Guillermo Castillo
Delta
Verificación en dos pasos activada
Verificado por Whatsapp
Hola, botón descargar pero con el siguiente estilo:

Gracias
Gracias
https://loading.io/button/generator/Genial! Voy a crearlo entonces, muchas gracias.Facil aqui los puedes encontrar
Te permite generar el .css o bien generar el pngInsertar CODE, HTML o PHP:https://loading.io/button/generator/
si incluso si tienes un blog de descargas integra .css en la plantilla y en los post solo usa el DIV.Genial! Voy a crearlo entonces, muchas gracias.
<div class="button">
LINK DE DESCARGA
</div>rayos,
no tienes una web como esa, pero que genere imágenes con formato svg?si incluso si tienes un blog de descargas integra .css en la plantilla y en los post solo usa el DIV.
asi no tienes que generar a cada rato solo es modificar los links para post.
Insertar CODE, HTML o PHP:<div class="button"> LINK DE DESCARGA </div>
No he visto, usualmente hay con salidaa en .png pero igual en google debe haber.no tienes una web como esa, pero que genere imágenes con formato svg?
Compra un plugin para eso, donde lo deseas colocar??
ok, gracias de todos modos :3No he visto, usualmente hay con salidaa en .png pero igual en google debe haber.
Facil aqui los puedes encontrar
Te permite generar el .css o bien generar el pngInsertar CODE, HTML o PHP:https://loading.io/button/generator/
rayos,
que rudo eres,
ni siquiera lo pides por las buenas :V
jajaja
Creo que estas buscando algo asi, son simples de poner y personalizar,

Se agradece compañero. El usuario david limonche solo vino a ver y señalar. Pero solo eso porque no aportó nada.Creo que estas buscando algo asi, son simples de poner y personalizar,

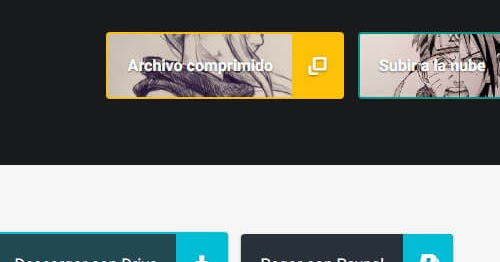
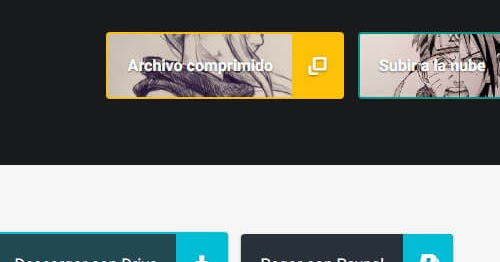
Image Buttons, Botones personalizables con CSS
Continuando con los pedidos, en esta ocasión son unos botones que puedan contener imágenes anime, se que es un pedido algo extraño pero visualmente considero que me quedaron bonitos.www.zkreations.com
este es el mio
Ver el archivo adjunto 490983
Muy amable, agradezco tu ayuda 🙂si incluso si tienes un blog de descargas integra .css en la plantilla y en los post solo usa el DIV.
asi no tienes que generar a cada rato solo es modificar los links para post.
Insertar CODE, HTML o PHP:<div class="button"> LINK DE DESCARGA </div>
amigo,Se agradece compañero. El usuario david limonche solo vino a ver y señalar. Pero solo eso porque no aportó nada.
Muy amable. algún ejemplo real de como es y poder aplicarlo.Ese botón lo puedes hacer solo CSS. Te dejo un código de ejemplo, luego puedes modificarlo a tu gusto. Depende la plantilla, tendrás que modificar otros estilos.
.button {
text-decoration: none;
color: #ffffff;
background: #A3BB3B;
border: 2px solid #7E8E43;
border-radius: 0px;
box-shadow: 5px 5px 0px #7B7B7B;
}
Muchas gracias me ha servido bastante, se pudiera hacer un ajuste para que el botón se adapte dependiendo el dispositivo: PC, teléfono móvil, tableta.Adjunto una captura del boton...
Ver el archivo adjunto 526419
Aquí puedes aprender todo lo básico : CSS Básico