Karpol
Delta
Redactor
Verificación en dos pasos activada
Hola como les va en este Nuevo Año 2015 amigos de ForoBeta!
Es mi primer tutorial y espero que me pueda explicar lo mejor posible, es un tuto algo sencillo que de seguro les servirá a mas de uno, es de Como Colocar Un Siteskin en tu Pagina Web o Blog.
Primero para los que no saben: ¿Que es un SiteSkinks?
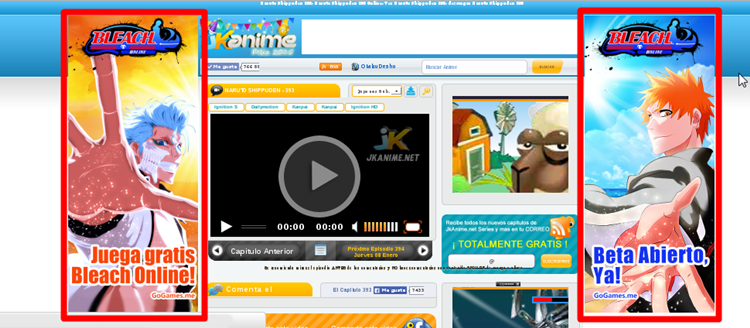
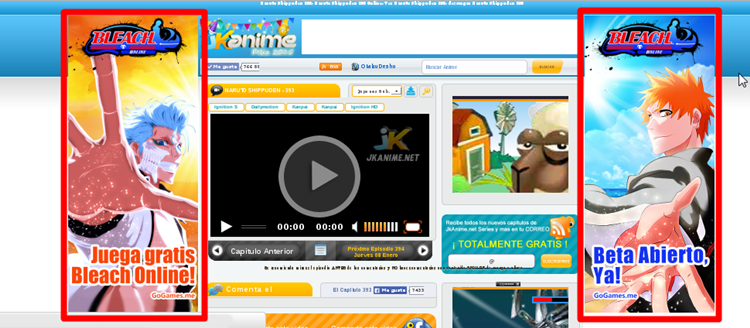
Un siteskins es la publicidad que sale de los lados en diferentes sitios webs, es una simple imagen de tamaño 336x768. Funciona perfectamente para aquellos que trabajen con empresas CPA y con la que yo lo use Adcash. Lo pueden ver funcionando en paginas como Jkanime.net, Shippuden.tv, AnimeID.com y en sin fines de paginas.
Imagen de ejemplo:

Comúnmente las empresas traen un código que es el que muestra este tipo de publicidad, pero yo hurgando por los códigos HTML de diferentes sitios me tope con el siguiente SCRIPT que básicamente hace lo mismo.
Este script trabaja básicamente con 3 funciones las cuales son:
var adlnk: Es el link de referido o link que llevara al hacer click en la imagen.
var adleft: Imagen que se mostrara al lado izquierdo de nuestro sitio.
var adright: Imagen que se mostrara al lado derecho de nuestro sitio.
Como Modificar Este Script Para Cada Gusto.
Si saben de programacion al ver el codigo ya sabran que hacer, pero si no saben nada solamente lo basico aqui le explicare lo esencial (espero hacerme saber lo mejor posible) y para hacerlo un poco mas facil de entender he puesto colores a cada elemento para que sea mas facil de explciar y entender para ustedes :encouragement:
De color SALMON en el atributo var adlnk es basicamente el link de referido que al hacer Click llevara a el usuario a la publicidad, en el atributo var adleft es la imagen que se visualizara a la izquierda de su sitio y en el atributo var adright es la imagen que se mostrara al lado derecho de su pagina web o blog.
Asi mismo son con los colores AZUL - VERDE y ROSADO. Básicamente tienen que seguir el primer paso con los demás :encouragement:
Al principio del SCRIPT se ve el siguiente código: var adtop y al lado un valor en valor, ese valor es la altura que estarán las imágenes de la cabecera, esto lo pueden modificar a su gusto xD.
Añado que este SCRIPT solo funcionan con imágenes del tamaño: 336x768
Este pueden ser perfectamente utilizo tanto en Blogger y creo que en Wordpress también (supongo ya que nunca he utilizado esta plataforma). SI deciden colocarlo en Blogger solo busquen en la edición HTML de su plantilla la etiqueta </body> y justo arriba de ella lo colocan y listo tendrán su SiteSkins en su blog :encouragement:
Eso es todo por este pequeño y a la misma vez largo Tutorial, si te gusto puedes picale al ME AGRADA de aca abajo y si tienes alguna duda puedes consultarla por acá y con mucho gusto les ayudare.
Saludos!
Es mi primer tutorial y espero que me pueda explicar lo mejor posible, es un tuto algo sencillo que de seguro les servirá a mas de uno, es de Como Colocar Un Siteskin en tu Pagina Web o Blog.
Primero para los que no saben: ¿Que es un SiteSkinks?
Un siteskins es la publicidad que sale de los lados en diferentes sitios webs, es una simple imagen de tamaño 336x768. Funciona perfectamente para aquellos que trabajen con empresas CPA y con la que yo lo use Adcash. Lo pueden ver funcionando en paginas como Jkanime.net, Shippuden.tv, AnimeID.com y en sin fines de paginas.
Imagen de ejemplo:

Comúnmente las empresas traen un código que es el que muestra este tipo de publicidad, pero yo hurgando por los códigos HTML de diferentes sitios me tope con el siguiente SCRIPT que básicamente hace lo mismo.
