David Morales
Préstamo
Sigma
Influencer
Verificado
Verificación en dos pasos activada
Verificado por Whatsapp
¡Ha verificado su Paypal!
Verificado por Binance
¡Usuario popular!
Mi codigo es
Este codigo hace que mi menú no luzca bien

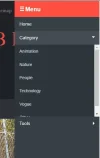
Asi se veía antes de editar los submenus

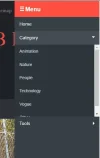
Así se ve ahora al editar los submenus
El Css es el mismo solo cambie un pequeño menú
Original:
Editado:
No sé que rayos he hecho mal, Estamos a 43º Centigrados, son las 4:13am de la mañana y sigo trabajando en ese sitio,
Quisiera saber si me pudieran ayudar, iré a dormir mientras rezando que me puedan ayudar
Gracias de antemano
Ojo he censurado el url del sitio por ser el blog de una chica de xvideos
Espero su respuesta
EDITO: Quiero que despues de editar el Menú el Titulo "Menú" se vea igual que al inicio.
Gracias!
Insertar CODE, HTML o PHP:
/* CSS Side Menu */
.main-nav ul li.menu {color:#6b6c71;display:inline-block;margin:0;padding:7px 18px;text-transform:Capitalize;cursor:pointer;z-index:93;}
.main-nav ul li.menu:after {content:"\f0c9";font-family:FontAwesome;
font-style:normal;font-weight:normal;text-decoration:none;font-size:30px;color:#6b6c71;display:inline-block;position:relative;line-height:45px;transition:all .4s ease-in-out;}
.main-nav ul li.menu:hover:after {content:"\f0c9";font-family:FontAwesome;
font-style:normal;font-weight:normal;text-decoration:none;font-size:30px;color:#e8eaef;display:inline-block;position:relative;line-height:45px;}
#css-menu{position:fixed;top:0;right:-350px;z-index:9999;background:#363f46;height:100%;transition:all .4s ease-in-out;}
#cssmenu,#cssmenu ul,#cssmenu li,#cssmenu a {margin:0;padding:0;border:0;list-style: none;font-weight:normal;text-decoration:none;line-height:1;font-family:"Roboto", sans-serif;font-size:15px;position:relative;}
#cssmenu a {line-height:1.3;padding:12px 15px;}
#cssmenu {width:260px;}
#cssmenu > ul > li {cursor:pointer;background:transparent;color:#fc4f3f;}
#cssmenu > ul > li:first-child {border-top:none;}
#cssmenu > ul > li > a {font-size:14px;display:block;color:#fff;background:#363f46;padding:12px 15px;}
#cssmenu > ul > li > a:hover {text-decoration:none;background:#424d55;}
#cssmenu > ul > li.active {font-weight:700;}
#cssmenu > ul > li.home .close-menu{background:#fe4e3f;color:#fff;font-size:18px;font-weight:700;padding:12px 15px;display:block;}
#cssmenu > ul > li.has-sub > a:after {content:'';position: absolute;top:15px;right:10px;border:5px solid transparent;border-left:5px solid #fff;}
#cssmenu > ul > li.has-sub.active > a:after {right:14px;top:17px;border:5px solid transparent;border-top:5px solid #fff;}
#cssmenu ul ul {background:#2e353b;padding:0;display:none;}
#cssmenu ul ul a {background:#2e353b;display:block;color:#dce3ea;font-size:13px;}
#cssmenu ul ul a:hover {color:#fc4f3f;}
#cssmenu ul ul li.odd a {background:#2e353b;}
#cssmenu ul ul.expand {height:auto;max-height:220px;overflow:auto;}Este codigo hace que mi menú no luzca bien

Asi se veía antes de editar los submenus

Así se ve ahora al editar los submenus
El Css es el mismo solo cambie un pequeño menú
Original:
Insertar CODE, HTML o PHP:
<div id='css-menu'>
<div id='cssmenu'>
<ul>
<li class='home'><span class='close-menu' style='font-size:26px;font-weight:400;position:relative' title='Close'>≡ <span style='font-size:18px;font-weight:700;position:absolute;top:17px;left:33px'>Menu</span></span></li>
<li><a href='/' title='Home'><span>Home</span></a></li>
<li class='has-sub'><a href='#'><span>Category</span></a>
<ul class='expand'>
<li><a href='#'>Animation</a></li>
<li><a href='#'>Nature</a></li>
<li><a href='#'>People</a></li>
<li><a href='#'>Technology</a></li>
<li><a href='#'>Vogue</a></li>
<li class='last'><a href='#'>Other</a></li>
</ul>
</li>
<li class='has-sub'><a href='#'><span>Tools</span></a>
<ul class='expand'>
<li><a href='#'>CSS</a></li>
<li><a href='#'>jQuery</a></li>
<li><a href='#'>Cookies</a></li>
<li class='last'><a href='#'>Wicked</a></li>
</ul>
</li>
</ul>
</div>
</div>
Insertar CODE, HTML o PHP:
<div id='css-menu'>
<div id='cssmenu'>
<ul>
<li class="Menu"><span class="close-menu" style="font-size:26px;font-weight:400;position:relative" title="Close">≡ <span style="font-size:18px;font-weight:700;position:absolute;top:17px;left:33px">Menu</span></span></li>
<li><a href='/' title='Home'><span>Home</span></a></li>
<li class='has-sub'><a href='#'><span>Areas del Sitio</span></a>
<ul class='expand'>
<li><a href='http://SITIODEMICLIENTEINCONCLUSO.blogspot.com/p/licencias.html'>Obligatorio LEER</a></li>
<li><a href='https://SITIODEMICLIENTEINCONCLUSO.blogspot.mx/search/label/Fotos'>Fotos gratis</a></li>
<li><a href='https://SITIODEMICLIENTEINCONCLUSO.blogspot.mx/search/label/Pack'>Packs gratis</a></li>
<li><a href='https://SITIODEMICLIENTEINCONCLUSO.blogspot.mx/search/label/Mis%20amigas'>Mis amigas</a></li>
<li><a href='https://SITIODEMICLIENTEINCONCLUSO.blogspot.mx/search/label/Mis%20relatos'>Mis relatos</a></li>
<li class='last'><a href='http://SITIODEMICLIENTEINCONCLUSO.blogspot.mx/p/packusd.html'>"No estoy en Mexico"</a></li>
</ul>
</li>
<li class='has-sub'><a href='#'><span>Otras areas</span></a>
<ul class='expand'>
<li><a href='http://SITIODEMICLIENTEINCONCLUSO.blogspot.mx/p/mi-whatsapp.html'>Mi Whatsapp</a></li>
<li><a href='http://SITIODEMICLIENTEINCONCLUSO.blogspot.mx/p/terminos-y-condiciones.html'>Terminos y Condiciones</a></li>
<li><a href='http://SITIODEMICLIENTEINCONCLUSO.blogspot.com/p/escort-en-merida-yucatan.html'>Servicio Escort</a></li>
<li class='last'><a href='http://SITIODEMICLIENTEINCONCLUSO.blogspot.mx/p/contactame.html'>Contactame</a></li>
</ul>
</li>
</ul>
</div>
</div>No sé que rayos he hecho mal, Estamos a 43º Centigrados, son las 4:13am de la mañana y sigo trabajando en ese sitio,
Quisiera saber si me pudieran ayudar, iré a dormir mientras rezando que me puedan ayudar
Gracias de antemano
Ojo he censurado el url del sitio por ser el blog de una chica de xvideos
Espero su respuesta
EDITO: Quiero que despues de editar el Menú el Titulo "Menú" se vea igual que al inicio.
Gracias!
Última edición:

