R
rikrdomat
Gamma
Verificado por Whatsapp
¡Usuario con pocos negocios! ¡Utiliza siempre saldo de Forobeta!
Hola, me puede ayudar con el código para alinear un texto, no se si es con sangría espacio o como.
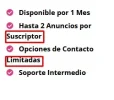
Necesito se vea así:
• Disponible por 1 Mes
• Hasta 2 Anuncios por
suscriptor
• Opciones de Contacto Limitadas
• Soporte Intermedio
Si se fijan la palabra suscriptor pertenece al mismo item de Hasta dos anuncios por...
Pero en mi web no puedo alienarlo.
El código que tengo actualmente es este:
<ul>
<li>Disponible por 1 Mes</li>
<li>Hasta 2 Anuncios por Suscriptor</li>
<li>Opciones de Contacto Limitadas</li>
<li>Soporte Intermedio</li>
</ul>
Necesito se vea así:
• Disponible por 1 Mes
• Hasta 2 Anuncios por
suscriptor
• Opciones de Contacto Limitadas
• Soporte Intermedio
Si se fijan la palabra suscriptor pertenece al mismo item de Hasta dos anuncios por...
Pero en mi web no puedo alienarlo.
El código que tengo actualmente es este:
<ul>
<li>Disponible por 1 Mes</li>
<li>Hasta 2 Anuncios por Suscriptor</li>
<li>Opciones de Contacto Limitadas</li>
<li>Soporte Intermedio</li>
</ul>