Insertar CODE, HTML o PHP:
<script type='text/javascript'>
//<![CDATA[
[COLOR="#FFFF00"][B][SIZE=3]var adtop[/SIZE][/B][/COLOR]= '37px';
var adposition = 'fixed';
[B][SIZE=3]var adlnk[/SIZE][/B] = ['[COLOR="#FFA07A"]http://www.PaginaDeLaEmpresa.com/Link-De-Referido-IMAGEN-1[/COLOR]','[COLOR="#0000FF"]http://www.PaginaDeLaEmpresa.com/Link-De-Referido-IMAGEN-2[/COLOR]','[COLOR="#00FF00"]http://www.PaginaDeLaEmpresa.com/Link-De-Referido-IMAGEN-3[/COLOR]','[COLOR="#EE82EE"]http://www.PaginaDeLaEmpresa.com/Link-De-Referido-IMAGEN-4[/COLOR]'];
[B][SIZE=3]var adleft[/SIZE][/B] = ['[COLOR="#FFA07A"]http://3.bp.blogspot.com/-pmnWaGszKb4/U_KtwPoyTyI/AAAAAAAABvs/HDItkk7LDfc/s1600/zonarutoppuden-aura-kingdom.jpg[/COLOR]','[COLOR="#0000FF"]http://1.bp.blogspot.com/-jkXYzA6ciaY/U_KcflWPmmI/AAAAAAAABvc/8u6hvaKuEYk/s1600/zonarutoppuden-eden-eternal-(2).jpeg[/COLOR]','[COLOR="#00FF00"]http://cdn.jkanime.net/assets/ps/bleach1/left.jpg[/COLOR]','[COLOR="#EE82EE"]http://cdn.jkanime.net/assets/ps/bleach2/left.jpg[/COLOR]'];
[B][SIZE=3]var adright[/SIZE][/B] = ['[COLOR="#FFA07A"]http://2.bp.blogspot.com/-9udMjyun-Ew/U_KtzFoOvtI/AAAAAAAABv0/dlYpomD9I9E/s1600/zonarutoppuden-aura-kingdom-(2).jpg[/COLOR]','[COLOR="#0000FF"]http://3.bp.blogspot.com/-mAvwkXs2OKA/U_KcYlv7x6I/AAAAAAAABvU/V_IKljX-lsg/s1600/zonarutoppuden-eden-eternal.jpg[/COLOR]','[COLOR="#00FF00"]http://cdn.jkanime.net/assets/ps/bleach1/right.jpg[/COLOR]','[COLOR="#EE82EE"]http://cdn.jkanime.net/assets/ps/bleach2/right.jpg[/COLOR]'];
var adi = Math.floor((Math.random() * adlnk.length));
document.writeln('<div id="a4gss77519563910" style="position: '+ adposition +'; top: 0px;left:50%;margin-left: -836px;z-index:50;"><div><div style="position:absolute;left:0px;top:'+ adtop +';width:336px;height:768px;"><div id="ox_53b071527dd079fc9bd1b71dc70012d5" style="display:inline;width:336px;height:768px;"><a href="'+ adlnk[adi] +'" target="_blank"><img src="'+ adleft[adi] +'"></a></div></div><div style="position:absolute;left:1336px;top:'+ adtop +';width:336px;height:768px;"><div id="ox_1a762e99defd459fd8f687d06cd7d4c1" style="display:inline;width:336px;height:768px;"><a href="'+ adlnk[adi] +'" target="_blank"><img src="'+ adright[adi] +'"></a></div></div></div></div>');
//]]>
</script>Este script trabaja básicamente con 3 funciones las cuales son:
var adlnk: Es el link de referido o link que llevara al hacer click en la imagen.
var adleft: Imagen que se mostrara al lado izquierdo de nuestro sitio.
var adright: Imagen que se mostrara al lado derecho de nuestro sitio.
Como Modificar Este Script Para Cada Gusto.
Si saben de programacion al ver el codigo ya sabran que hacer, pero si no saben nada solamente lo basico aqui le explicare lo esencial (espero hacerme saber lo mejor posible) y para hacerlo un poco mas facil de entender he puesto colores a cada elemento para que sea mas facil de explciar y entender para ustedes :encouragement:
De color SALMON en el atributo var adlnk es basicamente el link de referido que al hacer Click llevara a el usuario a la publicidad, en el atributo var adleft es la imagen que se visualizara a la izquierda de su sitio y en el atributo var adright es la imagen que se mostrara al lado derecho de su pagina web o blog.
Asi mismo son con los colores AZUL - VERDE y ROSADO. Básicamente tienen que seguir el primer paso con los demás :encouragement:
Al principio del SCRIPT se ve el siguiente código: var adtop y al lado un valor en valor, ese valor es la altura que estarán las imágenes de la cabecera, esto lo pueden modificar a su gusto xD.
Añado que este SCRIPT solo funcionan con imágenes del tamaño: 336x768
Este pueden ser perfectamente utilizo tanto en Blogger y creo que en Wordpress también (supongo ya que nunca he utilizado esta plataforma). SI deciden colocarlo en Blogger solo busquen en la edición HTML de su plantilla la etiqueta </body> y justo arriba de ella lo colocan y listo tendrán su SiteSkins en su blog :encouragement:
Eso es todo por este pequeño y a la misma vez largo Tutorial, si te gusto puedes picale al ME AGRADA de aca abajo y si tienes alguna duda puedes consultarla por acá y con mucho gusto les ayudare.
Saludos!
Última edición:

