ChatOrbi
No recomendado
Les quiero mostrar una web muy buena, se trata de Dotemplate.com

Nos ofrecen la posibilidad de personalizar diseños Css

1. Vamos a Free online web templates generator y click en Free Templates.
Hay una galeria de los diseños disponibles, seleccionamos el que te guste.
Ejemplo:

2. Clic sobre algun diseño, despues clic en el botón Customize and Download.

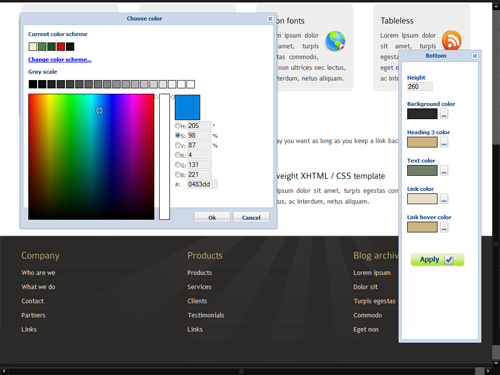
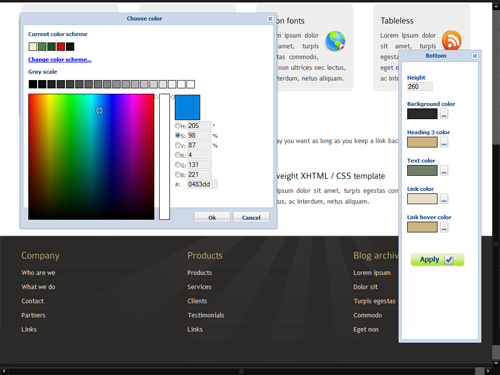
3. Se mostrara el diseño con el editor, solo hacemos clic en los elementos que queramos cambiar como: colores, tamaño, etc..

4. Despues de cambiar todo a nuestro gusto, clic en Download.

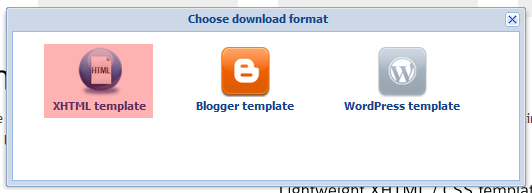
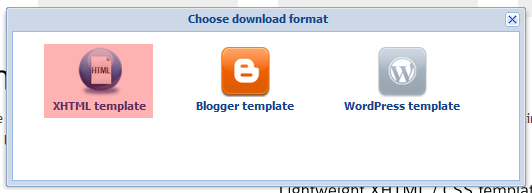
5. Seleccionamos el formato que necesitamos para guardarlo en el PC:

El Diseño CSS ya esta en nuestro ordenador solo hay que subirlo en blogger, wordpress y/o donde tengas alojada tu web
Eso es todo! Ya tienes un Diseño CSS personalizado


Nos ofrecen la posibilidad de personalizar diseños Css

1. Vamos a Free online web templates generator y click en Free Templates.
Hay una galeria de los diseños disponibles, seleccionamos el que te guste.
Ejemplo:

2. Clic sobre algun diseño, despues clic en el botón Customize and Download.

3. Se mostrara el diseño con el editor, solo hacemos clic en los elementos que queramos cambiar como: colores, tamaño, etc..

4. Despues de cambiar todo a nuestro gusto, clic en Download.

5. Seleccionamos el formato que necesitamos para guardarlo en el PC:

El Diseño CSS ya esta en nuestro ordenador solo hay que subirlo en blogger, wordpress y/o donde tengas alojada tu web
Eso es todo! Ya tienes un Diseño CSS personalizado

Última edición:


