- Desde
- 2 May 2014
- Mensajes
- 83
Por favor, ten en cuenta 📝 que si deseas hacer un trato 🤝 con este usuario, está baneado 🔒.
Buenas a los seguidores de Forobeta, espero que estén bien, esta vez os quiero presentar un tutorial bien explicado sobre lo básico de Enlace eliminado especializado para los usuarios Nuevos que no conocen bien el uso de dicha forma de crear un Blog o Pagina.
Para empezar, que es Enlace eliminado? Es una herramienta de Google totalmente gratuita para crear ya sean Proyectos o paginas con noticias, creatividades, actividades, tutoriales, warez, presentaciones, aportes, u otras cosas que se pueda imaginar.
Es monetizable? Si es muy monetizable ya que cuenta con la herramienta de Adsense vinculada, el único contenido no monetizable es el Wárez, pero existen otros métodos ya sea Adjal, Enlace eliminado, Adbooth, Etc.
Se puede crear un Blog con cualquier contenido? No, tiene que cumplir con el protocolo de Blogger que prohibe algunos contenidos extremadamente dañinos ya sea la violencia, sangre, muertos, pedofilia, etc, Clic Aquí Para Leer el Protocolo
Se puede crear un Blog pornografico? Si pero tiene que ser marcado como tal
Y bueno sabiendo estos pasos y siguiendo el protocolo al pie de la letra se puede empezar a crear nuestro propio Blog de forma Gratuita.
Para empezar vamos a dirigirnos a Blogger
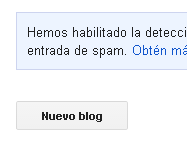
Damos clic al boton Nuevo Blog hubicado en la parte izquierda abajo de donde dice Blogs de Tal Persona (Si ya tienen creado un blog entonces a la izquierda de los Blogs creados)

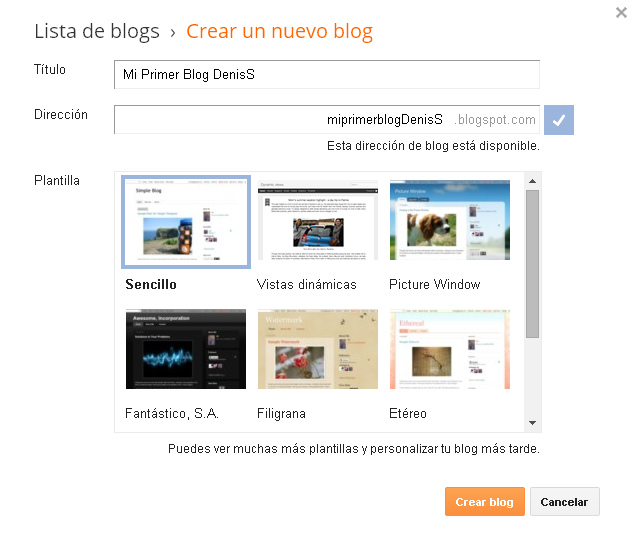
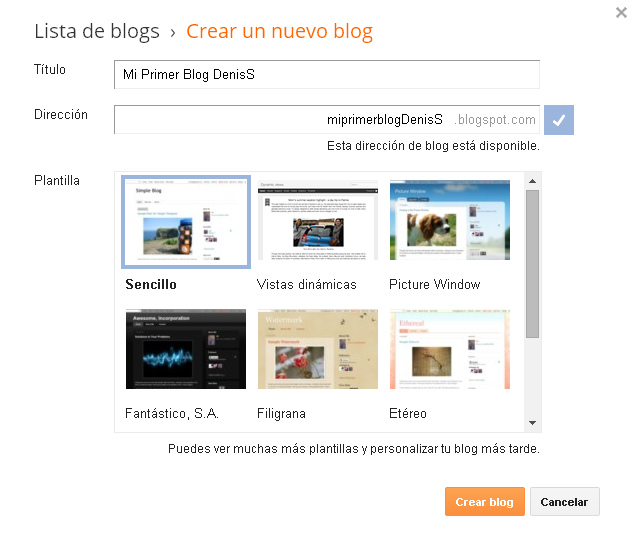
Os saldrá una pestaña de este estilo:

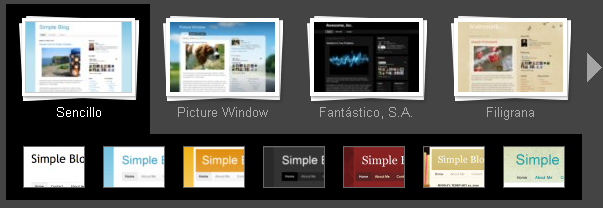
Ponéis el Título de vuestro Blog, la Dirección que es la URL por la que la gente pueda entrar a vuestro Sitio, la Plantilla que en todo caso podéis elegir alguna de las de por defecto, para alguien mas Avanzado recomiendo la de Viajes o Fantástico y para alguien recién empezado recomiendo la Sencillo.
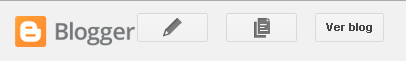
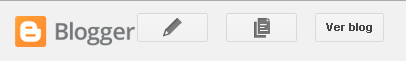
Bueno después de esto ya tendréis vuestro primer Blog creado, pero aún no tenéis contenido que es lo mas importante, para empezar a publicar el contenido vamos a tener que publicar nuestra primera entrada, para esto entramos a nuestro Blog, si automáticamente no os sale algún aviso que os pida crear vuestra primera entrada le damos clic al Botón del Lápiz ubicado en la parte superior izquierda.

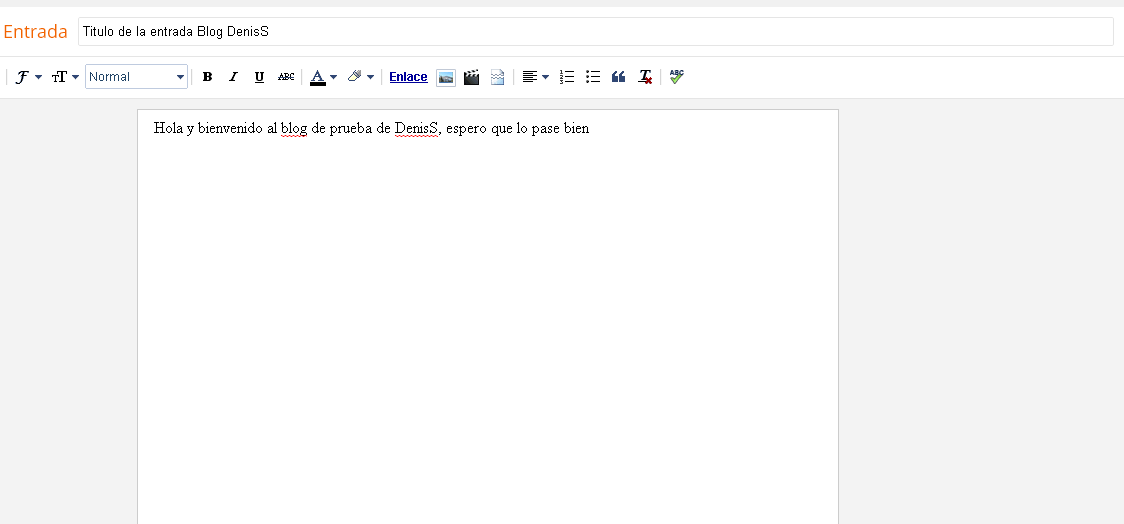
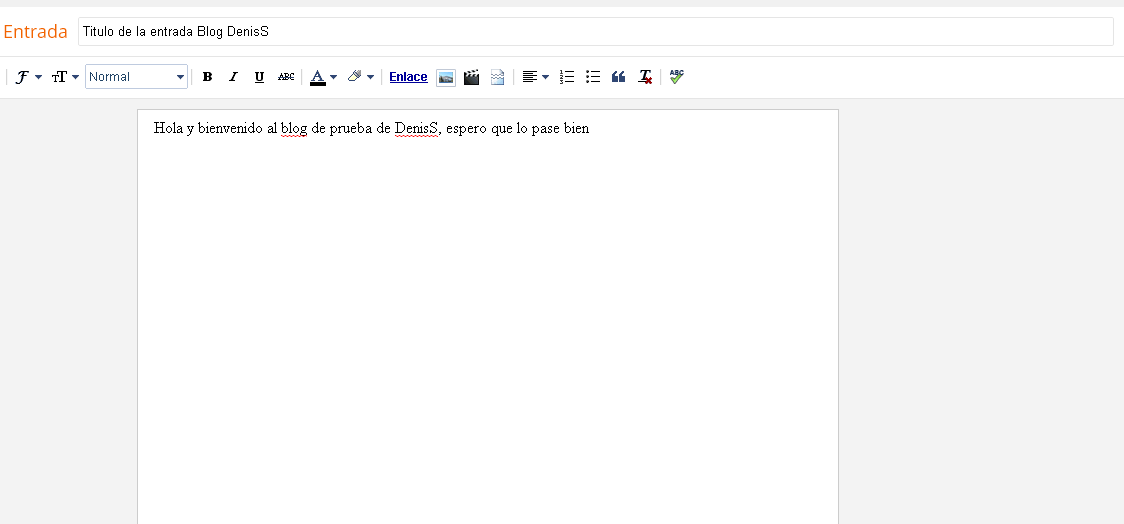
Os llevara al modo edición de la entrada, ponemos el nombre, y el texto o en todo caso. El contenido de vuestra primera entrada por lo normal tendría que llevar las palabras Bienvenido y Disfrutes para atraer a las personas a leer el contenido y las demás entradas o Páginas principales del blog, Resumiendo, hay que dar la bienvenida en la primera entrada.

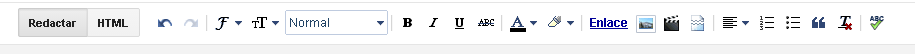
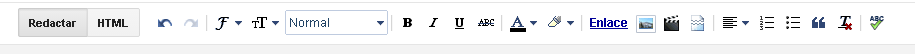
Luego pueden agregar imágenes dándole clic al icono de
 , para agregar un vídeo dar clic en el icono de
, para agregar un vídeo dar clic en el icono de
 y para agregar un Link o Enlace dar clic en
y para agregar un Link o Enlace dar clic en
 todo eso ubicado en la barra de Edición de arriba de donde se pone el contenido (
todo eso ubicado en la barra de Edición de arriba de donde se pone el contenido (
 )
)
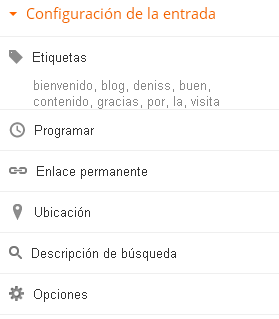
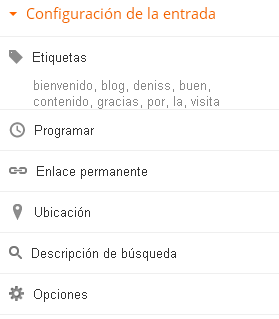
Cuando hayan terminado de editar la entrada, pueden poner las Meta Etiquetas para ayudar a optimizar el Blog en los buscadores principales como Google, Yahoo, Etc, y en un futuro tener bastantes mas visitas y nuevos visitantes, para eso damos clic en etiquetas en el apartado Configuración de la Entrada y ponen las que vean convenientes, deberían estar separadas por "Coma".

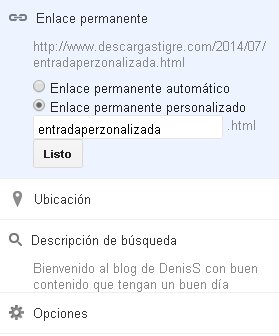
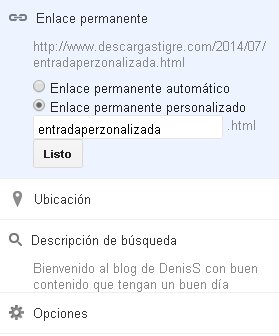
También pueden poner una descripción de búsqueda para optimizar mas el Blog en los buscadores y modificar el enlace permanente por el que sea mas cómodo y pinte mejor en vuestro Blog.

Una vez terminado damos Clic en el botón de

Ahora vamos a aprender a crear páginas aparte o que dirijan nuestro Blog hacia otro sitio, para eso damos clic en el botón
 en la barra lateral izquierda y luego al boton
en la barra lateral izquierda y luego al boton
 , el procedimiento es el mismo, ponemos un nombre de la página y el contenido, la única diferencia en este editor es que no esta la opción de etiquetas y enlace permanente solo la de Descripción de Búsqueda, el enlace de la página se genera de forma automática cuando se crea, un ejemplo sería (Enlace eliminado) la página no existe solo la he puesto como ejemplo
, el procedimiento es el mismo, ponemos un nombre de la página y el contenido, la única diferencia en este editor es que no esta la opción de etiquetas y enlace permanente solo la de Descripción de Búsqueda, el enlace de la página se genera de forma automática cuando se crea, un ejemplo sería (Enlace eliminado) la página no existe solo la he puesto como ejemplo
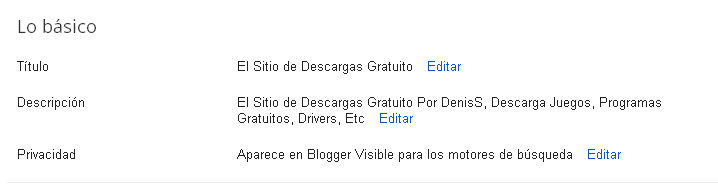
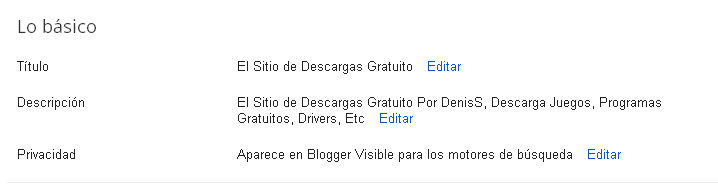
Cuando tengamos ya el contenido de la página bien creado, vamos con la configuración, para eso damos clic en el botón Configuración en la barra lateral izquierda. En lo básico estará puesto el Título del Blog que por defecto es el que hayan puesto al principio, luego la descripción es posible que no esté publicada por lo tanto podemos poner la misma que pusimos en nuestra primer entrada, u originalizarla un poco, en la privacidad no tocamos nada lo dejamos como por defecto si quieren tener visitas por supuesto.

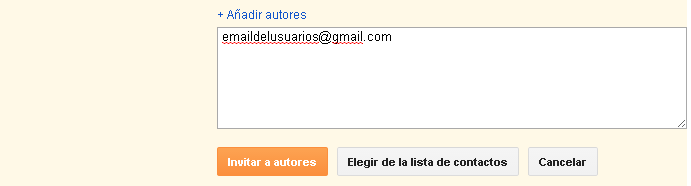
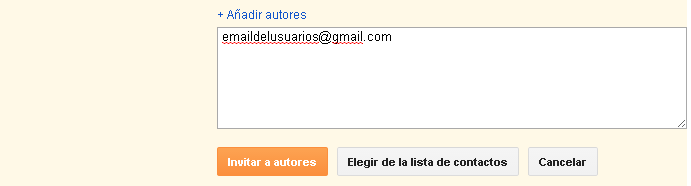
En permisos recomiendo tenerlo en privado mientras estés modificando el Blog, y en autores si hay algún amigo que quiere ayudarte a moderarlo o modificarlo o hay alguien capaz de Echarte una mano, puedes invitarlo a formar parte del Blog dándole clic a añadir autores y poniendo su correo electrónico.

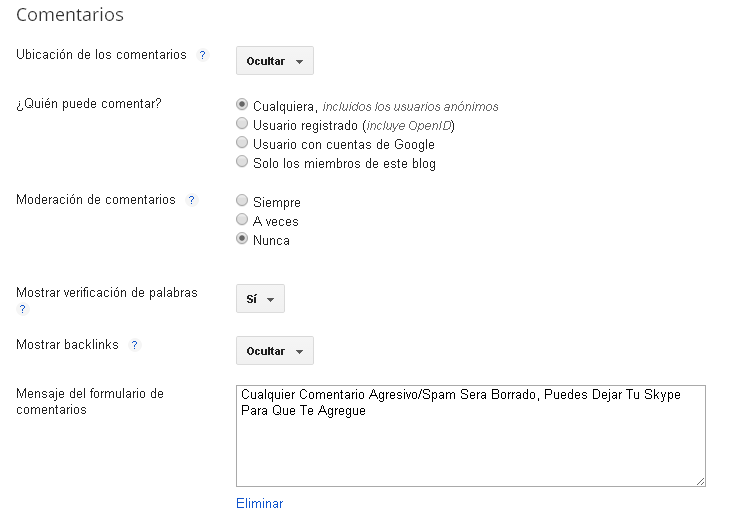
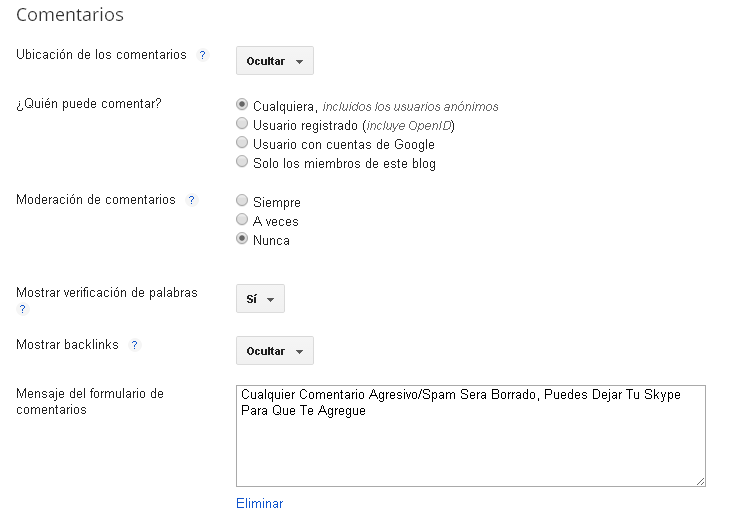
En entradas y comentarios la opción de entradas recomiendo dejarla como está a no ser que seas usuario avanzado, y en comentarios es vuestra propia configuración la que vais a tener que aplicar, si queréis comentarios o no.

La demás configuración recomiendo no tocar si acabáis de empezar en Blogger, pero si ya lleváis algún tiempo podéis modificarla a vuestro gusto.
Ahora vais a modificar nuestra Plantilla dando clic al botón
 . Primero que nada a los usuarios recién empezados no recomiendo tocar nada en la Edicion HTML a no ser que queráis estropear algo si no sabéis como se maneja. Dais clic en
. Primero que nada a los usuarios recién empezados no recomiendo tocar nada en la Edicion HTML a no ser que queráis estropear algo si no sabéis como se maneja. Dais clic en
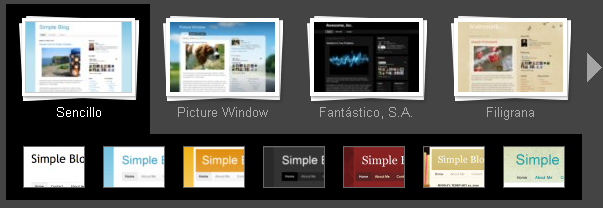
 , si habéis cambiado de idea y queréis cambiar de plantilla ya que la que tenéis actualmente no os parece muy atractiva para vosotros solo seleccionáis la que mas os parezca apropiada.
, si habéis cambiado de idea y queréis cambiar de plantilla ya que la que tenéis actualmente no os parece muy atractiva para vosotros solo seleccionáis la que mas os parezca apropiada.

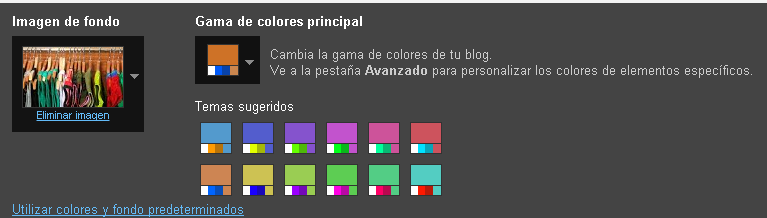
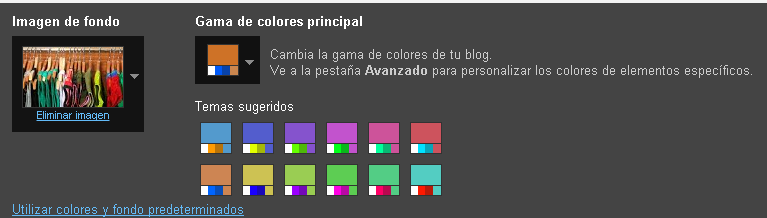
Para cambiar el fondo de nuestra Plantilla dais clic en Fondo y seleccionáis los fondos que vienen por defecto o subís vuestra propia imagen deseada, también para las imágenes de fondo por defecto podéis seleccionar vuestra propia gama de colores.

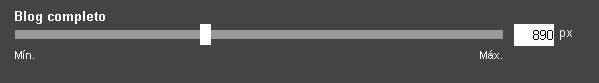
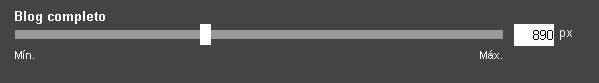
Ajustamos el ancho del Blog para mejorar su calidad de vista.

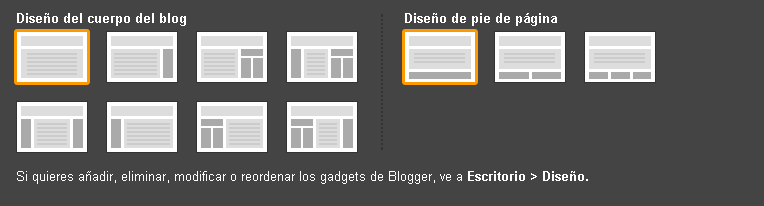
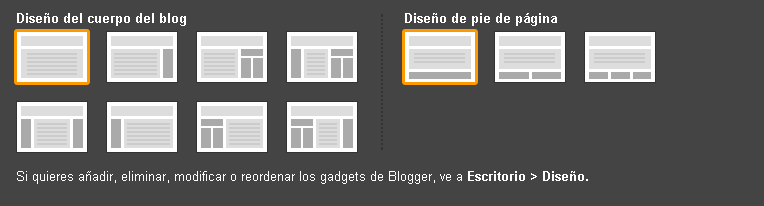
Luego damos clic en diseño y configuramos las ubicaciones de los gadgets, se pueden seleccionar 8 diseños por defecto de las ubicaciones y 3 diseños de pie de página.

