P
Pcx89
Beta
¡Usuario con pocos negocios! ¡Utiliza siempre saldo de Forobeta!
Hola!!, les cuento lo que me está pasando.
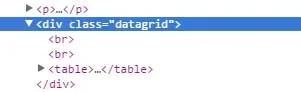
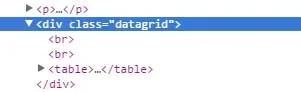
Tengo una sección con texto y al final una tabla, pero en la tabla me aparece una fila en blanco que no puedo quitar, me fijé con la herramienta "Inspeccionar elemento" y me aparece:

Con esa imágen todo da a entender que el problema estaría en el código. Bien, pero voy al código y los <br> no aparecen. (Me fijé 30 veces XD).
Y me pasa con los anvegadores Chrome, Firefox y Opera.
¿Alguien tiene idea que tengo que hacer? XD
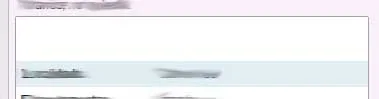
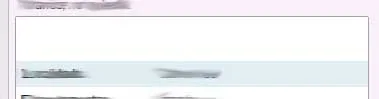
El espacio en blanco es:

El código de Datagrid es:
Y por las dudas, el código CSS:
La verdad.. todo muy raro XD
Tengo una sección con texto y al final una tabla, pero en la tabla me aparece una fila en blanco que no puedo quitar, me fijé con la herramienta "Inspeccionar elemento" y me aparece:

Con esa imágen todo da a entender que el problema estaría en el código. Bien, pero voy al código y los <br> no aparecen. (Me fijé 30 veces XD).
Y me pasa con los anvegadores Chrome, Firefox y Opera.
¿Alguien tiene idea que tengo que hacer? XD
El espacio en blanco es:

El código de Datagrid es:
Insertar CODE, HTML o PHP:
<div class="datagrid">
<table>
<tbody>
<tr class="alt">
<td><p><b>Dato1:</b></p></td>
<td><p>x</p></td>
</tr>
<tr>
<td><p><b>Dato2:</b></p></td>
<td><p>x</p></td>
</tr>
<tr class="alt">
<td><p><b>Dato3:</b></p></td>
<td><p>x</p></td><br>
</tr>
<tr>
<td><p><b>Dato4:</b></p></td>
<td><p>x</p></td><br>
</tr>
<tr class="alt">
<td><p><b>Dato5:</b></p></td>
<td><p>x<br></p></td>
</tr>
</tbody>
</table>
</div>Y por las dudas, el código CSS:
Insertar CODE, HTML o PHP:
.datagrid {width: 50%; font-size: 12px; font-family: Arial, Helvetica, sans-serif; background: #fff; overflow: hidden; border: 1px solid #A4A4A4; -webkit-border-radius: 2px; -moz-border-radius: 2px;}
.datagrid table {width: 100%; border-collapse: collapse; text-align: left;}
.datagrid table td,
.datagrid table th {padding-top: 2px; padding-left: 2px; padding-right: 2px; padding-bottom: 2px;}
.datagrid table tbody td {color: #00557F; border-left: 1px solid #E1EEF4; font-size: 12px; font-weight: normal;}
.datagrid table tbody .alt td {background: #E1EEf4; color: #00557F;}
.datagrid table tbody td:first-child {border-left: none;}
.datagrid table tbody tr:last-child td {border-bottom: none;}
tr {display: table-row; vertical-align: inherit; border-color: inherit;}
.term{padding-left: 4px;}La verdad.. todo muy raro XD
Última edición:

