffff 0%,#ffffff 48%,#dddddd 100%); -webkit-box-shadow: 1px 3px 6px 0px rgba(226,222,222,1);-moz-box-shadow: 1px 3px 6px 0px rgba(226,222,222,1);box-shadow: 1px 3px 6px 0px rgba(226,222,222,1);border-top: 1px solid #E2DEDE;border-bottom: 1px solid #D2CECE;
Ok perfecto, recuerda aplicárselo al ul, más arriba te deje la ruta exacta.