neutron21
Delta
Verificación en dos pasos activada
Verificado por Whatsapp
¡Ha verificado su Paypal!
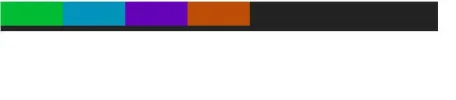
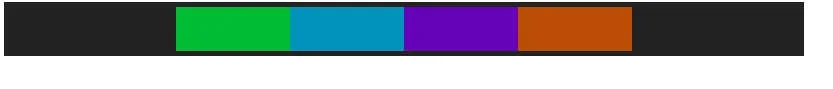
buenos días!! espero me puedan ayudar, necesito juntar 4 botones para que no tengo separación entre si y ocupen todo el lugar.

cuento un poco que código le he puesto hasta ahora a los botones
grid-template-columns: le puse 4 columnas
cada botón le puse un width del 100% para que ocupen toda la columna
también le di un margen de 0 a lo mismo que padding y border pero aun asi no logro hacer que se junten.
si alguno me puede dar una mano con un código se lo agradecería ya que es para un cv que debo entregar para un curso, he leído developer mozilla, w3schools y no encuentro como hacerlo.
y otra cosa como un extra 😛
tengo que dar una función con js y la única que se me ocurrió es darle un evento a los botones para mandarlos a una url y me paso lo mismo busque y no encontré el código asi que lo tuve que agregar por html a los link, si alguno tiene idea como hacerlo se lo agradecería sino también podría recibir ideas de que función podría agregar con js al cv.
Espero me puedan ayudar y que tengan un lindo día!!
cuento un poco que código le he puesto hasta ahora a los botones
grid-template-columns: le puse 4 columnas
cada botón le puse un width del 100% para que ocupen toda la columna
también le di un margen de 0 a lo mismo que padding y border pero aun asi no logro hacer que se junten.
si alguno me puede dar una mano con un código se lo agradecería ya que es para un cv que debo entregar para un curso, he leído developer mozilla, w3schools y no encuentro como hacerlo.
y otra cosa como un extra 😛
tengo que dar una función con js y la única que se me ocurrió es darle un evento a los botones para mandarlos a una url y me paso lo mismo busque y no encontré el código asi que lo tuve que agregar por html a los link, si alguno tiene idea como hacerlo se lo agradecería sino también podría recibir ideas de que función podría agregar con js al cv.
Espero me puedan ayudar y que tengan un lindo día!!