elgatoaprendiz Seguir
Beta
Diseñador
Verificado por Whatsapp
¡Usuario con pocos negocios! ¡Utiliza siempre saldo de Forobeta!
- Desde
- 14 May 2013
- Mensajes
- 33

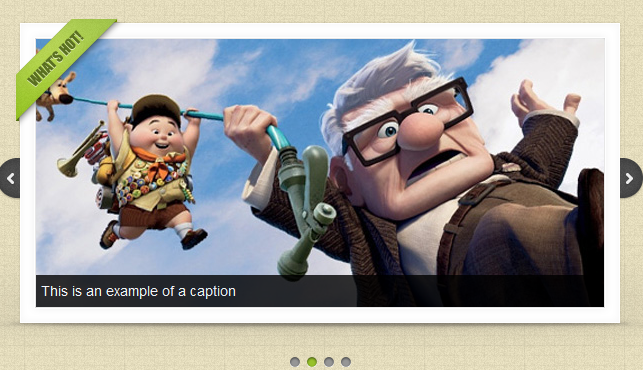
En esta entrada les enseñaré a Instalar Nivo Slider en tu blog! Es muy fácil, sólo necesitarás usar dos códigos para que funcione.
Primero debemos generar el Script del Slider en Way2Blogging. >Click aqui para generarlo. Allí les preguntará alto, ancho, efectos que quieren que el Slide contenga. Si no saben ingles usen Google Traductor.
ATENCION: En la parte que pregunta Does your Blog has jQuery Plugin? Elijan NO.
El code generado deberás pegarlo antes de </head>
Código final: Inserta el slideshow
Este código lo pegas en el lugar en el que deseas que se muestre el Slideshow.
<div id="w2bSlideContainer">
<div id="w2bNivoSlider">
<img src="URL DE TU IMAGEN" title="AQUI ESCRIBES EL TEXTO QUE QUIERES QUE APAREZCA EN LA IMAGEN. SI NO QUIERES,BORRALO" alt=""/>
</div>
</div> <br />
El código de arriba sólamente te permite colocar una imagen, para agregar más (debe coincidir con el número de slices que editaste anteriormente) debes copiar y pegar el código para la imagen reiteradas veces.
Creditos del código:
El código que compartimos no nos pertenece, le damos créditos a Way2Blogging.