Y ahora para modificar la plantilla a vuestro gusto, si tienen al menos un poco de experiencia en Blogger, van a Avanzado, ahi pueden cambiar desde el texto de la página, hasta el estilo de imágenes, colores, etc, recomiendo ir probando para dejar lista una plantilla decente.
Solo nos faltan 2 opciones principales, la de ingresos de Adsense y la de los gadgets, vamos primero a la opción de gadgets para eso damos clic en
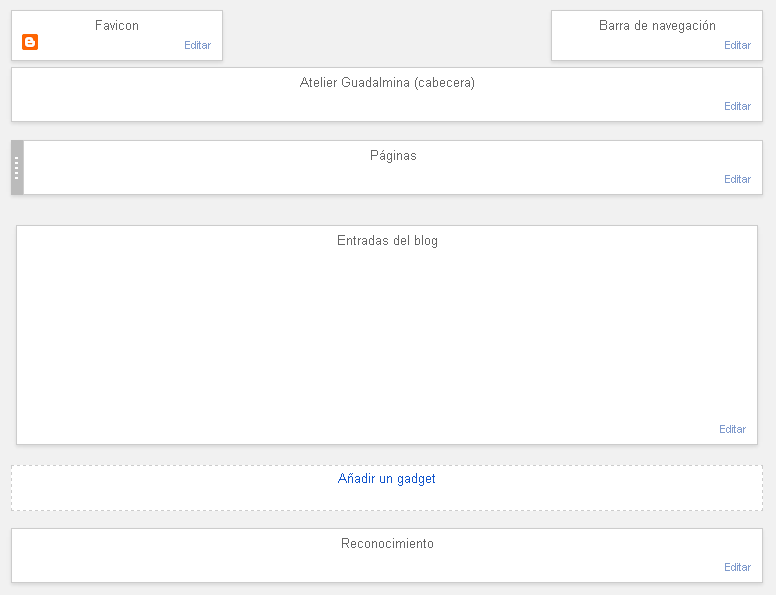
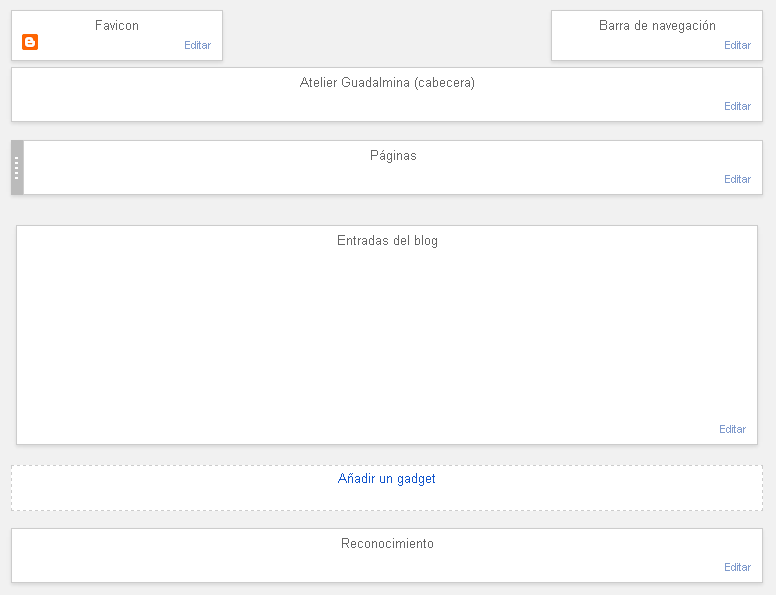
 en la barra lateral izquierda del panel principal Blogger, por defecto este apartado tendrá este diseño:
en la barra lateral izquierda del panel principal Blogger, por defecto este apartado tendrá este diseño:

Aqui es donde pueden agregar vuestras propias mejoras del blog, ya sean botones de +1, like, etc, gadget de Páginas (Lo explicaré mas adelante), vuestros propios scripts HTML/Javascript, seguidores de Google, insignia de Google, etc. Esta vez explicaré como añadir uno de los gadgets mas importantes, que es la barra de Páginas que redireccionará a los visitantes al contenido creado en el apartado páginas, para agregar este Gadget damos clic en
 , buscamos uno que se llame
, buscamos uno que se llame
 y damos clic en el boton +. Ponemos un título que es opcional, seleccionamos las páginas que quieren que se muestren en el gadget, y damos clic en el boton
y damos clic en el boton +. Ponemos un título que es opcional, seleccionamos las páginas que quieren que se muestren en el gadget, y damos clic en el boton
 . Bueno ya tendremos el gadget listo, por defecto podemos ponerlo arriba de las entradas del Blog desplazándolo.
. Bueno ya tendremos el gadget listo, por defecto podemos ponerlo arriba de las entradas del Blog desplazándolo.
Por ultimo vamos al apartado
 por si ya quieren monetizar vuestro Blog por defecto con Adsense revisan si el botón de Registrarse en Adsense no esta apagado, si esta de esta forma
por si ya quieren monetizar vuestro Blog por defecto con Adsense revisan si el botón de Registrarse en Adsense no esta apagado, si esta de esta forma
 entonces no cumplen los requisitos, si esta encendido se registran y esperan que os activen la cuenta, luego de eso podrán disfrutar de sus ganancias para luego empezar a comprar dominios desde el apartado de configuración, pero eso ya es para usuario avanzados y es otra historia, aqui he explicado sobre la utilización de Blogger para los Novatos.
entonces no cumplen los requisitos, si esta encendido se registran y esperan que os activen la cuenta, luego de eso podrán disfrutar de sus ganancias para luego empezar a comprar dominios desde el apartado de configuración, pero eso ya es para usuario avanzados y es otra historia, aqui he explicado sobre la utilización de Blogger para los Novatos.
Por si acaso aqui dejo un video hablado sobre lo básico de crear un Blog si no han entendido bien los primeros pasos:
[video=youtube;cvvtEq5qS0A]https://www.youtube.com/watch?v=cvvtEq5qS0A[/video]
Espero que haya sido de vuestro agrado me costo mucho hacer este tema eliminar algunas faltas de ortografía especialmente para vosotros, también en mi canal encontraran tutoriales igual de utiles ya que muchos ya me han agradecido muchos de mis aportes y me han nombrado Top tutorialero del año Enlace eliminado.
Dale Clic a Me Agrada si te ha parecido buena la explicación.
Clic Aquí Si Deseas Contratarme Como Redactor a Buen Precio y Económico
Enlace eliminado.
Para empezar, que es Enlace eliminado? Es una herramienta de Google totalmente gratuita para crear ya sean Proyectos o paginas con noticias, creatividades, actividades, tutoriales, warez, presentaciones, aportes, u otras cosas que se pueda imaginar.
Es monetizable? Si es muy monetizable ya que cuenta con la herramienta de Adsense vinculada, el único contenido no monetizable es el Wárez, pero existen otros métodos ya sea Adjal, Enlace eliminado, Adbooth, Etc.
Se puede crear un Blog con cualquier contenido? No, tiene que cumplir con el protocolo de Blogger que prohibe algunos contenidos extremadamente dañinos ya sea la violencia, sangre, muertos, pedofilia, etc, Clic Aquí Para Leer el Protocolo
Se puede crear un Blog pornografico? Si pero tiene que ser marcado como tal
Y bueno sabiendo estos pasos y siguiendo el protocolo al pie de la letra se puede empezar a crear nuestro propio Blog de forma Gratuita.
Para empezar vamos a dirigirnos a Blogger
Damos clic al boton Nuevo Blog hubicado en la parte izquierda abajo de donde dice Blogs de Tal Persona (Si ya tienen creado un blog entonces a la izquierda de los Blogs creados)

Os saldrá una pestaña de este estilo:

Ponéis el Título de vuestro Blog, la Dirección que es la URL por la que la gente pueda entrar a vuestro Sitio, la Plantilla que en todo caso podéis elegir alguna de las de por defecto, para alguien mas Avanzado recomiendo la de Viajes o Fantástico y para alguien recién empezado recomiendo la Sencillo.
Bueno después de esto ya tendréis vuestro primer Blog creado, pero aún no tenéis contenido que es lo mas importante, para empezar a publicar el contenido vamos a tener que publicar nuestra primera entrada, para esto entramos a nuestro Blog, si automáticamente no os sale algún aviso que os pida crear vuestra primera entrada le damos clic al Botón del Lápiz ubicado en la parte superior izquierda.

Os llevara al modo edición de la entrada, ponemos el nombre, y el texto o en todo caso. El contenido de vuestra primera entrada por lo normal tendría que llevar las palabras Bienvenido y Disfrutes para atraer a las personas a leer el contenido y las demás entradas o Páginas principales del blog, Resumiendo, hay que dar la bienvenida en la primera entrada.

Luego pueden agregar imágenes dándole clic al icono de




Cuando hayan terminado de editar la entrada, pueden poner las Meta Etiquetas para ayudar a optimizar el Blog en los buscadores principales como Google, Yahoo, Etc, y en un futuro tener bastantes mas visitas y nuevos visitantes, para eso damos clic en etiquetas en el apartado Configuración de la Entrada y ponen las que vean convenientes, deberían estar separadas por "Coma".

También pueden poner una descripción de búsqueda para optimizar mas el Blog en los buscadores y modificar el enlace permanente por el que sea mas cómodo y pinte mejor en vuestro Blog.

Una vez terminado damos Clic en el botón de

Ahora vamos a aprender a crear páginas aparte o que dirijan nuestro Blog hacia otro sitio, para eso damos clic en el botón


Cuando tengamos ya el contenido de la página bien creado, vamos con la configuración, para eso damos clic en el botón Configuración en la barra lateral izquierda. En lo básico estará puesto el Título del Blog que por defecto es el que hayan puesto al principio, luego la descripción es posible que no esté publicada por lo tanto podemos poner la misma que pusimos en nuestra primer entrada, u originalizarla un poco, en la privacidad no tocamos nada lo dejamos como por defecto si quieren tener visitas por supuesto.

En permisos recomiendo tenerlo en privado mientras estés modificando el Blog, y en autores si hay algún amigo que quiere ayudarte a moderarlo o modificarlo o hay alguien capaz de Echarte una mano, puedes invitarlo a formar parte del Blog dándole clic a añadir autores y poniendo su correo electrónico.

En entradas y comentarios la opción de entradas recomiendo dejarla como está a no ser que seas usuario avanzado, y en comentarios es vuestra propia configuración la que vais a tener que aplicar, si queréis comentarios o no.

La demás configuración recomiendo no tocar si acabáis de empezar en Blogger, pero si ya lleváis algún tiempo podéis modificarla a vuestro gusto.
Ahora vais a modificar nuestra Plantilla dando clic al botón



Para cambiar el fondo de nuestra Plantilla dais clic en Fondo y seleccionáis los fondos que vienen por defecto o subís vuestra propia imagen deseada, también para las imágenes de fondo por defecto podéis seleccionar vuestra propia gama de colores.

Ajustamos el ancho del Blog para mejorar su calidad de vista.

Luego damos clic en diseño y configuramos las ubicaciones de los gadgets, se pueden seleccionar 8 diseños por defecto de las ubicaciones y 3 diseños de pie de página.

Y ahora para modificar la plantilla a vuestro gusto, si tienen al menos un poco de experiencia en Blogger, van a Avanzado, ahi pueden cambiar desde el texto de la página, hasta el estilo de imágenes, colores, etc, recomiendo ir probando para dejar lista una plantilla decente.
Solo nos faltan 2 opciones principales, la de ingresos de Adsense y la de los gadgets, vamos primero a la opción de gadgets para eso damos clic en


Aqui es donde pueden agregar vuestras propias mejoras del blog, ya sean botones de +1, like, etc, gadget de Páginas (Lo explicaré mas adelante), vuestros propios scripts HTML/Javascript, seguidores de Google, insignia de Google, etc. Esta vez explicaré como añadir uno de los gadgets mas importantes, que es la barra de Páginas que redireccionará a los visitantes al contenido creado en el apartado páginas, para agregar este Gadget damos clic en



Por ultimo vamos al apartado


Por si acaso aqui dejo un video hablado sobre lo básico de crear un Blog si no han entendido bien los primeros pasos:
[video=youtube;cvvtEq5qS0A]https://www.youtube.com/watch?v=cvvtEq5qS0A[/video]
Espero que haya sido de vuestro agrado me costo mucho hacer este tema eliminar algunas faltas de ortografía especialmente para vosotros, también en mi canal encontraran tutoriales igual de utiles ya que muchos ya me han agradecido muchos de mis aportes y me han nombrado Top tutorialero del año Enlace eliminado.
Dale Clic a Me Agrada si te ha parecido buena la explicación.
Clic Aquí Si Deseas Contratarme Como Redactor a Buen Precio y Económico
Enlace eliminado.
Última edición:


