kanikase Seguir
Préstamo
Ómicron
Programador
Verificación en dos pasos activada
Verificado por Whatsapp
¡Ha verificado su Paypal!
- Desde
- 22 Feb 2014
- Mensajes
- 4.720
Hola amigos de ForoBeta  les dejare otro tutorial, en esta ocacion serán unas tabs, la idea la saque de CiudadBlogger (ahi vi el gadget) pero ahi creo que El Potro solo lo agrego como un gagdet HTML, lo que hace, que para editar cada tab, se tiene que editar el HTML, lo que lo hace un poco dificil, lo que yo hice, fue agregar secciones para que ya despues de haber agrgeado las tabs, en cada tab, el gadget se agregue directamente desde un mismo gadget (no se si me explique xD), bueno, empezemos con el tutorial:
les dejare otro tutorial, en esta ocacion serán unas tabs, la idea la saque de CiudadBlogger (ahi vi el gadget) pero ahi creo que El Potro solo lo agrego como un gagdet HTML, lo que hace, que para editar cada tab, se tiene que editar el HTML, lo que lo hace un poco dificil, lo que yo hice, fue agregar secciones para que ya despues de haber agrgeado las tabs, en cada tab, el gadget se agregue directamente desde un mismo gadget (no se si me explique xD), bueno, empezemos con el tutorial:
Para empezar, se van a Blogger - Su Blog- Plantilla - Editar HTML, ya cuando esten ahi, buscan:
Ya cuando lo hayan encontrado, agregas los siguientes archivos javascript arriba de </head>:
Y listo, (no, aún no estan las tabs), ya tiene el script que hara que funcionen las tabs, y le da el efecto de que cuando se cambia de tab, en la barra de direcciones no sale el #tab1, #tab2 etc.
Bueno, ya teniendo agregado el script, toca agregar los estilos, para esto, buscan:
Y justo arriba de esa etiqueta, agregan estos estilos:
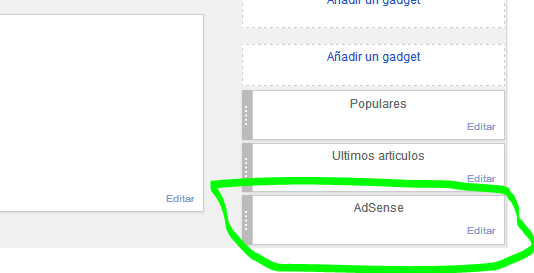
Y eso es todo en los estilos ahora solo tiene que agregar las tabs, y las secciones (aunque parezca dificil no lo es) primero tienen que saber donde las van a poner, suponiendo que fuera en la sidebar, lo primero es saber el id de la seccion de la sidebar, normalmente es sidebar :welcoming: pero si tienen otra plantilla que no sea de blogger, posiblemente sea diferente, entonces ¿Como saber cual es la seccion de la sidebar?, muy facil, se van a Diseño, ahi veran todos los gadgets que tengan, se fijan en los de la sidebar, y ven, cual es el ultimo gagdet de ahi mismo, copian el nombre, ejemplo:
ahora solo tiene que agregar las tabs, y las secciones (aunque parezca dificil no lo es) primero tienen que saber donde las van a poner, suponiendo que fuera en la sidebar, lo primero es saber el id de la seccion de la sidebar, normalmente es sidebar :welcoming: pero si tienen otra plantilla que no sea de blogger, posiblemente sea diferente, entonces ¿Como saber cual es la seccion de la sidebar?, muy facil, se van a Diseño, ahi veran todos los gadgets que tengan, se fijan en los de la sidebar, y ven, cual es el ultimo gagdet de ahi mismo, copian el nombre, ejemplo:

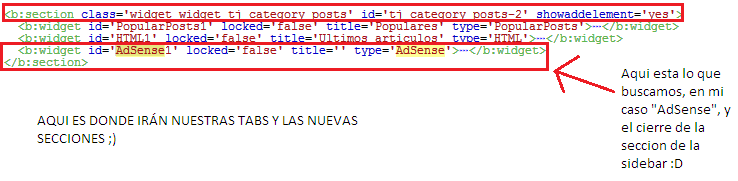
Como ven, en mi caso el ultimo gadget, es el de AdSense, asi que eso copiare AdSense, ya copiado, se van otra vez a Plantilla - Editar HTML, ahi buscan lo que copiaron, en mi caso AdSense, ya que lo hayan encontrada, veran que esta dentro de una Seccion ahi cerca de lo que buscaron, mas abajo estara una etiqueta de cierre </b: section> justo abajo de eso agregaran las tabs, y las otras secciones para los gadgets en cada tab

Bueno, ya que tengan todo localizado, ahora tienen que agregar el siguiente codigo, todo abajo de lo que se ve en la imagen anterior, si les salen muchos codigos abajo, hacen un salto de linea despues de </b: section> y ahi agregan el codigo:
Y listo, ahora si ya tienen su tabs
Pero eso no es todo, el ultimo codigo, lo pueden editar donde dice maxwidgets como ven, tiene 1, eso significa, que en esa seccion, solo cabra 1 gadget, eso esta igual en todas las secciones, las pueden cambiar por el numero que quieran, no imoprta si es diferenta en cada una.
Tambien, pueden cambiar el nombre de la tab, solo cambiando donde dice: Seguidores, Google+ y Facebook. Listo, ya solo le dan "Guardar"
Listo, ahora lo mas facil, solo se va diseño, ahi abajo del gadget del que anteriormente copiaron el nombre, veran otros tres, si es asi todo esta bien, si no recarga la pagina, y ahora si deberian salir, si no haz todo desde el principio xDD, bueno, en el caso de que si funcione, ya solo agregan normalmente ls gadgtes que quieran, el primero tendra el nombre que ustedes le dieron en el HTML, el segundo el de el segundo y el tercero el de el tercero (soy un genio :3).
Bueno, ahora si eso es todo, espero que les sirva, y que agradezcan, que me tarde escribiendo esto (de hecho mas que haciendo las tabs), ya que no soy muy bueno redactando :'(
P.D: Por favor no critiquen mi nivel de Paint.
Para empezar, se van a Blogger - Su Blog- Plantilla - Editar HTML, ya cuando esten ahi, buscan:
HTML:
</head>Ya cuando lo hayan encontrado, agregas los siguientes archivos javascript arriba de </head>:
HTML:
<script src='https://dl.dropboxusercontent.com/s/ri201thxmpvjnh7/tabs.js' type='text/javascript'/>
<script src='https://dl.dropboxusercontent.com/s/j3x15mkglgvthxs/tabs2.js' type='text/javascript'/>
<script src='http://yourjavascript.com/013120251122/tabview.js' type='text/javascript'/>Y listo, (no, aún no estan las tabs), ya tiene el script que hara que funcionen las tabs, y le da el efecto de que cuando se cambia de tab, en la barra de direcciones no sale el #tab1, #tab2 etc.
Bueno, ya teniendo agregado el script, toca agregar los estilos, para esto, buscan:
HTML:
]]></b:skin>Y justo arriba de esa etiqueta, agregan estos estilos:
HTML:
#tabber-wrapper{
width:300px; /* Ancho del contenedor */
float:left;
word-wrap:break-word;
overflow:hidden;
text-shadow:1px 1px 1px #000
}
ul.tab-view {
float: left;
list-style: none;
height: 30px; /* Alto de la barra principal */
width: 300px;
margin: 0;
padding: 5px 0;
font: 14px Arial; /* Tamaño y tipo de letra */
background: #42a2ce; /* Color de fondo de la barra principal */
-moz-border-radius: 4px;
-moz-box-shadow: 0 1px 0 rgba(255,255,255,.2), 0 2px 1px rgba(0,0,0,.9) inset;
}
ul.tab-view li {
float: left;
height: 31px; /* Alto de el fondo de la tab */
line-height: 31px;
overflow: hidden;
position: relative;
margin: -1px 0 -1px 5px;
padding: 0;
}
ul.tab-view li a {
text-decoration: none; /* Decoracion del texto (underline, overline, line-through etc ) */
color: #fff; /* Color del texto */
display: block;
outline: none;
font-weight: 700; /* Grosor del texto */
padding: 0 12px;
margin: 0 0 0 0px;
}
html ul.tab-view li.active,html ul.tab-view li.active a,html ul.tab-view li.active a:hover{
color:#fff; /* Color del texto */
background:#026FA1; /* Color de fondo de la tab */
-moz-border-radius:4px; /* esquinas redondeadas */
-webkit-border-radius:4px; /* esquinas redondeadas */
border-radius:4px; /* esquinas redondeadas */
text-shadow:none;
}
.tab-wrapper{
overflow:hidden; /* Ocultar contenido al ser mas ancho que el contenedor */
clear:both;float:left;
width:300px; /* Ancho general */
margin-bottom:10px; /* Margen de abajo hacia arriba */
}
.tabber{
padding:5px 0 0 /* Margenes hacia adentro (puede variar dependiendo de cuantos numeros usen) */
}Y eso es todo en los estilos
Como ven, en mi caso el ultimo gadget, es el de AdSense, asi que eso copiare AdSense, ya copiado, se van otra vez a Plantilla - Editar HTML, ahi buscan lo que copiaron, en mi caso AdSense, ya que lo hayan encontrada, veran que esta dentro de una Seccion ahi cerca de lo que buscaron, mas abajo estara una etiqueta de cierre </b: section> justo abajo de eso agregaran las tabs, y las otras secciones para los gadgets en cada tab
Bueno, ya que tengan todo localizado, ahora tienen que agregar el siguiente codigo, todo abajo de lo que se ve en la imagen anterior, si les salen muchos codigos abajo, hacen un salto de linea despues de </b: section> y ahi agregan el codigo:
HTML:
<!-- Inicio Tabs -->
<div id="tabber-wrapper">
<ul class="tab-view">
<li><a href="#tab1">Seguidores</a></li>
<li><a href="#tab2">Google+</a></li>
<li><a href="#tab3">Facebook</a></li>
</ul>
<div class="clear">
<div class="tab-wrapper">
<div class="tabber" id="tab1">
<b:section class='widgets-seguidores3' id='widgets-seguidores1' maxwidgets='1' showaddelement='yes'/>
</div>
</div>
<div class="tabber" id="tab2">
<b:section class='widgets-seguidores3' id='widgets-seguidores2' maxwidgets='1' showaddelement='yes'/>
</div>
</div>
<div class="tabber" id="tab3">
<b:section class='widgets-seguidores3' id='widgets-seguidores3' maxwidgets='1' showaddelement='yes'/>
</div>
<div class="clear">
</div>
</div>
<!-- Fin Tabs -->Y listo, ahora si ya tienen su tabs
Pero eso no es todo, el ultimo codigo, lo pueden editar donde dice maxwidgets como ven, tiene 1, eso significa, que en esa seccion, solo cabra 1 gadget, eso esta igual en todas las secciones, las pueden cambiar por el numero que quieran, no imoprta si es diferenta en cada una.
Tambien, pueden cambiar el nombre de la tab, solo cambiando donde dice: Seguidores, Google+ y Facebook. Listo, ya solo le dan "Guardar"
Listo, ahora lo mas facil, solo se va diseño, ahi abajo del gadget del que anteriormente copiaron el nombre, veran otros tres, si es asi todo esta bien, si no recarga la pagina, y ahora si deberian salir, si no haz todo desde el principio xDD, bueno, en el caso de que si funcione, ya solo agregan normalmente ls gadgtes que quieran, el primero tendra el nombre que ustedes le dieron en el HTML, el segundo el de el segundo y el tercero el de el tercero (soy un genio :3).
Bueno, ahora si eso es todo, espero que les sirva, y que agradezcan, que me tarde escribiendo esto (de hecho mas que haciendo las tabs), ya que no soy muy bueno redactando :'(
P.D: Por favor no critiquen mi nivel de Paint.

