A
anicu
Alfa
¡Usuario con pocos negocios! ¡Utiliza siempre saldo de Forobeta!
¡Hola amigos!
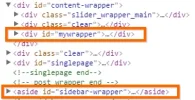
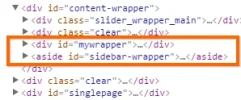
Me estoy volviendo loca con la sidebar de mi blog. He probado de todo, pero sigue estando abajo del blog, en lugar de estar en el lateral derecho. He modificado el ancho y parece ser que no es eso. Pero ya no se que puede ser, porque compré la plantilla y la verdad es que tiene mucho código que no entiendo para que es.
Adjunto foto de la situación.
Gracias
Saludos
Me estoy volviendo loca con la sidebar de mi blog. He probado de todo, pero sigue estando abajo del blog, en lugar de estar en el lateral derecho. He modificado el ancho y parece ser que no es eso. Pero ya no se que puede ser, porque compré la plantilla y la verdad es que tiene mucho código que no entiendo para que es.
Adjunto foto de la situación.
Gracias
Saludos