Daniel Muñoz
1
Pi
Programador
Verificado
Verificación en dos pasos activada
Verificado por Whatsapp
¡Ha verificado su Paypal!
Verificado por Binance
¡Usuario popular!
Suscripción a IA
Hola betas, tengo una duda.
Tengo un container, con su row divido en 3 columnas.
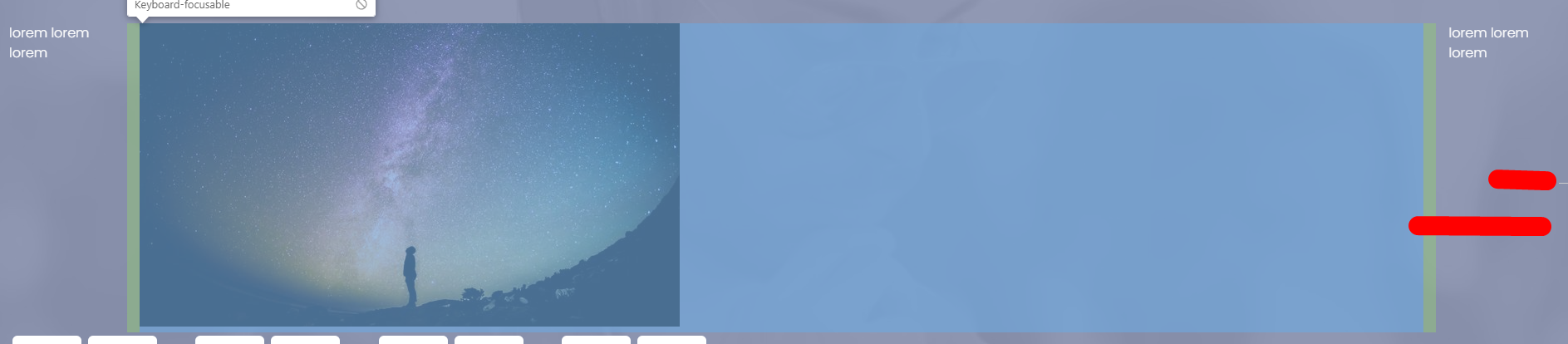
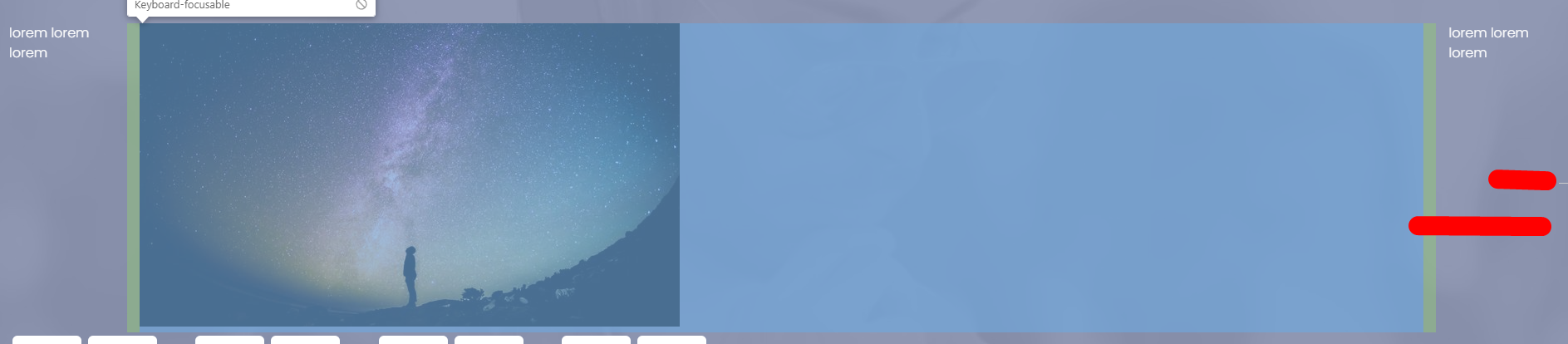
Lo que busco, y necesito es que en este caso, el div del medio la imagen quede centrada cuando tenga el espacio, ya que cuando lo veo a pantalla completa la imagen queda pegada a la derecha, estoy intentando que sea "responsive" pero no se me da mucho realmente!

Si alguien puede ilustrarme se lo agradecería.
Tengo un container, con su row divido en 3 columnas.
HTML:
<div class="container">
<div class="row">
<div class="col-xs-1 col-sm-1 col-md-1">lorem lorem lorem</div>
<div class="col-xs-10 col-sm-10 col-md-10">
<img src="https://picsum.photos/650/365?random=2" alt="">
</div>
<div class="col-xs-1 col-sm-1 col-md-1">lorem lorem lorem</div>
</div>
</div>Lo que busco, y necesito es que en este caso, el div del medio la imagen quede centrada cuando tenga el espacio, ya que cuando lo veo a pantalla completa la imagen queda pegada a la derecha, estoy intentando que sea "responsive" pero no se me da mucho realmente!

Si alguien puede ilustrarme se lo agradecería.

