zarakatajamember
VIP
Épsilon
Verificación en dos pasos activada
Verificado por Whatsapp
¡Ha verificado su Paypal!
Verificado por Binance
Suscripción a IA
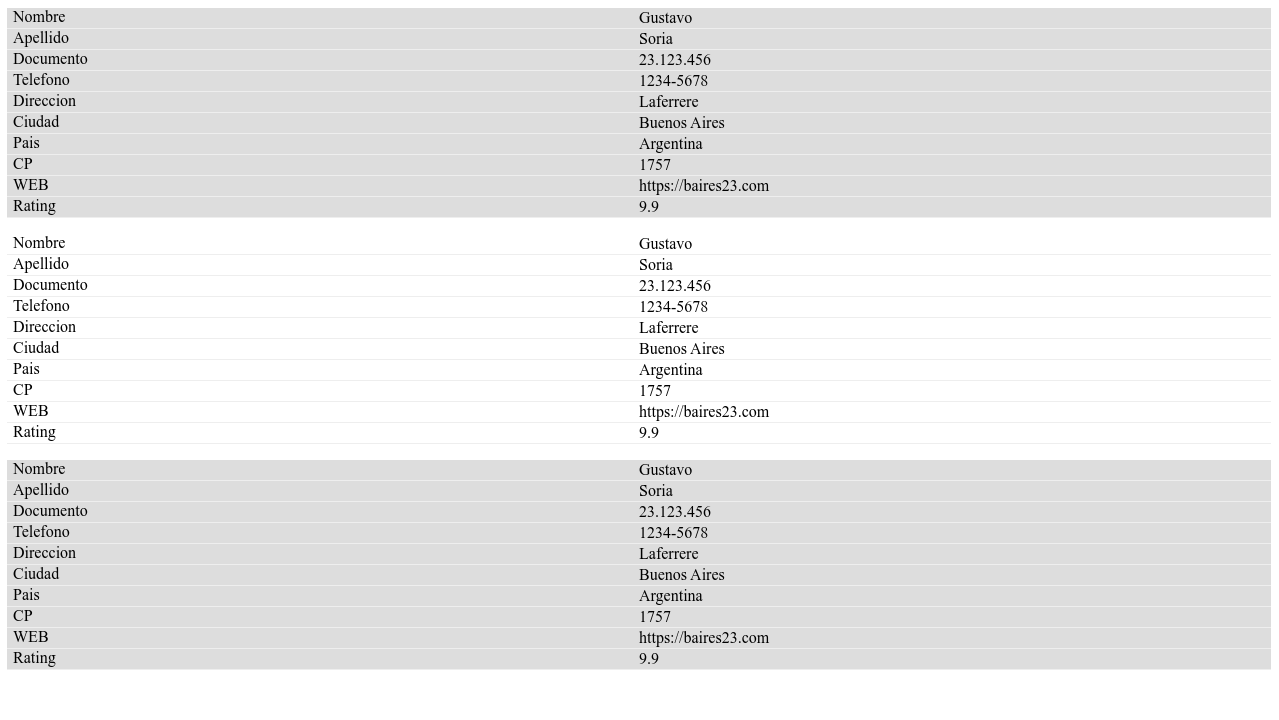
Buenas como estan! tengo una tabla de 10 columnas. la cual funciona muy bien en escritorio, pero como es logico en el celular se debe deslizar hacia los costados para ver el contenido.
Queria saber si es posible que la tabla sea responsive. y que quede de la siguiente manera
Nombre|Apellido|Documento|Telefono|Direccion|Ciudad|Pais|CP|WEB|Rating (version escritorio)
que aparezca asi:
Nombre|Apellido
Documento
Telefono
Direccion|Ciudad|Pais
CP|WEB
Rating
Se puede hacer eso con el css?
Queria saber si es posible que la tabla sea responsive. y que quede de la siguiente manera
Nombre|Apellido|Documento|Telefono|Direccion|Ciudad|Pais|CP|WEB|Rating (version escritorio)
que aparezca asi:
Nombre|Apellido
Documento
Telefono
Direccion|Ciudad|Pais
CP|WEB
Rating
Se puede hacer eso con el css?