A
Angie Val.
Épsilon
Redactor
¡Ha verificado su Paypal!
Hola betas!, llevo bastante tiempo sin hacerme presente en el foro publicando algo, asi que acá vengo con unos tutoriales sobre las Slider en Blogger.
Como muchos (o algunos xD) sabrán tengo un sitio de plantillas para blogger, en el que últimamente he estado haciendo unos tutoriales sobre aspectos generales para modificar las plantillas y unos de los aspectos que consultan mucho los nuevos usuarios de Blogger son el tema de los Slider, como agregarlos o como cambiar las imágenes que vienen por defecto en la plantilla o simplemente como quitarlo porque la plantilla les resulta más limpia y agradable sin el slider.
Empecemos entonces, como ya lo habrán notado este tutorial constará de 3 partes.
1. Como Editar el Slider que viene en la plantilla
2. Como Agregar un Slider a la Plantilla
3. Como quitar un Slider de la Plantilla

Antes que nada quiero recalcar algunos puntos.
1. Como Editar el Slider que viene en la plantilla
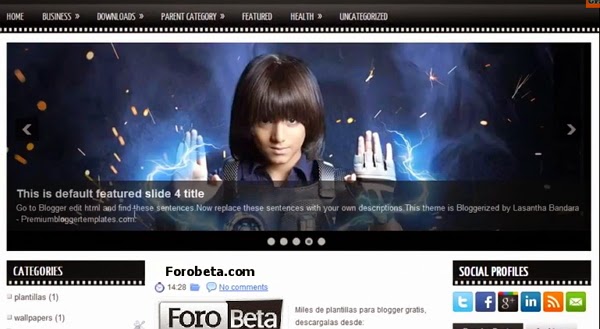
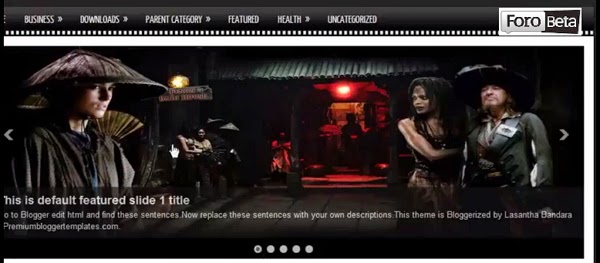
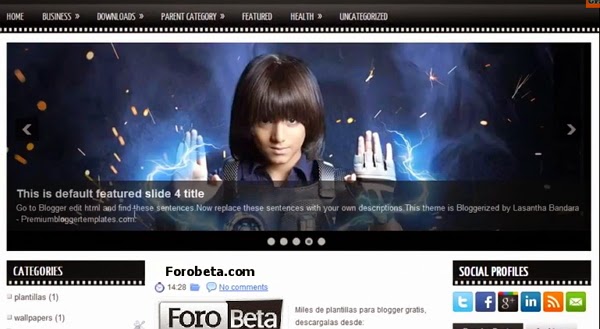
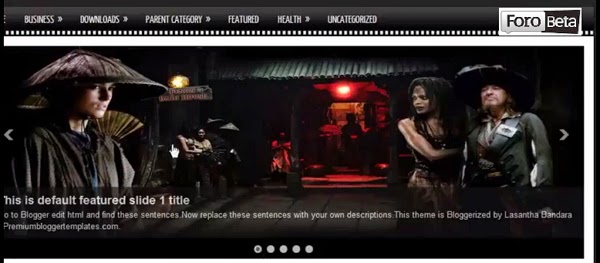
Gran parte de las plantillas que podemos descargar actualmente para nuestro blog vienen con un Slider integrado para poder mostrar de mejor manera articulos interesantes, los más populares, o los que nosotros queramos.
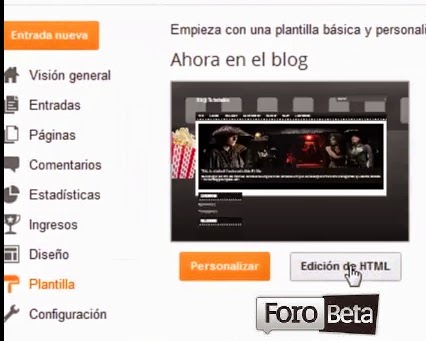
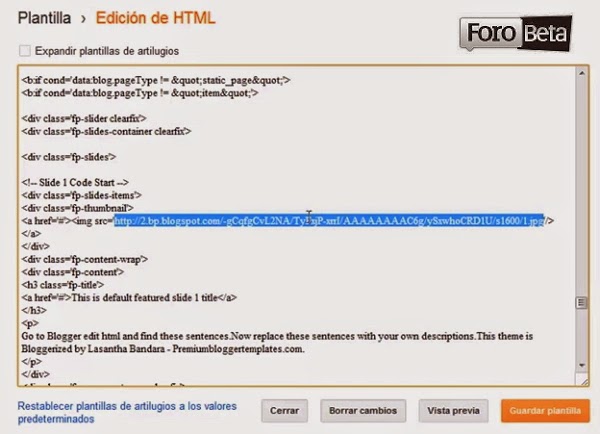
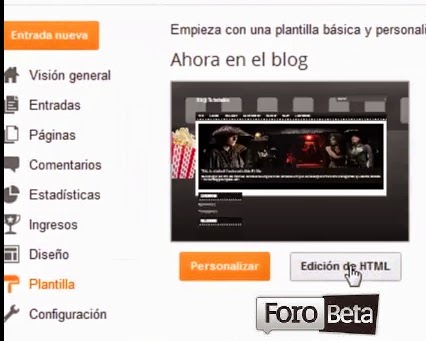
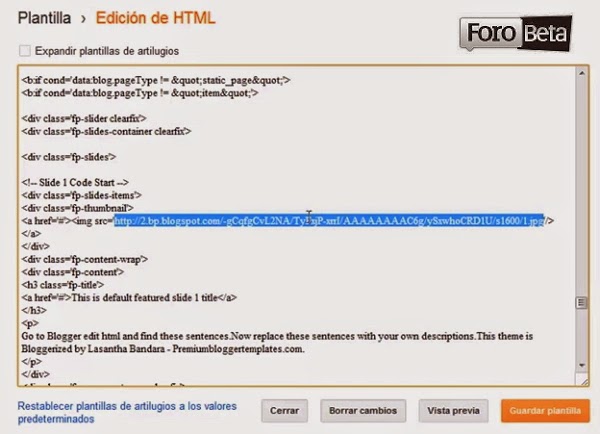
Cuando el Slider viene incluido en la plantilla lo que debemos hacer es ir a la edición HTML de nuestro blogger y utilizando CTRL+F buscar textos como "Featured Content Slider", "Slider", Slider Wrapper", etc. texto que depende del diseñador de la plantilla, pero que generalmente con Slider basta.


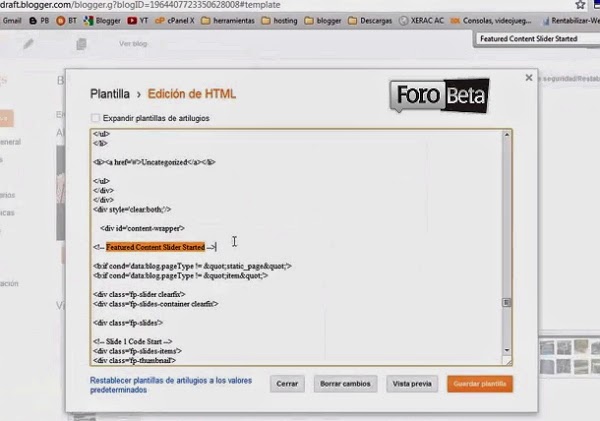
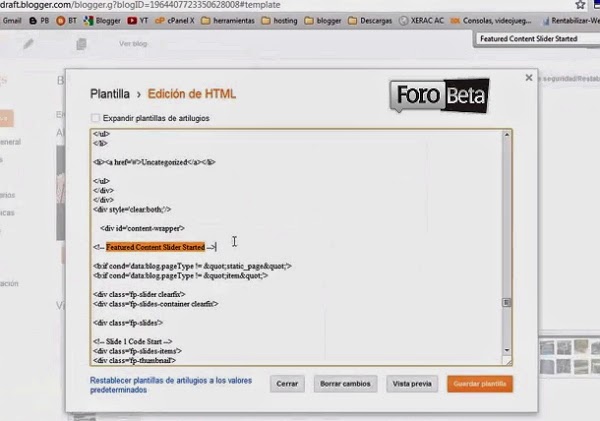
Cuando logremos que el buscador nos encuentre algo que contenga el término "Slider" debemos buscar en el código la parte que se vea algo así:
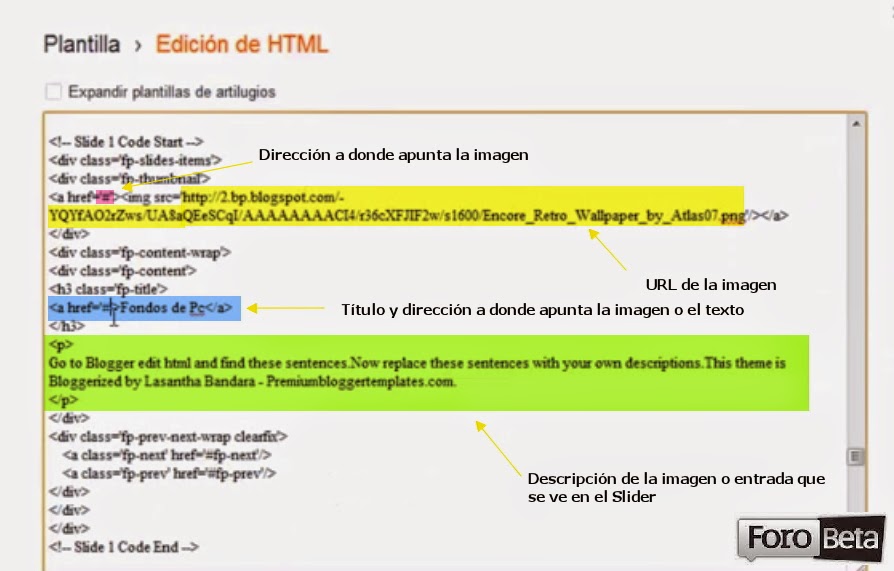
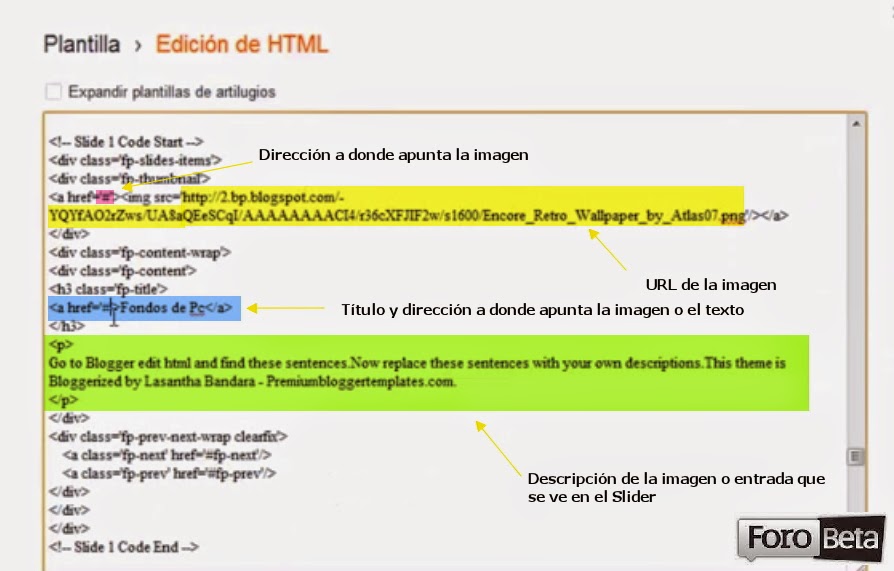
 Es decir, que contenga enlaces a una imagen y espacio para agregar la dirección (que generalmente reemplazan con un #)
Es decir, que contenga enlaces a una imagen y espacio para agregar la dirección (que generalmente reemplazan con un #)
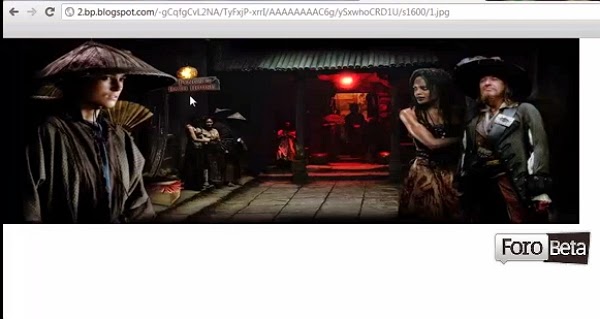
Para corroborar que se trata de esta parte del código lo que podemos hacer es copiar la dirección de la imagen y ver si es la misma que aparece en nuestra plantilla recién cambiada.



Ya comprobado esto sólo debemos reemplazar las imágenes y los enlaces por los que queramos, los que pueden ser hacia una entrada, web externa, otra parte del blog, etc.
Los dejo con el video en donde se explica y se hace este mismo procedimiento además de agregar o editar slides a la slider!
Cabe destacar que también hay unas plantillas que incluyen slider y que este es automático, no tenemos que estarlo modificando manualmente ya que se actualiza con los ultimos post o con los más populares a través del feed.
2. Como Agregar un Slider a la Plantilla
Para agregar fácil y rápidamente un slider a nuestro blog lo que debemos hacer es:
1. Antes que nada respaldar nuestra plantilla
2. Ir a edición HTML de nuestra plantilla y con la ayuda de CTRL+F buscar </head> y pegar el siguiente código justo arriba:
3. Luego incluiremos la parte de CSS o estilo del Slider (específicamente en este tutorial se trata del Slider Orbit) por lo que nuevamente usamos CTRL+F) para encontrar ]]></b:skin> y pegamos el siguiente código justo arriba:
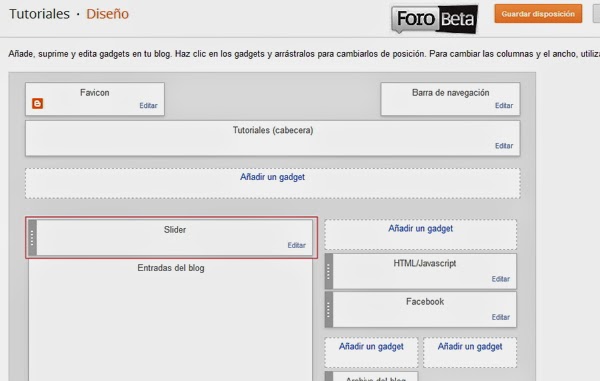
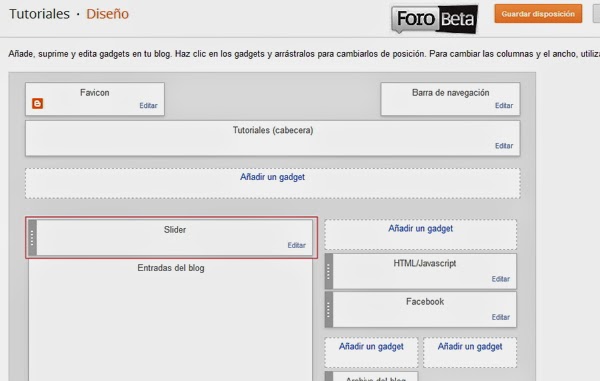
4. Nos queda el último código que justamente se pega en donde queramos que aparezca el slider, puede ser en una entrada o como lo hacemos en este tutorial por sobre éstas. para esto lo que hacemos es Ir a Diseño-> Añadir Gadget -> HTML/Javascript pegamos y editamos el código, guardamos y lo arrastramos por sobre las entradas.

Otra forma de incluirlo es agregarlo directamente en la plantilla, en edición HTML por sobre el <div> de las entradas.
Pueden ver esta explicación en acción y funcionamiento en el siguiente video:
3. Como quitar un Slider de la Plantilla
Eliminar un Slider de una plantilla en blogger es bastante sencillo (si el diseñador de la plantilla ha sido ordenado al crearla) ya que principalmente par que no se vea en nuestro blog debemos buscar (nuevamente con CTRL+F) la palabra "Slider" y nos dirigiremos al código que se encuentra en el body de nuestra plantilla y lo eliminamos como se puede apreciar en el video:
Como muchos (o algunos xD) sabrán tengo un sitio de plantillas para blogger, en el que últimamente he estado haciendo unos tutoriales sobre aspectos generales para modificar las plantillas y unos de los aspectos que consultan mucho los nuevos usuarios de Blogger son el tema de los Slider, como agregarlos o como cambiar las imágenes que vienen por defecto en la plantilla o simplemente como quitarlo porque la plantilla les resulta más limpia y agradable sin el slider.
Empecemos entonces, como ya lo habrán notado este tutorial constará de 3 partes.
1. Como Editar el Slider que viene en la plantilla
2. Como Agregar un Slider a la Plantilla
3. Como quitar un Slider de la Plantilla

Antes que nada quiero recalcar algunos puntos.
- De antemano dejo constancia que los videos los hice para mi sitio pero que las imagenes y redacción presentes acá son especialmente para forobeta 🙂
- Yo no soy experta en temas de diseño ni me especializo en algún tipo de código. Me valgo de ir modificando personalmente las plantillas que encuentro y utilizando ciertas herramientas disponibles como el CTRL+F, extensiones de navegador para seleccionar colores, etc.
- Estos tutoriales son ideales para aquellos usuarios que están recién comenzando en Blogger y se están aventurando a cambiar la plantilla, seguramente hay más de algún tip que se me pasará o mejores formas de hacer lo que presentaré.
- y sobretodo recuerden respaldar su plantilla descargándola antes de hacer cualquier cambio.
1. Como Editar el Slider que viene en la plantilla
Gran parte de las plantillas que podemos descargar actualmente para nuestro blog vienen con un Slider integrado para poder mostrar de mejor manera articulos interesantes, los más populares, o los que nosotros queramos.
Cuando el Slider viene incluido en la plantilla lo que debemos hacer es ir a la edición HTML de nuestro blogger y utilizando CTRL+F buscar textos como "Featured Content Slider", "Slider", Slider Wrapper", etc. texto que depende del diseñador de la plantilla, pero que generalmente con Slider basta.


Cuando logremos que el buscador nos encuentre algo que contenga el término "Slider" debemos buscar en el código la parte que se vea algo así:

Para corroborar que se trata de esta parte del código lo que podemos hacer es copiar la dirección de la imagen y ver si es la misma que aparece en nuestra plantilla recién cambiada.



Ya comprobado esto sólo debemos reemplazar las imágenes y los enlaces por los que queramos, los que pueden ser hacia una entrada, web externa, otra parte del blog, etc.
Los dejo con el video en donde se explica y se hace este mismo procedimiento además de agregar o editar slides a la slider!
[video=youtube;zHAsSFumPyg]http://www.youtube.com/watch?v=zHAsSFumPyg[/video]
Cabe destacar que también hay unas plantillas que incluyen slider y que este es automático, no tenemos que estarlo modificando manualmente ya que se actualiza con los ultimos post o con los más populares a través del feed.
2. Como Agregar un Slider a la Plantilla
Para agregar fácil y rápidamente un slider a nuestro blog lo que debemos hacer es:
1. Antes que nada respaldar nuestra plantilla
2. Ir a edición HTML de nuestra plantilla y con la ayuda de CTRL+F buscar </head> y pegar el siguiente código justo arriba:
HTML:
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js' type='text/javascript'/>
<!--[if IE]>
<style type="text/css">
.timer { display: none !important; }
div.caption { background:transparent; filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#99000000,endColorstr=#99000000);zoom: 1; }
</style>
<![endif]-->
<script type='text/javascript'>
$(window).load(function() {
$('#featured').orbit({
advanceSpeed: 5000,
'bullets': true,
'timer' : true,
'animation' : 'horizontal-slide'
});
});
</script>
<script type='text/javascript'>
//<![CDATA[
/*
* jQuery Orbit Plugin 1.1
* www.ZURB.com/playground
* Copyright 2010, ZURB
* Free to use under the MIT license.
* http://www.opensource.org/licenses/mit-license.php
*/
(function(e){e.fn.orbit=function(a){a=e.extend({animation:"fade",animationSpeed:800,advanceSpeed:4E3,startClockOnMouseOut:true,startClockOnMouseOutAfter:3E3,directionalNav:true,captions:true,captionAnimationSpeed:800,timer:false,bullets:false},a);return this.each(function(){function m(c){function g(){f.eq(h).css({"z-index":1});s=false}var h=b,k=c;if(h==k)return false;if(!s){s=true;if(c=="next"){b++;if(b==n)b=0}else if(c=="prev"){b--;if(b<0)b=n-1}else{b=c;if(h<b)k="next";else if(h>b)k="prev"}a.bullets&&
x();if(a.animation=="fade"){f.eq(h).css({"z-index":2});f.eq(b).css({opacity:0,"z-index":3}).animate({opacity:1},a.animationSpeed,g);a.captions&&o()}if(a.animation=="horizontal-slide"){f.eq(h).css({"z-index":2});k=="next"&&f.eq(b).css({left:t,"z-index":3}).animate({left:0},a.animationSpeed,g);k=="prev"&&f.eq(b).css({left:-t,"z-index":3}).animate({left:0},a.animationSpeed,g);a.captions&&o()}if(a.animation=="vertical-slide"){f.eq(h).css({"z-index":2});k=="prev"&&f.eq(b).css({top:u,"z-index":3}).animate({top:0},
a.animationSpeed,g);k=="next"&&f.eq(b).css({top:-u,"z-index":3}).animate({top:0},a.animationSpeed,g);a.captions&&o()}}}var b=0,n=0,t,u,s,d=e(this).addClass("orbit"),f=d.find("img, a img");f.each(function(){var c=e(this),g=c.width();c=c.height();d.width(g);t=d.width();d.height(c);u=d.height();n++});f.eq(b).css({"z-index":3});if(a.timer){d.append('<div class="timer"><span class="mask"><span class="rotator"></span></span><span class="pause"></span></div>');var j=e("div.timer"),p;if(j.length!=0){var C=
a.advanceSpeed/180,v=e("div.timer span.rotator"),y=e("div.timer span.mask"),z=e("div.timer span.pause"),l=0,A,w=function(){p=true;z.removeClass("active");A=setInterval(function(){var c="rotate("+l+"deg)";l+=2;v.css({"-webkit-transform":c,"-moz-transform":c,"-o-transform":c});if(l>180){v.addClass("move");y.addClass("move")}if(l>360){v.removeClass("move");y.removeClass("move");l=0;m("next")}},C)},q=function(){p=false;clearInterval(A);z.addClass("active")};w();j.click(function(){p?q():w()});if(a.startClockOnMouseOut){var B;
d.mouseleave(function(){B=setTimeout(function(){p||w()},a.startClockOnMouseOutAfter)});d.mouseenter(function(){clearTimeout(B)})}}}if(a.captions){d.append('<div class="caption"><span class="orbit-caption"></span></div>');var r=d.children("div.caption").children("span").addClass("orbit-caption").show(),o=function(){var c=f.eq(b).attr("rel"),g=e("#"+c).html(),h=r.height()+20;r.attr("id","#"+c).html(g);g?r.parent().stop().animate({bottom:0},a.captionAnimationSpeed):r.parent().stop().animate({bottom:-h},
a.captionAnimationSpeed)};o()}if(a.directionalNav){d.append('<div class="slider-nav"><span class="right">Right</span><span class="left">Left</span></div>');j=d.children("div.slider-nav").children("span.left");var D=d.children("div.slider-nav").children("span.right");j.click(function(){a.timer&&q();m("prev")});D.click(function(){a.timer&&q();m("next")})}if(a.bullets){d.append('<ul class="orbit-bullets"></ul>');var E=e("ul.orbit-bullets");for(i=0;i<n;i++){j=e("<li>"+i+"</li>");e("ul.orbit-bullets").append(j);
j.data("index",i);j.click(function(){a.timer&&q();m(e(this).data("index"))})}var x=function(){E.children("li").removeClass("active").eq(b).addClass("active")};x()}})}})(jQuery);
//]]>
</script>3. Luego incluiremos la parte de CSS o estilo del Slider (específicamente en este tutorial se trata del Slider Orbit) por lo que nuevamente usamos CTRL+F) para encontrar ]]></b:skin> y pegamos el siguiente código justo arriba:
HTML:
/* ORBIT SLIDER
----------------------------------------------- */
#featured {height: 1px; width: 1px; overflow: hidden;}
div.orbit {
width: 1px;
height: 1px;
position: relative;
overflow: hidden;
}
div.orbit img {
position: absolute;
top: 0;
left: 0;
}
div.orbit a img {border: none;}
div.timer {
width: 40px;
height: 40px;
overflow: hidden;
position: absolute;
top: 10px;
right:10px;
opacity: .6;
cursor: pointer;
z-index: 1001;
}
span.rotator {
display: block;
width: 40px;
height: 40px;
position: absolute;
top: 0;
left: -20px;
background: url(http://4.bp.blogspot.com/_dsEG33PDaHw/TMHhPl2pVcI/AAAAAAAAAas/O7A5Aa7ZMhs/s1600/rotator-black.png);
background-repeat: no-repeat;
z-index: 3;
}
span.mask {
display: block;
width: 20px;
height: 40px;
position: absolute;
top: 0;
right: 0;
z-index: 2;
overflow: hidden;
}
span.rotator.move {left: 0;}
span.mask.move {
width: 40px;
left: 0;
background: url(http://2.bp.blogspot.com/_dsEG33PDaHw/TMHhQItQqeI/AAAAAAAAAaw/afLXhP0yQI8/s1600/timer-black.png);
background-repeat: repeat;
background-position: 0px 0px;
}
span.pause {
display: block;
width: 40px;
height: 40px;
position: absolute;
top: 0;
left: 0px;
background-image: url(http://3.bp.blogspot.com/_dsEG33PDaHw/TMHhPCHG1JI/AAAAAAAAAak/EiGTzJCfL1c/s1600/pause-black.png);
background-repeat: no-repeat;
z-index: 4;
opacity: 0;
}
div.timer:hover span.pause,
span.pause.active,
div.timer:hover span.pause.active { opacity: 1; }
div.caption {
background: #000;
background: rgba(0,0,0,.6);
width: 100%;
z-index: 1000;
position: absolute;
bottom:-100px;
color: #fff;
padding: 8px 0;
text-align: center;
}
div.caption span {
padding: 0 10px;
font-size: 14px;
text-shadow: 0px 1px 0px rgba(0,0,0,.8);
margin: 0;
}
.orbit-caption { display: none; }
div.orbit:hover div.slider-nav { display: block; }
div.slider-nav { display: none; }
div.slider-nav span {
width: 33px;
height: 33px;
text-indent: -9999px;
position: absolute;
z-index: 1000;
top: 43%;
cursor: pointer;
}
div.slider-nav span.right {
background-image: url(http://3.bp.blogspot.com/_dsEG33PDaHw/TMHhPefIDjI/AAAAAAAAAao/Gyy0k0F5Hzw/s1600/right-arrow.png);
right: 10px;
}
div.slider-nav span.left {
background-image: url(http://3.bp.blogspot.com/_dsEG33PDaHw/TMHhNd07EPI/AAAAAAAAAaY/_k9SqP88gV8/s1600/left-arrow.png);
left: 10px;
}
.orbit-bullets {
position: absolute;
z-index: 1000;
list-style: none;
top: 10px;
left: 7px;
margin: 0;
padding: 0;
}
.orbit-bullets li {
float: left;
margin-left: 5px;
cursor: pointer;
color: #999;
text-indent: -9999px;
background-image: url(http://4.bp.blogspot.com/_dsEG33PDaHw/TMHhLtWyUXI/AAAAAAAAAaU/8MQ8LP5flS8/s1600/bullets.png);
background-repeat: no-repeat;
background-position: 0 0;
width: 7px;
height: 7px;
overflow: hidden;
}
.orbit-bullets li.active { color: #222; background-position: -7px 0; }4. Nos queda el último código que justamente se pega en donde queramos que aparezca el slider, puede ser en una entrada o como lo hacemos en este tutorial por sobre éstas. para esto lo que hacemos es Ir a Diseño-> Añadir Gadget -> HTML/Javascript pegamos y editamos el código, guardamos y lo arrastramos por sobre las entradas.

HTML:
<div id='featured'>
<a href='URL del enlace'><img rel='foto1' src="URL de la imagen" style='width:490px; height:238px;'/></a>
<span class='orbit-caption' id='foto1'>texto en el slider 1.</span>
<a href="URL del enlace"><img rel='foto2' src="URL de la imagen" style='width:490px; height:238px;'/></a>
<span class='orbit-caption' id='foto2'> texto en el slider 2.</span>
<a href="URL del enlace"><img rel='foto3' src="URL de la imagen" style='width:490px; height:238px;'/></a>
<span class='orbit-caption' id='foto3' style='text-align:center;'> texto en el slider 3.</span>
<a href='URL del enlace'><img rel='foto4' src="URL de la imagen" style='width:490px; height:238px;'/></a>
<span class='orbit-caption' id='foto4'> texto en el slider 4.</span>
</div>Otra forma de incluirlo es agregarlo directamente en la plantilla, en edición HTML por sobre el <div> de las entradas.
Pueden ver esta explicación en acción y funcionamiento en el siguiente video:
[video=youtube;ZIh0hZ1uau8]http://www.youtube.com/watch?v=ZIh0hZ1uau8[/video]
3. Como quitar un Slider de la Plantilla
Eliminar un Slider de una plantilla en blogger es bastante sencillo (si el diseñador de la plantilla ha sido ordenado al crearla) ya que principalmente par que no se vea en nuestro blog debemos buscar (nuevamente con CTRL+F) la palabra "Slider" y nos dirigiremos al código que se encuentra en el body de nuestra plantilla y lo eliminamos como se puede apreciar en el video:
[video=youtube;52JIPzqETGs]https://www.youtube.com/watch?v=52JIPzqETGs[/video]
Última edición:

