G
Guillermo
Gamma
¡Usuario con pocos negocios! ¡Utiliza siempre saldo de Forobeta!
Hola a todos!
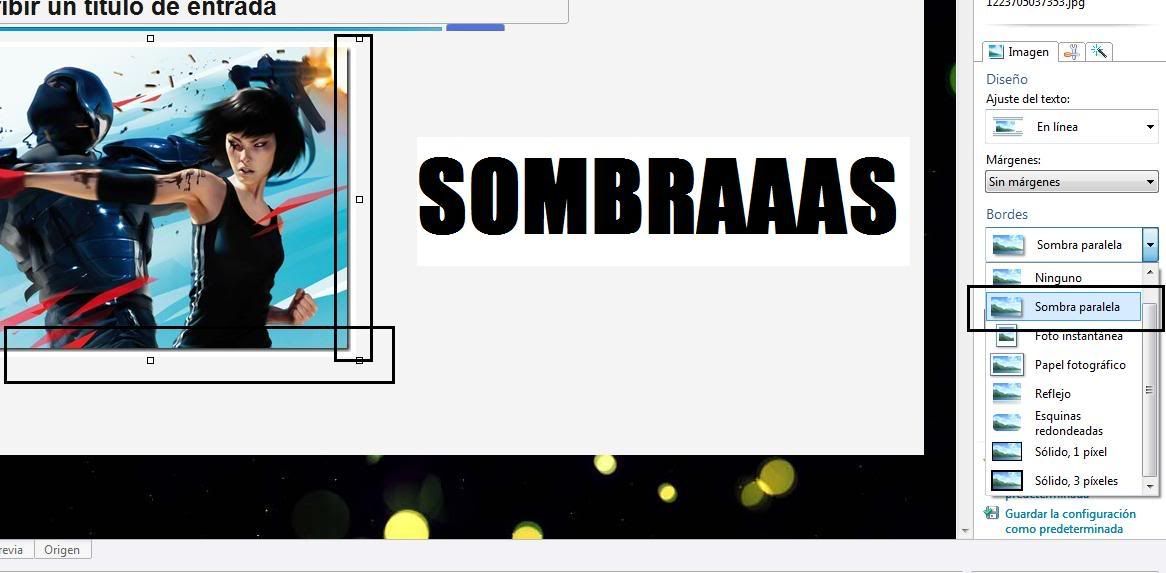
Actualmente quiero saber si hay alguna manera por allí en HOJAS DE ESTILOS CSS para que todas las imagenes puestas en mi blog tengan sombras, ya he visto en otros sitios que todas las imagenes tienen cuadros y algunos sombra..
Si saben sólo digan!.. 😀
Saludos y Gracias de antemano! 🙂 😀
Actualmente quiero saber si hay alguna manera por allí en HOJAS DE ESTILOS CSS para que todas las imagenes puestas en mi blog tengan sombras, ya he visto en otros sitios que todas las imagenes tienen cuadros y algunos sombra..
Si saben sólo digan!.. 😀
Saludos y Gracias de antemano! 🙂 😀