Obed Rivera
Seguir
- Seguidores
- 20
Kappa
Verificado
Verificación en dos pasos activada
Verificado por Whatsapp
Verificado por Binance
- Desde
- 2 Ene 2014
- Mensajes
- 2.590
Hola Foro Beta
este es mi primer aporte a la comunidad
ahora aprenderemos a como agregar un facebook pop up like para su web o blog o lo que sea
empezemos
primero les dejo el demo click aqui para que vean que funciona guachin!
el codigo original lo puedes encontrar en github
Modificacion Del Codigo
este codigo contiene estilos y scripts que hacen funcionar el pop up ademas que da la orden de inicio
la primera linea del codigo es JQUERY, asi que si ya lo tienes en tu web omitelo
IMPORTANTE: EL POP UP SOLO FUNCIONA CON VERSIONES JQUERY 1.8.3 Y ANTERIORES SI UTILIZAS UNA VERSION MAS NUEVA NO FUNCIONARA
Este pequeña parte es el script de la cookie { var fifteenDays = 1000*60*60*24*0;
donde el numero 0 es el numero de dias que tardara en reaparecer el pop up, TU PUEDES MODIFICARLO, este script utiliza las cookies del navegador San Chrome xD o FireShit
ejemplo quiero que aparesca dentro de 3 dias
solamente pones un 3
aparece una vez y no aparecera hasta dentro de 3 dias
pero si quieres que aparesca todos los dias solamente lo dejas en 0 no lo modificas
agregar Pop uP A Tu Web
1- dirigense a tu archivo HTML
2- ahora copia el siguiente codigo y pegalo entre <body> </body>
3- lo guardas y listo
agregar pop up a blogger
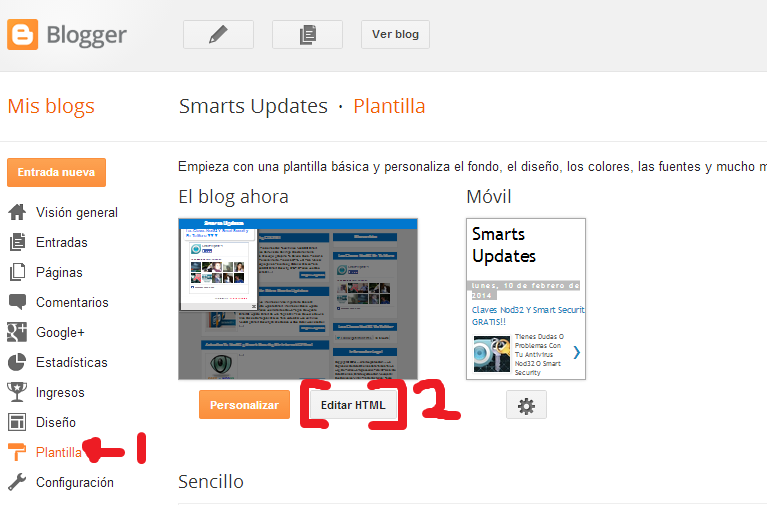
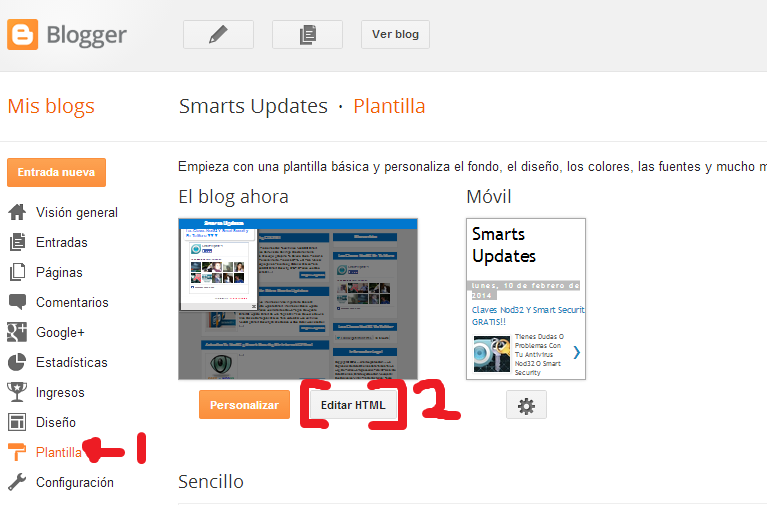
1-dirigete a plantilla
2- click en EDITAR HTML

