arrizamartinez Seguir
Beta
Programador
¡Usuario con pocos negocios! ¡Utiliza siempre saldo de Forobeta!
- Desde
- 1 Abr 2014
- Mensajes
- 91
En este mini tutorial estaremos aprendiendo los primeros pasos básicos para realizar nuestra primera animación en flash…
Obviamente necesitaremos para ello contar con Adobe Flash CS4.
CS4.
Comencemos:
• - PASO 1: Comenzaremos eligiendo archivo nuevo, en la opción “Archivo flash 3.0”.
 figura 1
figura 1
• - PASO 2: Una vez dentro de nuestro nuevo archivo, veremos que por Default, el fondo será de color blanco. Para poder cambiar eso, seleccionaremos el fondo y luego en el margen izquierdo, como se puede observar en la figura 2, abrimos la paleta de selección de
color y listo.
 figura 2
figura 2
• - PASO 3: Insertaremos nuestra primera capa, para así poder empezar a trabajar. Como se muestra en la figura 3.
Ahora le cambiaremos el nombre a la capa, haciendo doble clic sobre la misma.
 figura 3
figura 3
• - PASO 4: Bien, en este paso comenzaremos a insertar nuestro primer objeto, al cual le daremos luego movimiento.
Para ello iremos al panel de herramientas y escogeremos el tipo de objeto “Ovalo”.
Fíjense en la figura 4 que he insertado 2 capas. Una para el fondo y otra para el primer objeto en esta
 figura4
figura4
imagen también se puede ver que al lado de los nombre de las capas se hallan una regla con número, estos número representan tiempo, ósea el tiempo de duración de cada escena.
• - PASO 5: Este paso es muy importante. En primera medida se puede observar en la figura 5 que, como dijimos antes tenemos 2 capas, una el “Fondo” a la cual le agregue una objeto “mesa”, y la otra capa “Objeto” que tiene al objeto “Balon”.
Para poder definir los objeto en cada caso, primero deberemos realizarlos con las herramientas como cualquier dibujo en paint, y luego seleccionarlo. Una vez seleccionados presionar F8, y allí nos aparecerá un cuadro donde deberemos designarle un nombre, y listo. Nuestro dibujo se trasformo ahora en un Objeto.
Como podemos ver en la lista que se encuentra en el lado derecho de la figura 5. Esto nos servirá para poder moverlo e insertarlo en cualquier capa sin miedo a que se nos desarme o deforme.
 figura 5
figura 5
• - PASO 6: Ya tenemos nuestras capas de trabajo, y los objetos que la componen. Ósea tenemos formado nuestra “escena”. Ahora le daremos movimiento a nuestra creación.
Y lo haremos de la siguiente manera.
Sobre el primer cuadrado de nuestra línea de tiempo de la capa, donde tengo el objeto “Balon”, que es el que quiero que realice el movimiento, colocaré mi primer fotograma.
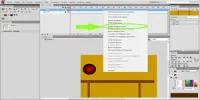
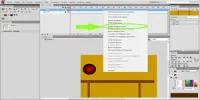
Para ello presionar el botón derecho del mouse sobre dicho cuadro, y al aparecer el menú contextual seleccionar la opción “Insertar fotograma clave”. Noten que coloque el “Balon”, en una determinada posición. Ver Figura 6
 figura 6
figura 6
• - PASO 7: Una vez insertados tantos fotogramas claves como variantes de movimiento queremos que tenga. Esto es, aclaro, a cada fotograma insertado tomo el objeto balón y lo cambio de posición más arria, abajo, derecha, izquierda, etc.
Hecho esto entre medio de cada fotograma presionamos nuevamente el botón derecho del mouse, y elegimos la opción “Crear interpolación clásica”. Esta acción es la que nos genera el paso de un fotograma al otro conformando así el movimiento deseado. Ver Figura 7
 figura7
figura7
• - PASO 8: Por último nos queda guardar nuestro archivo. Vamos al menú, opción “Archivo”, y elegimos “Guardar como..”. Ver figura 8
 figura 8
figura 8
Por default, nos dirá que se guardará como archivo Flash CS4 o .fla. Presionaremos Guardar
Ver Figura 8 bis.
 figura 8bis
figura 8bis
• - PASO 9: Para finalizar, exportaremos nuestro archivo, en formato clip de película.
Ver figura 9
 figura 9
figura 9
• - Paso 10: “Exportar en tipo clip de película”. ¿Qué es esto y para qué sirve? Bien esta acción nos permitirá convertir el documento en un archivo .sw, o .avi. Que son tipos de archivo de película, los cuales luego podremos insertar en cualquier página que estemos diseñando de manera muy sencilla como un objeto de medios.
Ver Figura 10
 Figura 10
Figura 10
Espero le haya sido de utilidad este tutorial y cualquier, consulta a vuestra disposición. No se pierdan los próximos tutos con más info sobre flash y otros programas, cualquier duda y/o consulta las estaré respondiendo a la brevedad,
Saludos!
Obviamente necesitaremos para ello contar con Adobe Flash
Comencemos:
• - PASO 1: Comenzaremos eligiendo archivo nuevo, en la opción “Archivo flash 3.0”.
 figura 1
figura 1• - PASO 2: Una vez dentro de nuestro nuevo archivo, veremos que por Default, el fondo será de color blanco. Para poder cambiar eso, seleccionaremos el fondo y luego en el margen izquierdo, como se puede observar en la figura 2, abrimos la paleta de selección de
color y listo.
 figura 2
figura 2• - PASO 3: Insertaremos nuestra primera capa, para así poder empezar a trabajar. Como se muestra en la figura 3.
Ahora le cambiaremos el nombre a la capa, haciendo doble clic sobre la misma.
 figura 3
figura 3• - PASO 4: Bien, en este paso comenzaremos a insertar nuestro primer objeto, al cual le daremos luego movimiento.
Para ello iremos al panel de herramientas y escogeremos el tipo de objeto “Ovalo”.
Fíjense en la figura 4 que he insertado 2 capas. Una para el fondo y otra para el primer objeto en esta
 figura4
figura4imagen también se puede ver que al lado de los nombre de las capas se hallan una regla con número, estos número representan tiempo, ósea el tiempo de duración de cada escena.
• - PASO 5: Este paso es muy importante. En primera medida se puede observar en la figura 5 que, como dijimos antes tenemos 2 capas, una el “Fondo” a la cual le agregue una objeto “mesa”, y la otra capa “Objeto” que tiene al objeto “Balon”.
Para poder definir los objeto en cada caso, primero deberemos realizarlos con las herramientas como cualquier dibujo en paint, y luego seleccionarlo. Una vez seleccionados presionar F8, y allí nos aparecerá un cuadro donde deberemos designarle un nombre, y listo. Nuestro dibujo se trasformo ahora en un Objeto.
Como podemos ver en la lista que se encuentra en el lado derecho de la figura 5. Esto nos servirá para poder moverlo e insertarlo en cualquier capa sin miedo a que se nos desarme o deforme.
 figura 5
figura 5• - PASO 6: Ya tenemos nuestras capas de trabajo, y los objetos que la componen. Ósea tenemos formado nuestra “escena”. Ahora le daremos movimiento a nuestra creación.
Y lo haremos de la siguiente manera.
Sobre el primer cuadrado de nuestra línea de tiempo de la capa, donde tengo el objeto “Balon”, que es el que quiero que realice el movimiento, colocaré mi primer fotograma.
Para ello presionar el botón derecho del mouse sobre dicho cuadro, y al aparecer el menú contextual seleccionar la opción “Insertar fotograma clave”. Noten que coloque el “Balon”, en una determinada posición. Ver Figura 6
 figura 6
figura 6• - PASO 7: Una vez insertados tantos fotogramas claves como variantes de movimiento queremos que tenga. Esto es, aclaro, a cada fotograma insertado tomo el objeto balón y lo cambio de posición más arria, abajo, derecha, izquierda, etc.
Hecho esto entre medio de cada fotograma presionamos nuevamente el botón derecho del mouse, y elegimos la opción “Crear interpolación clásica”. Esta acción es la que nos genera el paso de un fotograma al otro conformando así el movimiento deseado. Ver Figura 7
 figura7
figura7• - PASO 8: Por último nos queda guardar nuestro archivo. Vamos al menú, opción “Archivo”, y elegimos “Guardar como..”. Ver figura 8
 figura 8
figura 8Por default, nos dirá que se guardará como archivo Flash CS4 o .fla. Presionaremos Guardar
Ver Figura 8 bis.
• - PASO 9: Para finalizar, exportaremos nuestro archivo, en formato clip de película.
Ver figura 9
• - Paso 10: “Exportar en tipo clip de película”. ¿Qué es esto y para qué sirve? Bien esta acción nos permitirá convertir el documento en un archivo .sw, o .avi. Que son tipos de archivo de película, los cuales luego podremos insertar en cualquier página que estemos diseñando de manera muy sencilla como un objeto de medios.
Ver Figura 10
Espero le haya sido de utilidad este tutorial y cualquier, consulta a vuestra disposición. No se pierdan los próximos tutos con más info sobre flash y otros programas, cualquier duda y/o consulta las estaré respondiendo a la brevedad,
Saludos!



