1 voy a blogger
Ver el archivo adjunto 1014158
2 creo una pagina, no tengo 'publicidad' todavia
Ver el archivo adjunto 1014159
3 voy a tema > editar html ...
Ver el archivo adjunto 1014160
voy por ejemplo a <div class='post-footer'> y veo que no tenga display none, condicional, etc el div de arriba
Ver el archivo adjunto 1014161
creo arriba un <div> con un class y una imagen ... <div class="publicidadx"> ... </div>
Le pongo css ... .publicidadx: width height border margin, etc
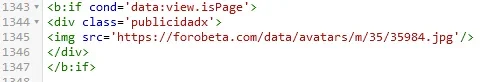
Le pongo condicional data:view.isPage
Ver el archivo adjunto 1014162
5 Le doy guardar y veo ... ya sale en "solo paginas"
veo una entrada e inicio y no sale
6 creo otra pagina nueva y ...
Ver el archivo adjunto 1014164
ya sale sola la publicidad ...
Ver el archivo adjunto 1014163
En Resumen
creas un div que este arriba o abajo de <div class='post-body entry-content'> ... </div>
que no este dentro de alguna condicional y que no este oculto
y ya sola sale en "solo paginas"
....
<style type='text/css'>
.publicidadx {
width: 555px;
height: 200px;
border: 1px solid #dbdbdb;
margin: 0 auto;
}
.publicidadx img{
width: 100%;
height: 100%;
}
</style>
<b:if cond='data:view.isPage'>
<div class='publicidadx'>
<img src='
https://forobeta.com/data/avatars/m/35/35984.jpg'/>
</div>
</b:if>