Cicklow
Seguir
- Seguidores
- 20
Admin
Dseda
Verificado
Verificación en dos pasos activada
Verificado por Whatsapp
¡Ha verificado su Paypal!
¡Usuario popular!
Suscripción a IA
- Desde
- 30 May 2011
- Mensajes
- 1.102
Bueno como habia dicho, este tutorial es igual que el anterior pero usando el appinventor, cabe destacar que es MUCHO mas facil de hacer con appinventor, pero no podran usar publicidad de admob.
AppInventor: http://ai2.appinventor.mit.edu - Config AppInventor: http://appinventor.mit.edu/explore/ai2/setup.html
Paso 1 - Creamos el diseño
Solo agregamos un boton y un label:

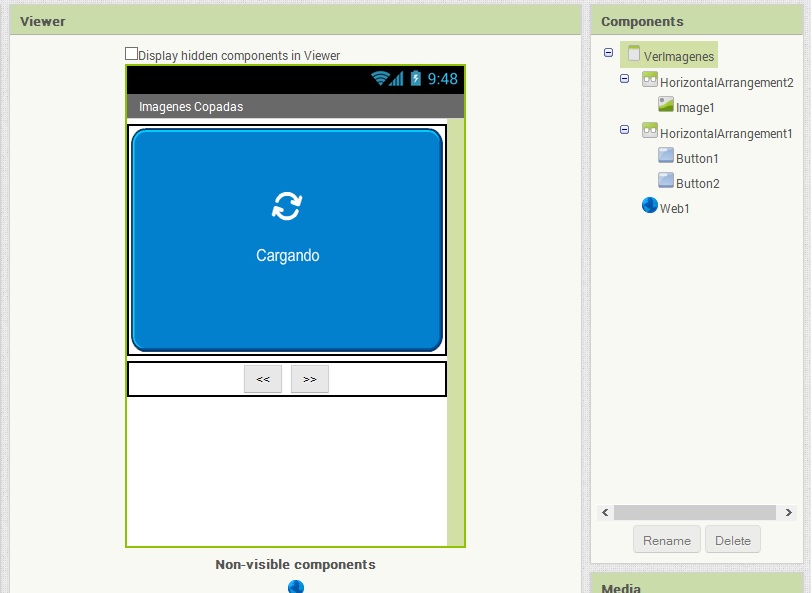
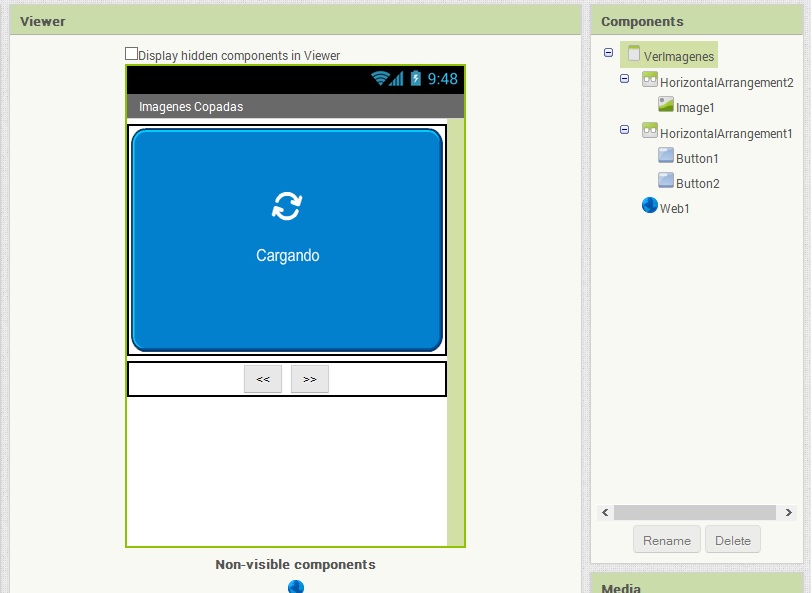
Ahora creamos otra pantalla (screen), y agregamos una imagen, dos botones y un componente WEB.

Paso 2 - Aprogramar
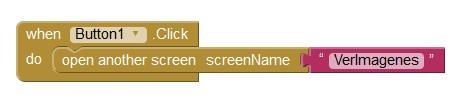
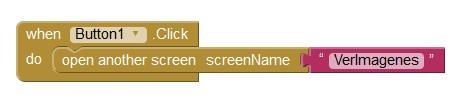
Abrimos el editor de bloques y seleccionamos la 1 pantalla, luego colocamos esto:

Esto lo que hace es que cuando hacen clic en el boton Ver Imagenes, se abre la otra pantalla
Hacemos clic en la otra pantalla y colocamos
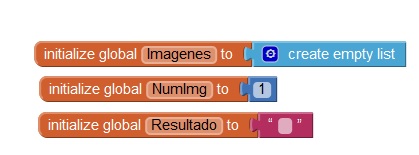
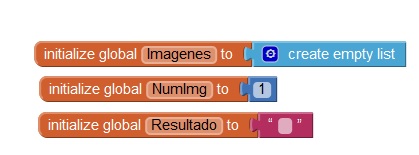
a- Iniciamos las variables

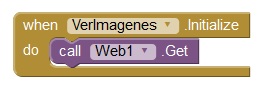
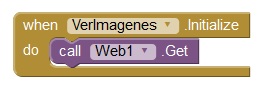
b- Cargamos el componente WEB al iniciar la pantalla

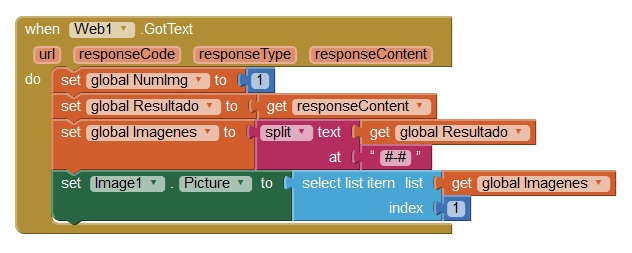
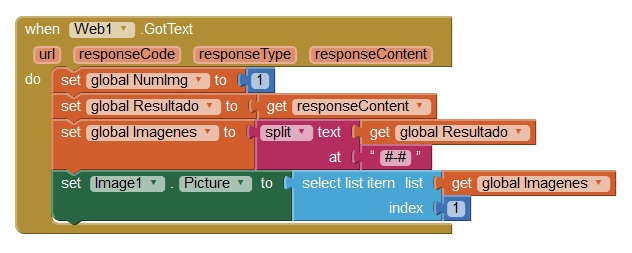
c- Usando el componente WEB obtenemos los datos de nuestra URL

Lo que hacemos aca es iniciar la variable NumImg en 1 (cantidad de imagenes), luego asignamos el resultado de la URL a la variable Resultado, separamos las imagenes en un array, y colocamos la 1° imagen en el visor de imagenes.
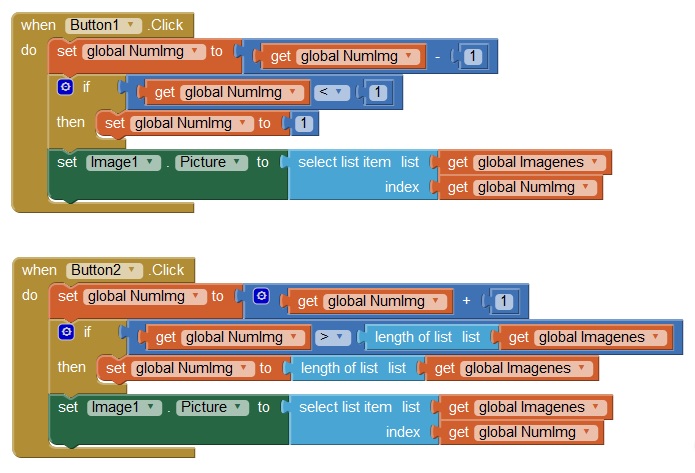
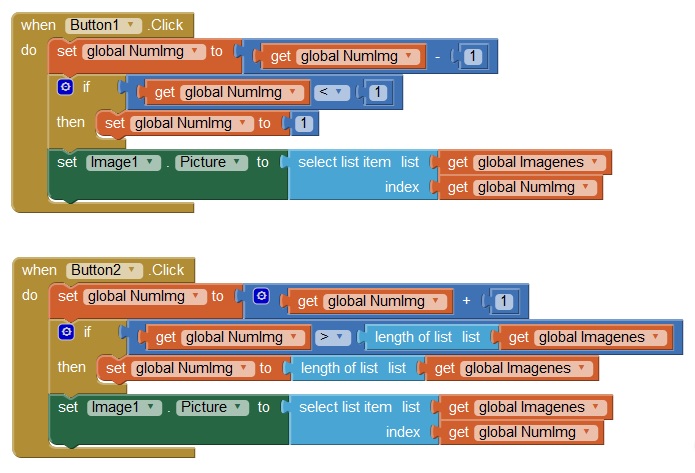
d- Botones de atras y adelante

Lo que hacemos aca es restar (boton atras) o sumar (boton adelante) 1 valor al indice de imagenes a ver, luego hacemos verificaciones para no salirnos del total ni el minimo de indices, y mostramos la imagen.
Como ven no es dificil de hacer ni cosas raras, pero no podran usar publicidades que usen SDK externos.
Descarga:
Saludos!:encouragement:
NO Citar el post completo!!!
AppInventor: http://ai2.appinventor.mit.edu - Config AppInventor: http://appinventor.mit.edu/explore/ai2/setup.html
Paso 1 - Creamos el diseño
Solo agregamos un boton y un label:

Ahora creamos otra pantalla (screen), y agregamos una imagen, dos botones y un componente WEB.

Paso 2 - Aprogramar
Abrimos el editor de bloques y seleccionamos la 1 pantalla, luego colocamos esto:

Esto lo que hace es que cuando hacen clic en el boton Ver Imagenes, se abre la otra pantalla
Hacemos clic en la otra pantalla y colocamos
a- Iniciamos las variables

b- Cargamos el componente WEB al iniciar la pantalla

c- Usando el componente WEB obtenemos los datos de nuestra URL

Lo que hacemos aca es iniciar la variable NumImg en 1 (cantidad de imagenes), luego asignamos el resultado de la URL a la variable Resultado, separamos las imagenes en un array, y colocamos la 1° imagen en el visor de imagenes.
d- Botones de atras y adelante

Lo que hacemos aca es restar (boton atras) o sumar (boton adelante) 1 valor al indice de imagenes a ver, luego hacemos verificaciones para no salirnos del total ni el minimo de indices, y mostramos la imagen.
Como ven no es dificil de hacer ni cosas raras, pero no podran usar publicidades que usen SDK externos.
Descarga:
Insertar CODE, HTML o PHP:
http://test.cicklow.me/ImagenesCopadas.aia.rarSaludos!:encouragement:
NO Citar el post completo!!!
Última edición:


