J
Jorge Grande
Beta
¡Usuario con pocos negocios! ¡Utiliza siempre saldo de Forobeta!
Hola amigos de foro beta el día de hoy les vengo a mostrar una web con la que podrán crear widgets de una manera muy fácil y sencilla. Actualmente la web cuenta con los siguientes widgets:
1.- Primero que todo nos registramos en la siguiente web https://fastwidget.com/
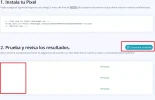
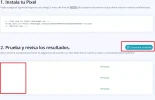
2.- Una vez registrados vamos a el siguiente enlace https://fastwidget.com/install

3.- Copiamos nuestro código que se ve asi :
<!-- Pixel Code for https://fastwidget.com/ -->
<script async src="https://fastwidget.com/pixel/0195337f"></script>
<!-- END Pixel Code -->
Cada código es único para cada usuario.
4.- Solo nos restaría pegar ese código entre las etiquetas <head> </head> de nuestro theme, en mi caso mi web tiene un apartado para poner el código sin editar el código de mi platilla:

5.- Borramos el cache de nuestra web.
6.- Regresamos a la web https://fastwidget.com/install y pulsamos el botón que dice, Comprobar actividad

Si hicimos todo bien nos debería aparecer nuestro dominio seguido de una paloma en verde y la leyenda activo. Nota este proceso puede tardar hasta 2 minutos para que aparezca como activa en la web.
7.- Una vez concluido el proceso vamos a https://fastwidget.com/dashboard y pulsamos el botón verde que dice Crear Campaña

8.- Añadimos nombre de la campaña y ponemos nuestro dominio

9.- En la siguiente pantalla pondremos un nombre y seleccionamos el tipo de Widget que queremos mostrar en nuestra web, en mi caso seleccione el Widget Emoji Feedback

10.- En la siguiente pantalla podremos personalizar el Widget a nuestro gusto. Lo personalizamos y a continuación lo guardamos

11.- Vamos a nuestra web y comprobamos que se muestre el Widget, en caso que no se muestre limpiamos el cache de nuestra web

12.- Para ver las estadísticas de nuestro Widget nos vamos a la siguiente url https://fastwidget.com/notification/6/statistics


Les comparto un video, del proceso también:
- Informativo
- Cupón
- Contador en vivo
- Recolector de correo electrónico
- Ultima conversion (Ventas concretadas etc)
- Contador de conversiones
- Video
- Compartir en redes sociales
- Reseñas Aleatorias
- Retroalimentación con emojis
- Notificación de coockie
- Puntuación de votos
- Recolector de solicitudes
- Cuenta regresiva
1.- Primero que todo nos registramos en la siguiente web https://fastwidget.com/
2.- Una vez registrados vamos a el siguiente enlace https://fastwidget.com/install

3.- Copiamos nuestro código que se ve asi :
<!-- Pixel Code for https://fastwidget.com/ -->
<script async src="https://fastwidget.com/pixel/0195337f"></script>
<!-- END Pixel Code -->
Cada código es único para cada usuario.
4.- Solo nos restaría pegar ese código entre las etiquetas <head> </head> de nuestro theme, en mi caso mi web tiene un apartado para poner el código sin editar el código de mi platilla:

5.- Borramos el cache de nuestra web.
6.- Regresamos a la web https://fastwidget.com/install y pulsamos el botón que dice, Comprobar actividad

Si hicimos todo bien nos debería aparecer nuestro dominio seguido de una paloma en verde y la leyenda activo. Nota este proceso puede tardar hasta 2 minutos para que aparezca como activa en la web.
7.- Una vez concluido el proceso vamos a https://fastwidget.com/dashboard y pulsamos el botón verde que dice Crear Campaña

8.- Añadimos nombre de la campaña y ponemos nuestro dominio

9.- En la siguiente pantalla pondremos un nombre y seleccionamos el tipo de Widget que queremos mostrar en nuestra web, en mi caso seleccione el Widget Emoji Feedback

10.- En la siguiente pantalla podremos personalizar el Widget a nuestro gusto. Lo personalizamos y a continuación lo guardamos

11.- Vamos a nuestra web y comprobamos que se muestre el Widget, en caso que no se muestre limpiamos el cache de nuestra web

12.- Para ver las estadísticas de nuestro Widget nos vamos a la siguiente url https://fastwidget.com/notification/6/statistics
Les comparto un video, del proceso también:


