xaiborweb
Programador
No recomendado
¡Usuario con pocos negocios! ¡Utiliza siempre saldo de Forobeta!
hola compañeros del foro
solución encontrada mensaje de la solución en la 2 pagina
es que estoy haciendo un thema para películas en el cual en el index.php llamo a las imágenes destacadas de cada post por medio de este codigo.
el problema es que wordpress me genera un alt con el titulo de la foto automáticamente.
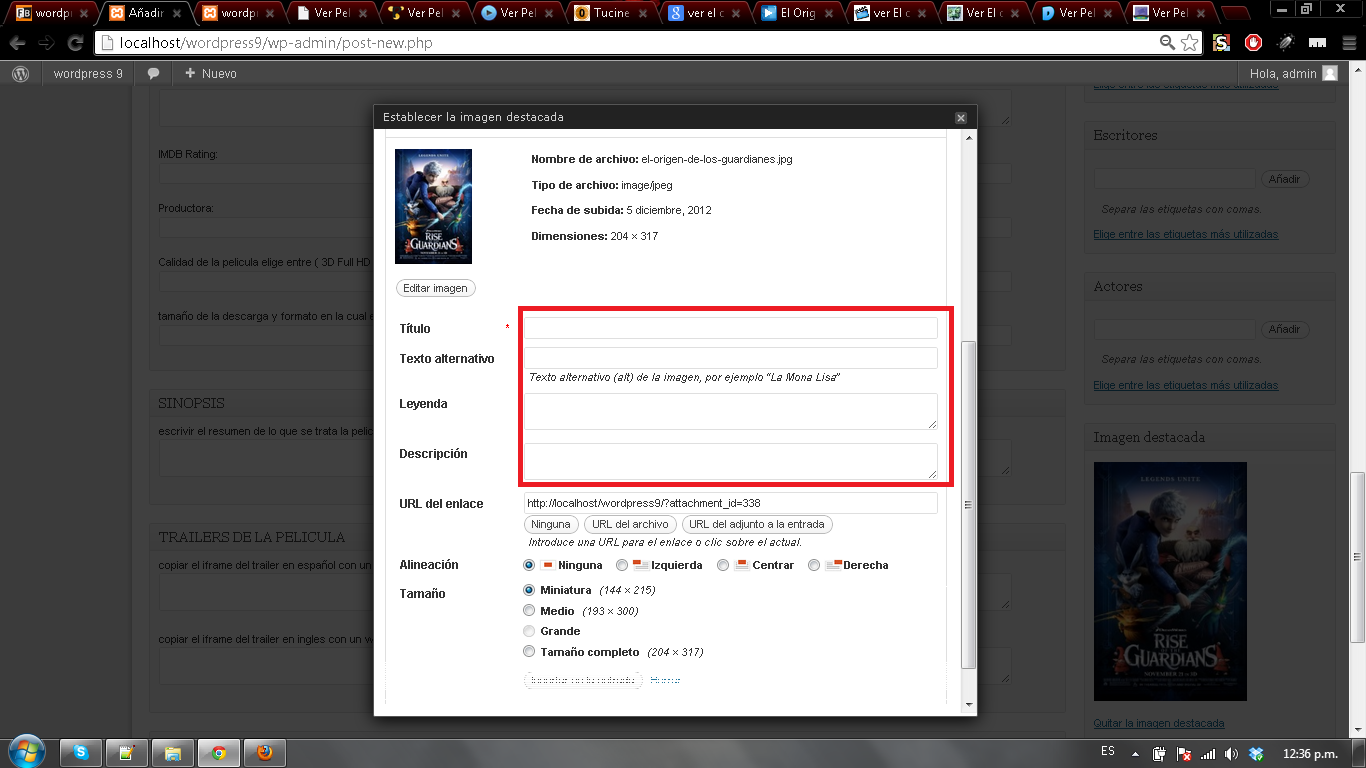
adjunto una captura

y como ven en la captura es molesto que este apareciendo ese titulo gris por culpa de ese alt
espero y me puedan echar una mano compañeros..
gracias y saludos .. 🙂
solución encontrada mensaje de la solución en la 2 pagina
es que estoy haciendo un thema para películas en el cual en el index.php llamo a las imágenes destacadas de cada post por medio de este codigo.
PHP:
<?php the_post_thumbnail(array(148,215)); ?>el problema es que wordpress me genera un alt con el titulo de la foto automáticamente.
adjunto una captura

y como ven en la captura es molesto que este apareciendo ese titulo gris por culpa de ese alt
espero y me puedan echar una mano compañeros..
gracias y saludos .. 🙂
Última edición: