sebastiani
Gamma
Verificado por Whatsapp
¡Usuario con pocos negocios! ¡Utiliza siempre saldo de Forobeta!
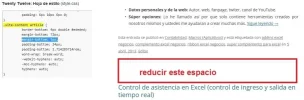
Que tal amigos estoy tratando de reducir el espacio entre entradas en el index, también quiero cambiar el color y colocarle relleno al menú.
Debo suponer que tengo que modificar la hoja de estylo sin embargo no he podido lograrlo, alguien sería tan amable de ayudarme con esto.
Debo suponer que tengo que modificar la hoja de estylo sin embargo no he podido lograrlo, alguien sería tan amable de ayudarme con esto.