0- pegas este codigo antes de HEAD
1- modificar la cookie como gustes (recuerda que se modifica el 0) si quieres que se aparesca todos los dias solo deja el 0
2- guardar plantilla

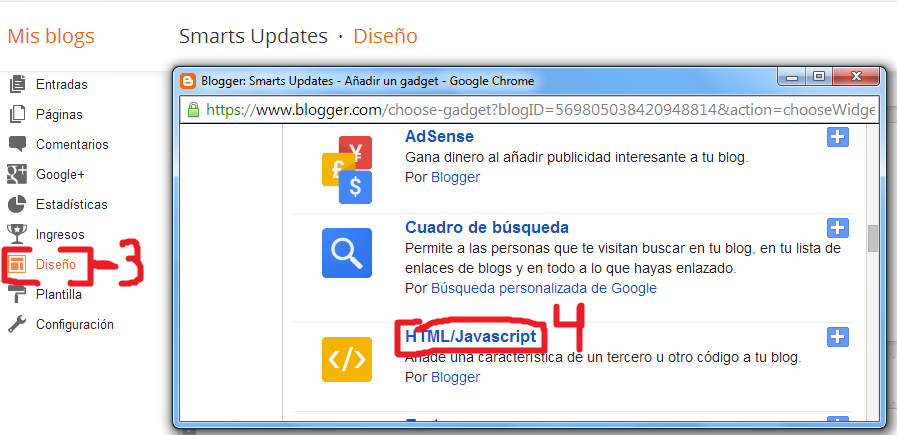
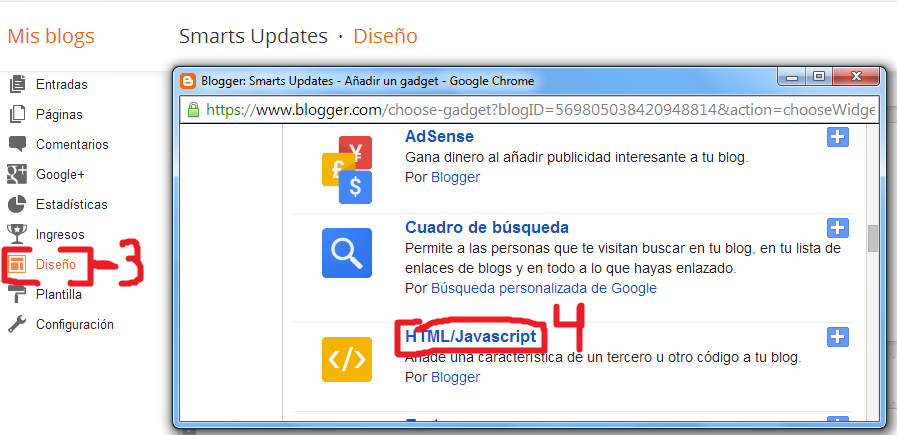
3-ir a diseño y agregar un widget
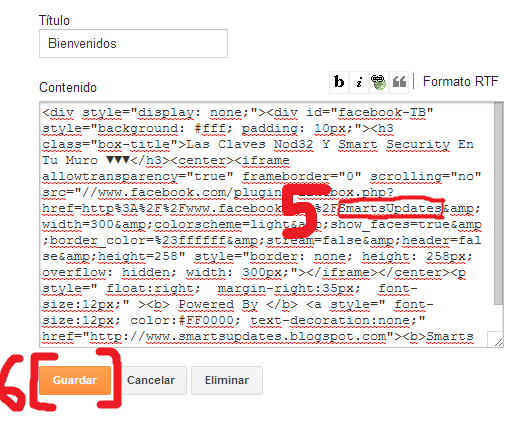
4- click en html/javascrit y pegas este codigo

5-cambia NOMBRE-DE-USUARIO por la ID de tu pagina de facebook
Ten en cuenta lo siguiente:
Hay dos tipos de url de paginas en facebook.
1. La que tiene la url personalizada, por ejemplo: Update Your Browser | Facebook
2. No tiene la url personalizada, por ejemplo: Update Your Browser | Facebook
Si tu pagina en facebook aun no tiene una url personalizada, entonces copiaras el ID de usuario de la msima
Por ejemplo:
Update Your Browser | Facebook
El numero ultimo 164689464316 es el ID de tu página. Y ese es el que debes reemplazar por NOMBRE-DE-USUARIO
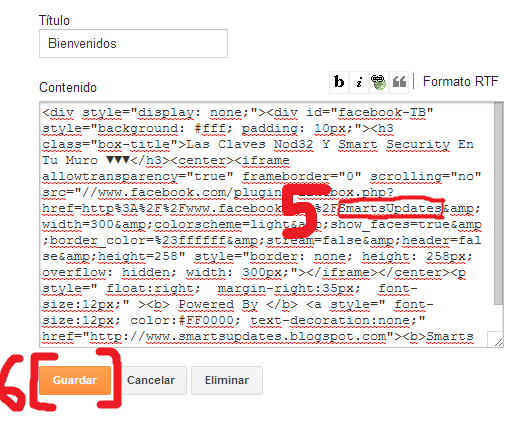
6- guardar y listo

terminamos y con esto tienes un hermoso pop de caja de seguidores de facebug
si tienes dudas o no te funciono comentalas aqui te ayudare los mas pronto posible
Si Te Funciono Comenta Si No Te Funciono Comenta xD
Las Criticas Son Bienvenidas!
este es mi primer aporte a la comunidad
ahora aprenderemos a como agregar un facebook pop up like para su web o blog o lo que sea
empezemos
primero les dejo el demo click aqui para que vean que funciona guachin!
el codigo original lo puedes encontrar en github
Modificacion Del Codigo
este codigo contiene estilos y scripts que hacen funcionar el pop up ademas que da la orden de inicio
Insertar CODE, HTML o PHP:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<link href="https://sites.google.com/site/terrenoblogger/javascript/colorbox-terrenoblogger.css" rel="stylesheet"></link>
<script src="https://sites.google.com/site/terrenoblogger/javascript/colorbox-terreblogger.js"></script>
<script type="text/javascript">
jQuery.noConflict();
jQuery(document).ready(function(){ if (document.cookie.indexOf('visited=true') == -1) { var fifteenDays = 1000*60*60*24*0; var expires = new Date((new Date()).valueOf() + fifteenDays); document.cookie = "visited=true;expires=" + expires.toUTCString();
jQuery.colorbox({width:"400px", inline:true, href:"#facebook-TB"}); } }); </script>
<div style="display: none;"><div id="facebook-TB" style="background: #fff; padding: 10px;"><h3 class="box-title">Acompañanos En Facebug</h3><center><iframe allowtransparency="true" frameborder="0" scrolling="no" src="//www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2FUSUARIO-DE-FACEBOOK&width=300&colorscheme=light&show_faces=true&border_color=%23ffffff&stream=false&header=false&height=258" style="border: none; height: 258px; overflow: hidden; width: 300px;"></iframe></center><p style=" float:right; margin-right:35px; font-size:10px;" ><b> Powered By </b> <a style=" font-size:10px; color:#FF0000; text-decoration:none;" href="http://www.smartsupdates.blogspot.com"><b>Smarts Updates</b></a></p>
</div> </div>la primera linea del codigo es JQUERY, asi que si ya lo tienes en tu web omitelo
IMPORTANTE: EL POP UP SOLO FUNCIONA CON VERSIONES JQUERY 1.8.3 Y ANTERIORES SI UTILIZAS UNA VERSION MAS NUEVA NO FUNCIONARA
Este pequeña parte es el script de la cookie { var fifteenDays = 1000*60*60*24*0;
donde el numero 0 es el numero de dias que tardara en reaparecer el pop up, TU PUEDES MODIFICARLO, este script utiliza las cookies del navegador San Chrome xD o FireShit
ejemplo quiero que aparesca dentro de 3 dias
solamente pones un 3
aparece una vez y no aparecera hasta dentro de 3 dias
pero si quieres que aparesca todos los dias solamente lo dejas en 0 no lo modificas
agregar Pop uP A Tu Web
1- dirigense a tu archivo HTML
2- ahora copia el siguiente codigo y pegalo entre <body> </body>
3- lo guardas y listo
agregar pop up a blogger
1-dirigete a plantilla
2- click en EDITAR HTML

0- pegas este codigo antes de HEAD
Insertar CODE, HTML o PHP:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<link href="https://sites.google.com/site/terrenoblogger/javascript/colorbox-terrenoblogger.css" rel="stylesheet"></link>
<script src="https://sites.google.com/site/terrenoblogger/javascript/colorbox-terreblogger.js"></script>
<script type="text/javascript">
jQuery.noConflict();
jQuery(document).ready(function(){ if (document.cookie.indexOf('visited=true') == -1) { var fifteenDays = 1000*60*60*24*0; var expires = new Date((new Date()).valueOf() + fifteenDays); document.cookie = "visited=true;expires=" + expires.toUTCString();
jQuery.colorbox({width:"400px", inline:true, href:"#facebook-TB"}); } }); </script>1- modificar la cookie como gustes (recuerda que se modifica el 0) si quieres que se aparesca todos los dias solo deja el 0
2- guardar plantilla

3-ir a diseño y agregar un widget
4- click en html/javascrit y pegas este codigo
Insertar CODE, HTML o PHP:
<div style="display: none;"><div id="facebook-TB" style="background: #fff; padding: 10px;"><h3 class="box-title">Acompañanos En Facebug</h3><center><iframe allowtransparency="true" frameborder="0" scrolling="no" src="//www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2FUSUARIO-DE-FACEBOOK&width=300&colorscheme=light&show_faces=true&border_color=%23ffffff&stream=false&header=false&height=258" style="border: none; height: 258px; overflow: hidden; width: 300px;"></iframe></center><p style=" float:right; margin-right:35px; font-size:10px;" ><b> Powered By </b> <a style=" font-size:10px; color:#FF0000; text-decoration:none;" href="http://www.smartsupdates.blogspot.com"><b>Smarts Updates</b></a></p>
</div> </div>
5-cambia NOMBRE-DE-USUARIO por la ID de tu pagina de facebook
Ten en cuenta lo siguiente:
Hay dos tipos de url de paginas en facebook.
1. La que tiene la url personalizada, por ejemplo: Update Your Browser | Facebook
2. No tiene la url personalizada, por ejemplo: Update Your Browser | Facebook
Si tu pagina en facebook aun no tiene una url personalizada, entonces copiaras el ID de usuario de la msima
Por ejemplo:
Update Your Browser | Facebook
El numero ultimo 164689464316 es el ID de tu página. Y ese es el que debes reemplazar por NOMBRE-DE-USUARIO
6- guardar y listo

terminamos y con esto tienes un hermoso pop de caja de seguidores de facebug
si tienes dudas o no te funciono comentalas aqui te ayudare los mas pronto posible
Si Te Funciono Comenta Si No Te Funciono Comenta xD
Las Criticas Son Bienvenidas!
Última edición:


