ramonjosegn
Sigma
Verificación en dos pasos activada
Verificado por Whatsapp
¡Usuario popular!
Hola chicos/as.
Seguro que cuando queréis ver cómo queda un sitio web que estáis testeando tenéis que recurrir a páginas web concretas, addons o similares ¿cierto?
¿Y si te digo que no necesitas más que Chrome o un navegador compatible?
¿No me crees?
Ahí van los pasos ¡verás qué sencillo!
>====> >====> >====> >====> >====> >====> >====> >====> >====> >====> >====>
PASO 1
Abre el navegador CHROME

>====> >====> >====> >====> >====> >====> >====> >====> >====> >====> >====>
PASO 2
Ingresa al sitio web que quieres verificar cómo se mostrará en dispositivos móviles.
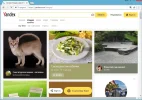
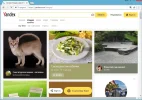
Usaremos una página popular para este ejemplo, ingresaremos a la sección de imágenes del portal YANDEX
Yandex.Images: search for images on the internet, search by image

>====> >====> >====> >====> >====> >====> >====> >====> >====> >====> >====>
PASO 3
Activamos el submenú, desde el menú hamburguesa, denominado
HERRAMIENTAS PARA DESARROLLADORES

>====> >====> >====> >====> >====> >====> >====> >====> >====> >====> >====>
PASO 4
Hacemos clic en el botón con forma de dispositivo móvil

>====> >====> >====> >====> >====> >====> >====> >====> >====> >====> >====>
PASO 5
Ahora deberías poder ver e interactuar con el sitio web como si fuera un dispositivo móvil

>====> >====> >====> >====> >====> >====> >====> >====> >====> >====> >====>
PASO 6
Desde la parte superior puedes cambiar el tamaño de previsualización que podría tener el dispositivo móvil, el nivel de ZOOM ¡e incluso puedes escoger entre varios dispositivos SIMULADOS!

>====> >====> >====> >====> >====> >====> >====> >====> >====> >====> >====>
Espero que te haya gustado.
Seguro que cuando queréis ver cómo queda un sitio web que estáis testeando tenéis que recurrir a páginas web concretas, addons o similares ¿cierto?
¿Y si te digo que no necesitas más que Chrome o un navegador compatible?
¿No me crees?
Ahí van los pasos ¡verás qué sencillo!
>====> >====> >====> >====> >====> >====> >====> >====> >====> >====> >====>
PASO 1
Abre el navegador CHROME

>====> >====> >====> >====> >====> >====> >====> >====> >====> >====> >====>
PASO 2
Ingresa al sitio web que quieres verificar cómo se mostrará en dispositivos móviles.
Usaremos una página popular para este ejemplo, ingresaremos a la sección de imágenes del portal YANDEX
Yandex.Images: search for images on the internet, search by image

>====> >====> >====> >====> >====> >====> >====> >====> >====> >====> >====>
PASO 3
Activamos el submenú, desde el menú hamburguesa, denominado
HERRAMIENTAS PARA DESARROLLADORES

>====> >====> >====> >====> >====> >====> >====> >====> >====> >====> >====>
PASO 4
Hacemos clic en el botón con forma de dispositivo móvil

>====> >====> >====> >====> >====> >====> >====> >====> >====> >====> >====>
PASO 5
Ahora deberías poder ver e interactuar con el sitio web como si fuera un dispositivo móvil

>====> >====> >====> >====> >====> >====> >====> >====> >====> >====> >====>
PASO 6
Desde la parte superior puedes cambiar el tamaño de previsualización que podría tener el dispositivo móvil, el nivel de ZOOM ¡e incluso puedes escoger entre varios dispositivos SIMULADOS!

>====> >====> >====> >====> >====> >====> >====> >====> >====> >====> >====>
Espero que te haya gustado.


