AntonioJose
Zeta
Verificado por Whatsapp
¡Usuario con pocos negocios! ¡Utiliza siempre saldo de Forobeta!
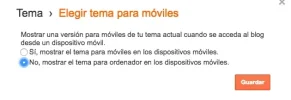
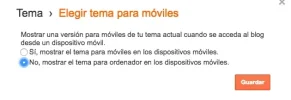
Me pasa lo siguiente, resulta que tengo una plantilla responsive 2017 profesional, y en las instrucciones me recomienda desactivar la versión móvil, ya que la función de la plantilla es responsive como les comentaba, además de eso la plantilla se ve con mucha mas estética y sale toda completa. (Cuando activo la versión el blog en el móvil se ve feo e incompleto).

En cuestión de bloques Adsense el problema me pasa en lo siguiente y es donde les pido ayuda, solo puedo usar los bloques de Adsense adaptables para que salgan bien en cualquier dispositivo o escritorio.
Resulta que yo quiero usar una medida para móvil (300 o 336) y usar una medida para escritorio (728), pero siguiendo utilizando la versión móvil desactivada, para aprovechar la plantilla y su responsive.
¿Sera posible?.
Yo estoy usando los condicionales que están en el siguiente enlace que les comparto pero nada funciona:
compartidísimo: Personalizar la Plantilla Móvil de Blogger. Lo que Necesitas Saber
Uso esta pero nada funciona, tengo que activar la versión móvil para que funcione pero así no me gusta. ¿Qué tendría que hacer?.

En cuestión de bloques Adsense el problema me pasa en lo siguiente y es donde les pido ayuda, solo puedo usar los bloques de Adsense adaptables para que salgan bien en cualquier dispositivo o escritorio.
Resulta que yo quiero usar una medida para móvil (300 o 336) y usar una medida para escritorio (728), pero siguiendo utilizando la versión móvil desactivada, para aprovechar la plantilla y su responsive.
¿Sera posible?.
Yo estoy usando los condicionales que están en el siguiente enlace que les comparto pero nada funciona:
compartidísimo: Personalizar la Plantilla Móvil de Blogger. Lo que Necesitas Saber
Uso esta pero nada funciona, tengo que activar la versión móvil para que funcione pero así no me gusta. ¿Qué tendría que hacer?.
HTML:
<b:if cond="data:blog.isMobile"> <!-- Elemento que se mostrará en la version móvil--> <div> ... </div> <b:else/> <!-- Elemento que se mostrará en la versión Web --> <nav> ... </nav> </b:if>
